 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Simple and practical example of selecting all and inverting the selection button_jquery
Simple and practical example of selecting all and inverting the selection button_jquery//Select all button processing
$(function(){
//Click to select all
$("#checkAll").click(function () {//When clicking on the select all box
var flag = $("#checkAll").is(" :checked"); // Determine the status of the select all button
var checkItems=document.getElementsByName("checkItem");
for(var i=0;i
}
});
//Click on the sub-item
$("input:checkbox[name='checkItem']").each(function( ){
$(this).click(function(){
if($("input:checkbox[name='checkItem']:checked").length==$("input:checkbox[name ='checkItem']").length){
document.getElementById("checkAll").checked = true;
}else{
document.getElementById("checkAll").checked = false;
}
});
});
});
 如何修复 Microsoft Teams 白屏Apr 17, 2023 pm 05:07 PM
如何修复 Microsoft Teams 白屏Apr 17, 2023 pm 05:07 PM重新启动Microsoft团队如果您在启动Teams后出现空白屏幕,则一个很好的起点是重新启动应用程序本身。要关闭并重新启动MicrosoftTeams,请执行以下操作:右键单击任务栏通知区域中的Teams图标,然后从菜单中单击退出。从“开始”菜单或桌面快捷方式重新启动MicrosoftTeams并查看它是否有效。从任务管理器关闭MicrosoftTeams如果Teams进程的基本重新启动不起作用,请进入任务管理器并结束任务。要从任务管理器关闭Teams,请执行以下操作
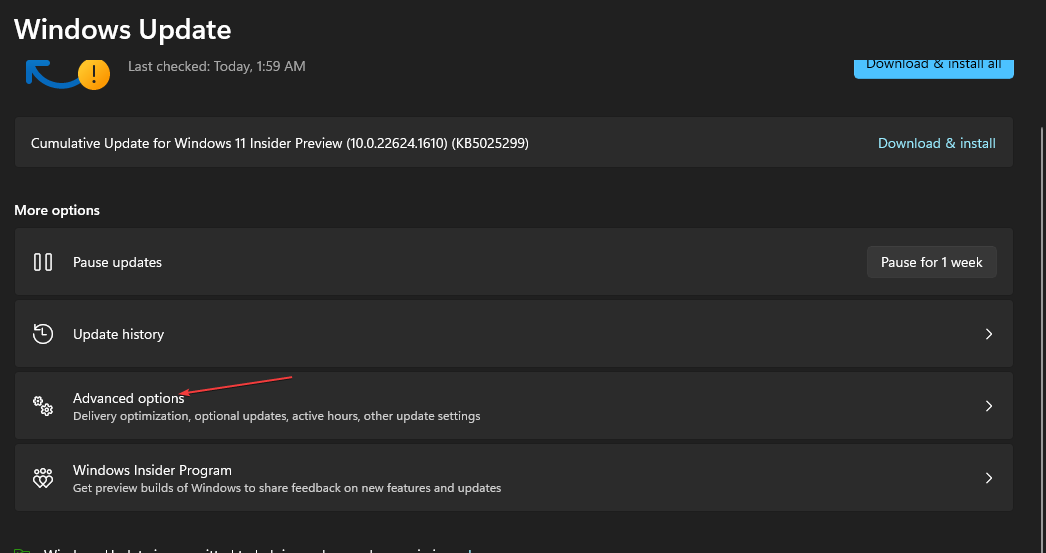
 在 Windows 中禁用传递优化服务的 5 种方法May 17, 2023 am 09:31 AM
在 Windows 中禁用传递优化服务的 5 种方法May 17, 2023 am 09:31 AM许多原因可能使你想要禁用传递优化服务在你的Windows电脑上。但是,我们的读者抱怨不知道要遵循的正确步骤。本指南将通过几个步骤讨论禁用传递优化服务的方法。要了解有关服务的更多信息,您可能需要查看我们的如何打开services.msc指南以获取更多信息。传递优化服务有什么作用?传递优化服务是具有云托管解决方案的HTTP下载程序。它允许Windows设备从备用来源下载Windows更新、升级、应用程序和其他大型包文件。此外,它还通过允许部署中的多个设备下载这些包来帮助减少带宽消耗。此外,Windo
 什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PMWindows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
