 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript DOM The Art of Programming (2nd Edition) Reading Notes (Best Practices in JavaScript)_Javascript Skills
JavaScript DOM The Art of Programming (2nd Edition) Reading Notes (Best Practices in JavaScript)_Javascript SkillsJavaScript DOM The Art of Programming (2nd Edition) Reading Notes (Best Practices in JavaScript)_Javascript Skills
1. Prevent the abuse of JavaScript "No matter which web page you want to change the behavior of through JavaScript, you must think twice before doing it. First, confirm: Is it really necessary to add this additional behavior to this web page?"
Personally, I think that in the current era when JavaScript is used almost everywhere to enhance the interactive experience of web pages, this sentence of the author can be understood to mean that JavaScript should be used appropriately and not cause the web page to be damaged due to the use of scripts that achieve cool effects. Slow loading or extremely poor compatibility results in users being unable to browse and use the website.
2. Smooth degradation. Smooth degradation means that when the user disables JavaScript in the browser or the browser does not support JavaScript (is there any more), the user should still be able to browse the website normally.
When I first saw this problem, I felt that this situation was almost negligible, so I read some discussions on this issue (Zhihu) and the blog post "Exploring the problem of JavaScript being unavailable", I also did an experiment on the homepage of the blog park, that is, browsing the web with JavaScript disabled. I found that although I could not comment on the blog, the classification effect could not be displayed normally, and of course there were no ads, the main functions (viewing blog posts, page jumps, etc.) It can be used normally.
Then we can basically draw the conclusion: when considering smooth degradation, at least the main functions of the website should be guaranteed to be usable normally. For Blog Park, it means checking the blog.
3. Disable "javascript:" pseudo-protocol and inline event handling functions. Although using these two writing methods in HTML will not cause any serious problems, it will prevent smooth degradation (inconsistent web page behavior) and make The way the script is written is confusing, making it difficult to maintain the code.
4. Performance considerations The best practices for performance considerations are still very easy to understand.
"Minimize DOM access and minimize markup". The reason for less access to the DOM is that querying the DOM consumes a lot of performance. Repeated DOM queries for multiple functions should be refactored, extracted as global variables or passed directly as parameters. Reducing markup reduces the size of the DOM, thereby reducing the time it takes to find a specific element in the DOM tree.
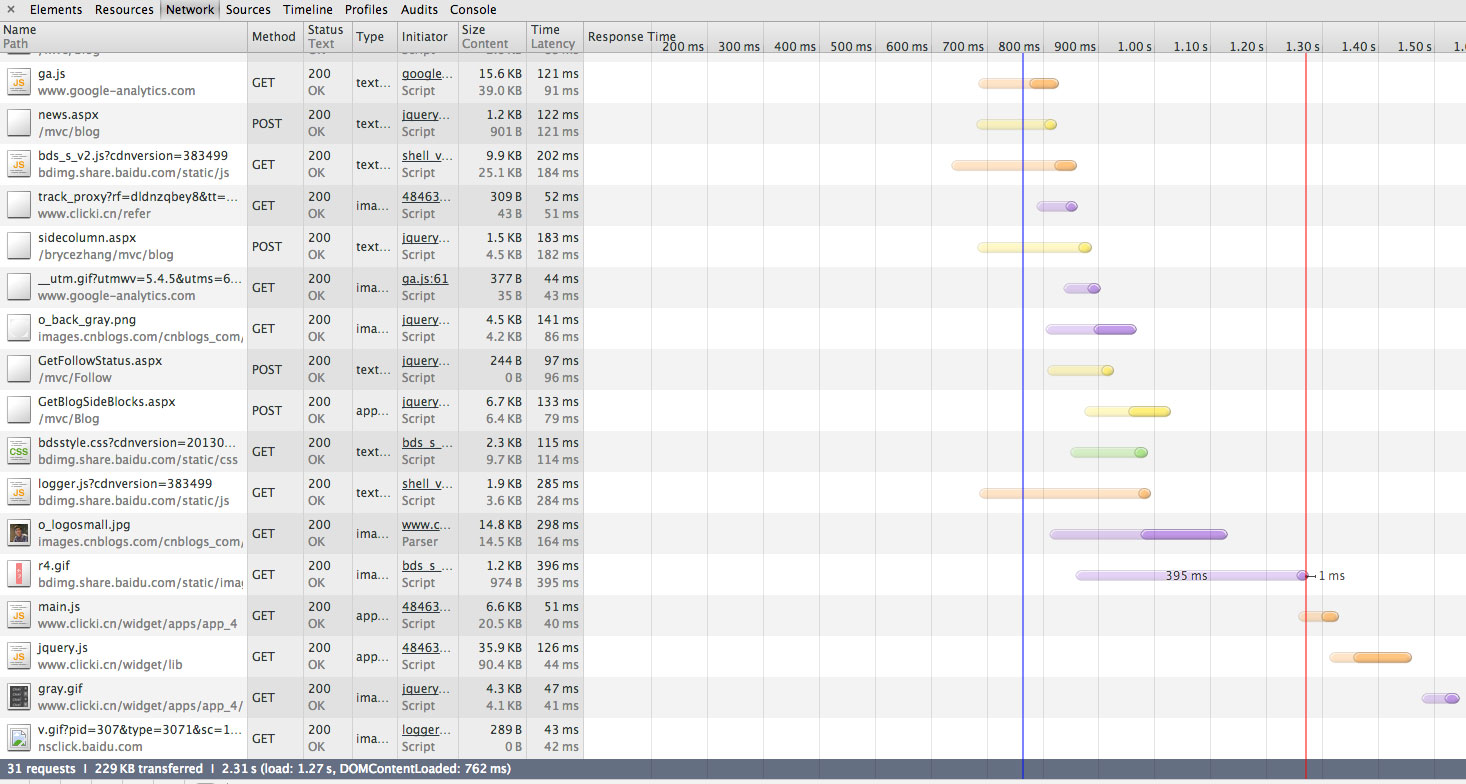
"Merge script". Incorporating external script files can reduce the number of requests sent when loading a page. By observing the Chrome Developer Tools Network tab, you can clearly see the number of requests and the time it takes to load a web page. The picture below shows the request for my blog. The third-party Baidu sharing plug-in is the slowest to be loaded. Of course, the overall loading time Still acceptable. However, when the referenced files are too large or too large, or the third-party plug-in requests are slow, the entire page will always be loaded, giving the impression that the web page is loading slowly and the experience will be worse. 
Also, "the position of the script within the markup also has a large impact on the initial load time of the page." Just like in the bootstrap example, the referenced JS plug-ins are all placed at the end of the page, and descriptions are added. 
Because according to the HTTP specification, the browser can only download up to two files from the same domain name at the same time, and during the script download period, the browser will not download any other files. Even files from different domain names will not be downloaded. All other resources will not be downloaded until the script is loaded; usually we will put the script file in a block. At this time, the script in the block will cause the browser to Other files (such as images or other scripts) cannot be loaded in parallel.
Put all <script> tags at the end of the document, before the </script>
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!





