The checkbox does not have a readOnly attribute. If you use the disabled="disabled" attribute, the checkbox will turn gray. Users are disgusted with this style. You can keep it only like this Read:
Set its onclick="return false"
In js it is checkbox.onclick=function(){return false;};
Method 2:
 如何修改Linux的fstab文件以取消只读属性Jan 15, 2024 pm 05:57 PM
如何修改Linux的fstab文件以取消只读属性Jan 15, 2024 pm 05:57 PM实验了通过挂载选项禁止执行set位程序、二进制程序[root@localhost~]#vi/etc/fstab/#加入/dev/sdc1/varext3defaults,noexec12[root@localhost~]#mount-oremount/var之后系统重启发现不到/dev/sdc1进入不了,只能够进入字符界面。想删除掉那一行,可是文件保存的时候提示只读属性Read-onlyfilesystem实验过用(1)chmod+w/etc/fstab(2):w!文件还是只读,不能够修改方法#
 Vue3中的readonly特性及函数使用方法是什么May 10, 2023 pm 10:04 PM
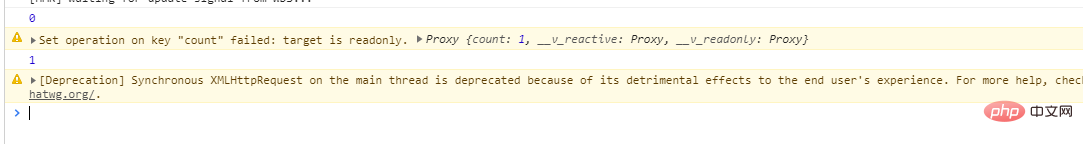
Vue3中的readonly特性及函数使用方法是什么May 10, 2023 pm 10:04 PMVue3中的readonly特性详解readonly是Vue3中提供的一个新特性,用于将一个响应式对象变成只读对象。使用readonly可以确保一个对象只能被读取而不能被修改,从而提高应用的稳定性和安全性。在Vue3中,可以使用readonly函数将一个对象转换为只读对象,例如:import{readonly}from'vue'conststate=readonly({count:0})在上面的代码中,state对象被转换为只读对象,这意味着state.count
 实践指南:在Oracle中实现表级只读权限Mar 06, 2024 pm 05:09 PM
实践指南:在Oracle中实现表级只读权限Mar 06, 2024 pm 05:09 PM在Oracle中实现表级只读权限是数据库管理中常见且重要的操作。通过设置只读权限,可以确保部分用户只能查询表的数据,而不能进行修改操作,从而有效保护数据的完整性和安全性。下面将详细介绍在Oracle中如何实现表级只读权限,以及具体的代码示例。步骤一:创建表首先,在Oracle中创建一个示例表,用于演示如何设置表级只读权限。假设我们创建了一个名为“exampl
 分区工具diskgenius如何设置磁盘为只读-diskgenius设置磁盘为只读的方法Mar 04, 2024 pm 03:00 PM
分区工具diskgenius如何设置磁盘为只读-diskgenius设置磁盘为只读的方法Mar 04, 2024 pm 03:00 PM小伙伴们知道分区工具diskgenius如何设置磁盘为只读吗?今天小编就来讲解分区工具diskgenius设置磁盘为只读的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。第一步:首先,打开DiskGenius软件,选中需要设置的磁盘。第二步:其次,在DiskGenius软件,打开磁盘菜单。第三步:再次,如图所示,更改此磁盘状态为“只读”。第四步:最后,确定此操作即可实现磁盘为只读的操作。
 Oracle表只读权限的管理方法详解Mar 07, 2024 pm 12:12 PM
Oracle表只读权限的管理方法详解Mar 07, 2024 pm 12:12 PMOracle表只读权限的管理方法详解在Oracle数据库中,对表进行只读权限的管理是非常重要的,可以有效地保护数据的完整性和安全性。本文将详细介绍如何在Oracle数据库中管理表的只读权限,并提供具体的代码示例。一、授权只读权限给用户使用GRANT语句授权只读权限给用户:GRANTSELECTONtable_nameTOuser_name;示例:将
 解决win7文件夹只读属性无法更改的方法Jan 03, 2024 pm 09:59 PM
解决win7文件夹只读属性无法更改的方法Jan 03, 2024 pm 09:59 PMwin7系统中,如果文件夹被设置了只读,那我们就只能对其进行查看,而无法进行操作了,非常麻烦。但是很多用户表示出现了文件夹只读去不掉的情况,其实这是因为我们没有完全控制权限,添加权限即可。win7文件夹只读去不掉怎么办1、首先我们右键选中相关磁盘,点击“属性”,进入“安全”选项卡。2、进入之后查看system的权限,如果没有完全控制,就点击“高级”然后勾选“完全控制”即可。3、如果我们获得了安全控制权,也无法取消只读,可能是出现了bug,可以尝试将文件夹备份后删除再进行修改。方法二:1、在获得权
 如何在Oracle数据库中设置表的只读权限?Mar 06, 2024 pm 03:03 PM
如何在Oracle数据库中设置表的只读权限?Mar 06, 2024 pm 03:03 PM在Oracle数据库中,设置表的只读权限是非常重要的操作,可以保护数据的安全性并防止误操作。下面将介绍如何在Oracle数据库中设置表的只读权限,并提供具体的代码示例。首先,我们需要了解在Oracle数据库中,用户通过授权获得对表的权限。表的权限包括SELECT(查询)、INSERT(插入)、UPDATE(更新)和DELETE(删除)等操作。在这里,我们将介
 如何在HTML中指定元素为只读?Sep 08, 2023 pm 09:45 PM
如何在HTML中指定元素为只读?Sep 08, 2023 pm 09:45 PM在本文中,我们将学习如何在HTML中指定在页面加载时如何加载音频/视频以及作者的观点。通过使用HTML音频预加载属性,作者可以描述页面加载时如何加载音频。该功能允许作者告诉浏览器如何实现网站的用户体验。注意−当自动播放存在时,预加载将被忽略。语法以下是HTMLpreload属性的语法。<videopreload="auto|none">为了更好地理解如何在HTML中指定作者认为音频/视频在页面加载时应该如何加载。<video>preload=”auto


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