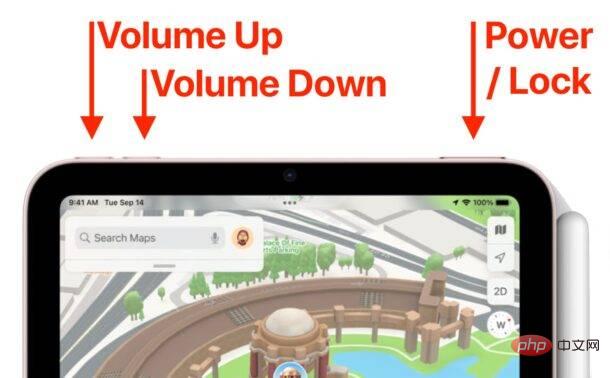
 如何重启、强制重启和关闭 iPad Mini 6Apr 29, 2023 pm 12:19 PM
如何重启、强制重启和关闭 iPad Mini 6Apr 29, 2023 pm 12:19 PM如何强制重启iPadMini6强制重启iPadMini6是通过一系列按钮按下来完成的,它的工作原理如下:按下并释放音量调高按下并释放降低音量按住电源/锁定按钮,直到您在屏幕上看到Apple标志,表明iPadMini已强制重启仅此而已,您已经强制重启了iPadMini6!强制重启通常用于故障排除原因,例如iPadMini被冻结、应用程序被冻结或发生其他一些一般性不当行为。关于强制重启第6代iPadMini的程序需要注意的一点是,对于所有其他具有超薄边框并使用
 重写后:
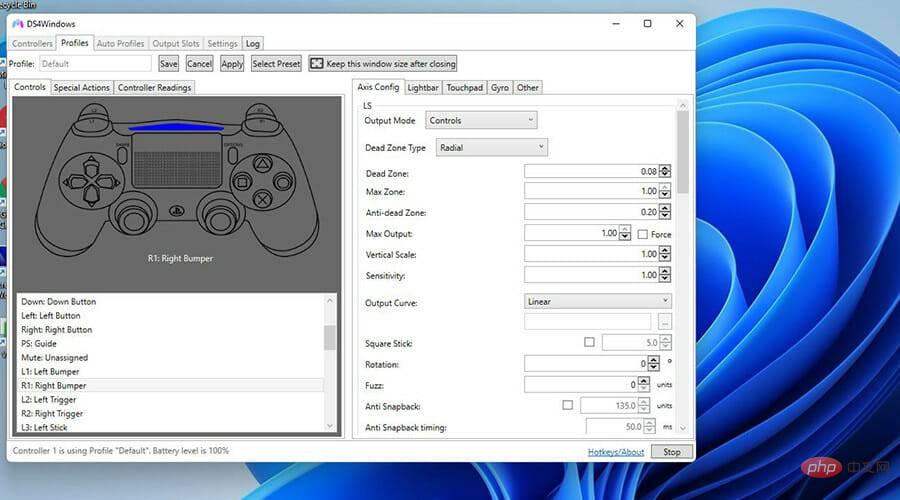
如何解决 PS5 控制器在 Windows 11 上未被识别的问题May 09, 2023 pm 10:16 PM
重写后:
如何解决 PS5 控制器在 Windows 11 上未被识别的问题May 09, 2023 pm 10:16 PM<h3>关于连接我的PS5控制器,我应该知道什么?</h3><p>与DualSense控制器一样好,有报告称控制器未连接或未被检测到。解决此问题的最简单方法是使用适当的USB电缆将控制器连接到您的PC。</p><p>有些游戏本身就支持DualSense。在这些情况下,您只需插入控制器即可。但这引发了其他问题,例如如果您没有USB电缆或不想使用USB电缆怎么办
 word反选怎么实现Mar 19, 2024 pm 07:58 PM
word反选怎么实现Mar 19, 2024 pm 07:58 PM我们在很多图形编辑软件里经常听到反选的操作,在word文档里我们能不能实现反选呢?其实,word办公软件功能是比较强大的,即便没有很直接的反选工具可以一键实现内容反选,我们也可以通过变通的方法,完成word反选,如果你在工作中遇到word反选的操作要求,赶快来这里看看word反选怎么操作吧。1、首先,我们新建并打开一个word文档,我们需要输入一些文字内容。2、我们选择部分文字,给它的字体颜色设置为红色,如下图所示:3、下边,我们在工具栏找到【查找】,下拉点击【高级查找】选项,随后,将查找和替换
 如何清空 Microsoft Edge 浏览器的下载记录?Apr 21, 2023 am 09:34 AM
如何清空 Microsoft Edge 浏览器的下载记录?Apr 21, 2023 am 09:34 AM<ul><li><strong>点击进入:</strong>ChatGPT工具插件导航大全</li></ul><h2>在Edge中查找和删除下载历史记录</h2><p>与其他浏览器一样,Edge有一个<strong>下载
 如何使用 Microsoft Word 进行音频转录Apr 21, 2023 pm 03:31 PM
如何使用 Microsoft Word 进行音频转录Apr 21, 2023 pm 03:31 PM如何在MicrosoftWord中转录音频要转录音频文件,您需要让Word联机。如果您尝试免费版本,它会提示您注册高级帐户。要开始使用,请使用以下步骤:如果您尚未登录,请前往WordOnline并登录。打开一个新的或现有的文档或创建一个新文档。您可以通过打开主页选项卡、单击听写按钮旁边的下拉箭头并单击转录来开始MicrosoftWord转录。将出现一条转录的消息。您可以上传现有录音以开始转录或开始新录音。首先,我们来看看创建一个新的录音。单击开始录制按钮。如果这是您第一次录制消息,则需要


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools





