 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS code implementation for browser image selection, preview, rotation, and batch upload_javascript skills
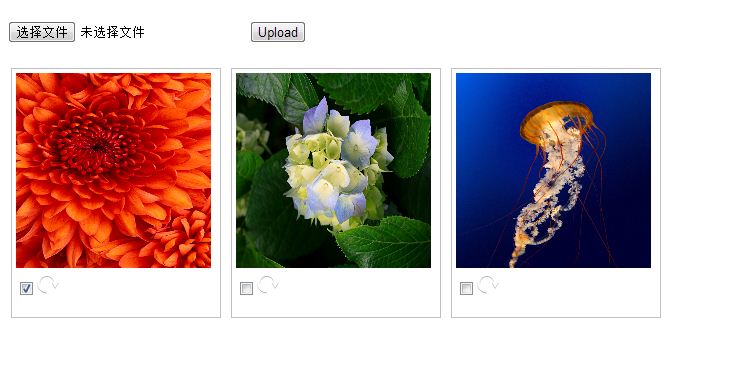
JS code implementation for browser image selection, preview, rotation, and batch upload_javascript skillsI studied the business scenarios I encountered at work with my colleagues, mainly for compatibility with the IE version
In fact, I collected some trivial knowledge points and solutions on the Internet, and then integrated them. The main points are as follows:
1. IE input type=file image preview requires IE’s filter css
progid:DXImageTransform.Microsoft.AlphaImageLoader
Chrome/firefox uses the file reader of File api
2. For image rotation, IE uses the filter of progid:DXImageTransform.Microsoft.Matrix (filters can be combined and separated by spaces)
Use canvas for chrome/firefox
3. To upload images, I use the form in the invisible iframe to dynamically add input[type=file] to achieve it. Chrome/firefox can use xhr, but I am too lazy to modify it
4. In order to upload images without refreshing this page, and to be able to select files repeatedly, an iframe is used to maintain a list of input[type=file], which is quite clever.

You can refer to the code below, which is mainly a main html, and then two iframe html. The data returned by the uploaded server is the file name of the successfully uploaded file, which is used to delete the preview image.
// 上传回调
// resultList -> ['file1', 'file2'] 为上传成功的file name
var uploadCallback = function(resultList){
console.log(JSON.stringify(resultList));
var i = 0;
for(; i var index = resultList[i].substr('file'.length);
$(':checkbox[value=' + index + ']').parent().parent().remove();
}
};
$(function(){
// 保存图片旋转的角度,以便提交给服务端处理
var rotateAng = {};
// 用于命名后缀的序号
var cc = 0;
// 如果是chrome/ff,需要用file api去生成img
var genImgTpl = function(input, index){
return ' ';
';
};
var readImgFromInput = function(_input, index){
var inputDom = _input[0];
// chrome/ff
if(inputDom['files']){
var reader = new FileReader();
reader.onload = function(e){
$('img.main:last').attr({src : e.target.result});
}
reader.readAsDataURL(inputDom['files'][0]);
}else{
var src = _input[0].value;
var imgDom = $('#img' + index);
imgDom.attr('src-old', src);
imgDom.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '195px',
height: '195px'
});
imgDom.css({'filter': "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + src + "\")"});
}
};
var showImg = function(_input){
var index = ++cc;
_input.addClass('hide');
_input.attr('name', 'file' + index);
_input.attr('data-index', index);
var iframeWin = $('#choose')[0].contentWindow;
iframeWin.addInput(_input);
var tpl = '
'' +
'
 ' +
' + '
$('#imgDiv').append(tpl);
readImgFromInput(_input, index);
};
var addAnother = function(){
$('#uploadBtn').before('');
};
// input[type=file]的绑定事件
$('#uploadDiv input').live('change', function(){
var path = this.value;
if(!path){
return;
}
showImg($(this));
addAnother();
});
// 可以在checkbox时候remove input
// $('#imgDiv input:checkbox').live('change', function(){
// var isChecked = $(this).is(':checked');
// console.log(isChecked);
// });
$('#imgDiv span.turn-right').live('click', function(){
// 上次旋转的角度
var index = $(this).siblings('span.choose').find('input').val();
var oldAng = rotateAng[index] || 0;
var newAng = oldAng + 90;
rotateAng[index] = newAng;
$('#img' + index).rotate(90);
});
// 表单提交时候根据checkbox,删除未choose的input[type=file]
$('#uploadBtn').click(function(){
var choosedNum = $('#imgDiv input:checkbox').filter(':checked').length;
if(!choosedNum){
alert('请选择上传文件!');
return false;
}
// 选中的序号数组
var choosedIndexList = $('#imgDiv input:checkbox').filter(':checked').map(function(){
return this.value;
}).get();
.
