When we upload files, in order to achieve the effect of asynchronous upload, we usually choose to upload files in the form of iframe, but we cannot process the data returned by the server like ajax to adjust the file size and file style. Judgment, so we generally think of using js to make a preliminary judgment on the size and format of the uploaded file, and then make another judgment on the server (to prevent the browser from refusing to execute the script file).
The following provides a method to use js to determine the file size.
var url = window.location.href, type = url .substr(url.lastIndexOf('/') 1);
// console.log(type);
var allowType = {
".bmp":1, ".png":1, ".jpeg":1, ".jpg":1, ".gif":1,
".mp3":2, ".wma":2, ".wav":2, ".amr": 2,
".rm":3, ".rmvb":3, ".wmv":3, ".avi":3, ".mpg":3, ".mpeg":3, ".mp4 ":3
};
var allowSize = {1:2097152, 2:5242880, 3:20971520};
var errMsg = {
"0" : 'The image format is incorrect
'
'Audio format is incorrect
'
'Video format is incorrect
',
"1" : 'Picture format is incorrect',
"2" : 'Audio format is incorrect',
"3" : 'Video format is incorrect'
};
var errSizeMsg = {
'1': 'Picture file is less than 2M ',
'2':'Audio file is less than 5M',
'3':'Video file is less than 20M',
}
function checkFileType(filename, type){
var ext = filename.substr(filename.lastIndexOf(".")).toLowerCase(),
res = allowType[ext];
if (type == 0) {
return !!res;
} else {
return type == res;
}
}
function checkFileSize(target, size){
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
var fileSize = 0;
if (isIE && !target.files)
{
var filePath = target.value;
var fileSystem = new ActiveXObject("Scripting .FileSystemObject");
var file = fileSystem.GetFile (filePath);
fileSize = file.Size;
} else {
fileSize = target.files[0].size;
}
// var fsize = fileSize / 1024*1024;
if(parseInt(fsize) >= parseInt(size)){
return false;
}else{
return true ;
}
}
function upload(obj){
var filename = jQuery.trim(jQuery('#uploadFile').val());
if (!filename || filename == ""){ // Recheck before submission
alert('Select the file to be uploaded');
return false;
}
if (!checkFileType(filename, type) ){
alert('The file format is incorrect');
return false;
}
var ext = filename.substr(filename.lastIndexOf(".")).toLowerCase();
var res = allowType[ext];
if(!checkFileSize(obj,allowSize[res])){
alert(errSizeMsg[res]);
return false;
}
//Other processing
}
//uploadFile is the id of the upload control, obj is the upload control itself (this)
 如何在苹果笔记中使用块引号Oct 12, 2023 pm 11:49 PM
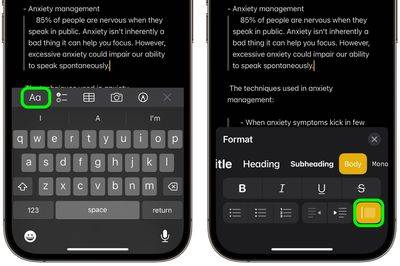
如何在苹果笔记中使用块引号Oct 12, 2023 pm 11:49 PM在iOS17和macOSSonoma中,Apple为AppleNotes添加了新的格式选项,包括块引号和新的Monostyle样式。以下是使用它们的方法。借助AppleNotes中的其他格式选项,您现在可以在笔记中添加块引用。块引用格式可以轻松地使用文本左侧的引用栏直观地偏移部分的写作。只需点击/单击“Aa”格式按钮,然后在键入之前或当您在要转换为块引用的行上时选择块引用选项。该选项适用于所有文本类型、样式选项和列表,包括清单。在同一“格式”菜单中,您可以找到新的“单样式”选项。这是对先前“等宽
 pptm是什么格式Jan 11, 2021 pm 02:46 PM
pptm是什么格式Jan 11, 2021 pm 02:46 PMpptm是office办公套件中powerpoint的一种文件格式,全名是“启用宏的PowerPoint演示文稿”。pptm文件只能用2007及以上版本的office软件打开,如果用其他版本软件打开会出现无法编辑、图片不完整等问题。
 m3u8是什么格式Feb 20, 2023 pm 01:38 PM
m3u8是什么格式Feb 20, 2023 pm 01:38 PMm3u8是UTF-8编码格式。M3U8是指UTF-8编码的M3U文件,而M3U文件是记录了一个索引纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。M3U8是一种常见的流媒体格式,主要以文件列表的形式存在,既支持直播又支持点播,尤其在Android、iOS等平台最为常用。
 ink是什么文件格式Feb 03, 2023 pm 02:32 PM
ink是什么文件格式Feb 03, 2023 pm 02:32 PMink是快捷方式的文件格式;快捷方式是一种功能上类似符号链接的文件对象,但与符号链接有本质的不同;快捷方式是普通的文件,而非符号,其扩展名是“.lnk”,因此快捷方式可以被复制、移动、更改或删除;快捷方式可以指向文件、文件夹或其他任何系统中合法的位置。
 cr3是什么格式文件Jun 23, 2021 pm 03:22 PM
cr3是什么格式文件Jun 23, 2021 pm 03:22 PMCR3文件是佳能采用Digic8图像处理器的新型相机记录的原始raw文件。cr3的文件可以通过佳能ddp打开,是对RAW图像进行“RAW显像”等图像调节的软件。
 exb是什么格式文件Mar 10, 2021 pm 03:02 PM
exb是什么格式文件Mar 10, 2021 pm 03:02 PMexb文件是CAXA制图软件所生成的专用格式,CAXA是中国最大的制造业软件提供商,exb文件就是CAXA二维绘图软件电子图板的数据文件。
 rtf是什么格式Jan 30, 2023 pm 02:35 PM
rtf是什么格式Jan 30, 2023 pm 02:35 PMrtf全称“Rich Text Format”,中文意思为“富文本格式”或“多文本格式”,是由微软公司开发的跨平台文档格式;RTF是word为了与其他字处理软件兼容而能够保存的文档格式,是一种类似DOC格式(Word文档)的文件,有很好的兼容性。对普通用户而言,RTF格式是一个很好的文件格式转换工具,用于在不同应用程序之间进行格式化文本文档的传送。
 png是矢量图格式吗Sep 15, 2022 pm 03:14 PM
png是矢量图格式吗Sep 15, 2022 pm 03:14 PMpng不是矢量图格式;png格式指的是便携式网络图形,是一种采用无损压缩算法的位图格式,而矢量图片一般是指用制图软件或矢量工具绘制出的图片文件,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 English version
Recommended: Win version, supports code prompts!

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