var chooseIframe = $('#choose')[0].contentWindow;
var i = 0;
var inputFile = chooseIframe.$('#uploadDiv input' ).filter('[data-index=' index ']');
uploadIframe.$('#uploadForm').append(inputFile);
var tplInput = ''; }
uploadIframe.doUpload();
return false;
});
 如何在uniapp中实现图片预览功能Jul 04, 2023 am 10:36 AM
如何在uniapp中实现图片预览功能Jul 04, 2023 am 10:36 AM如何在uni-app中实现图片预览功能引言:在移动应用开发中,图片预览是一项常用的功能。在uni-app中,我们可以通过使用uni-ui插件或自定义组件来实现图片预览功能。本文将介绍如何在uni-app中实现图片预览功能,并附带代码示例。一、使用uni-ui插件实现图片预览功能uni-ui是由DCloud开发的一套基于Vue.js的组件库,提供了丰富的UI组
 Vue组件中如何处理图片预览和缩放问题Oct 09, 2023 pm 09:34 PM
Vue组件中如何处理图片预览和缩放问题Oct 09, 2023 pm 09:34 PMVue组件中如何处理图片预览和缩放问题,需要具体代码示例引言:在现代的Web应用程序中,图片预览和缩放是非常常见的需求。Vue作为一种流行的前端框架,为我们提供了许多强大的工具来处理这些问题。本文将介绍如何在Vue组件中处理图片预览和缩放,并提供具体的代码示例。一、图片预览:图片预览是指在用户点击或悬停在图片上时,能够展示出图片的大版本或者在特定区域放大显示
 如何使用 JavaScript 实现图片旋转效果?Oct 20, 2023 pm 07:09 PM
如何使用 JavaScript 实现图片旋转效果?Oct 20, 2023 pm 07:09 PM如何使用JavaScript实现图片旋转效果?在网页开发中,经常会遇到需要实现图片旋转效果的场景,比如展示产品360°旋转图、实现图片轮播效果等。而JavaScript是一种强大的脚本语言,可以轻松地实现这种图片旋转效果。下面将介绍一种基于JavaScript实现图片旋转效果的方法,并提供具体的代码示例。首先,我们创建一个简单的HTML结
 使用uniapp实现图片旋转功能Nov 21, 2023 am 11:58 AM
使用uniapp实现图片旋转功能Nov 21, 2023 am 11:58 AM使用uniapp实现图片旋转功能在移动应用开发中,经常遇到需要对图片进行旋转的场景,比如拍摄照片后需要进行调整角度,或者实现类似相机拍照后旋转的效果。本文将介绍如何使用uniapp框架实现图片旋转功能,并提供具体的代码示例。uniapp是一个基于Vue.js的跨平台开发框架,可以同时开发和发布iOS、Android、H5等多个平台的应用。在uniapp中实现
 实现微信小程序中的图片旋转效果Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果Nov 21, 2023 am 08:26 AM实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 利用PHP和GD库实现图片旋转的方法Jul 12, 2023 am 11:52 AM
利用PHP和GD库实现图片旋转的方法Jul 12, 2023 am 11:52 AM利用PHP和GD库实现图片旋转的方法图片旋转是一个常见的图像处理需求,通过旋转图片可以实现一些特殊的效果或满足用户需求。在PHP中,可以借助GD库来实现图片旋转功能。本文将介绍如何使用PHP和GD库来实现图片旋转,并附带代码示例。首先,确保你的PHP环境已经安装了GD库拓展。在命令行中输入php-m,查看是否有gd模块,如果没有则需要先安装。下面是一个简单
 uniapp中如何实现图片浏览和图片预览功能Oct 20, 2023 pm 03:57 PM
uniapp中如何实现图片浏览和图片预览功能Oct 20, 2023 pm 03:57 PMuniapp中如何实现图片浏览和图片预览功能?在uniapp中,我们可以使用uni-ui组件库来实现图片浏览和图片预览功能。uni-ui是由DCloud公司开发的一套基于Vue.js的组件库,提供了丰富的UI组件,包括图片浏览和图片预览组件。首先,我们需要在项目中引入uni-ui组件库。打开项目的pages.json文件,在"easycom"字段中添加"un
 Vue 中实现图片预览功能的技巧以及最佳实践Jun 25, 2023 pm 09:21 PM
Vue 中实现图片预览功能的技巧以及最佳实践Jun 25, 2023 pm 09:21 PMVue是一种流行的JavaScript框架,用于构建单页面应用程序(SPA)。在Web应用程序中,图片预览是一个常见的功能,Vue中有许多实现图片预览的方法。本文将详细介绍Vue中实现图片预览功能的技巧以及最佳实践。一、使用Vue插件Vue插件提供了一种简单的方法来实现图片预览。Vue插件可以全局注册,因此可以在整个应用程序中使用。这里介绍两个常用的Vue插


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!





