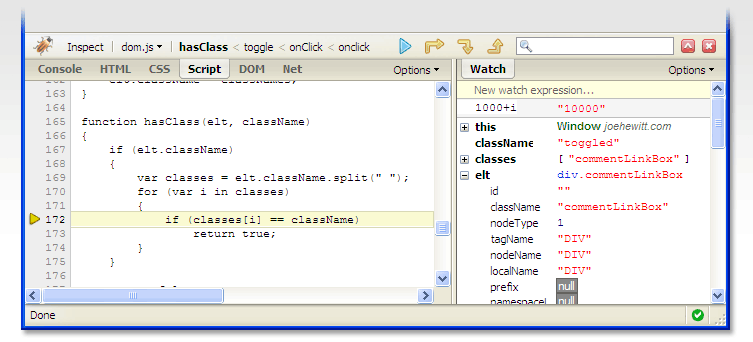
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了。下图是FireBug Debug 窗口。

FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS。看看官方对Debug功能的介绍。
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
简而言之,FireBug 可以让我们在任何时候debugJS 并查看变量,同时可以通过它找出JS中性能瓶颈。
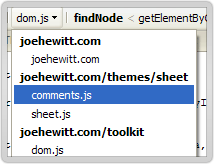
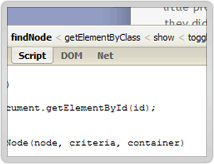
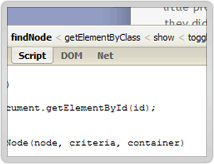
下图是如何找到Web应用的JS,激活Firebug,点Script,然后在All 旁边选择你要Debug的JS。

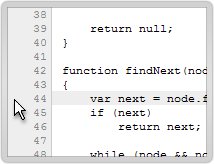
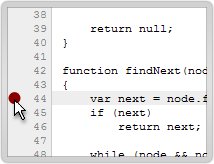
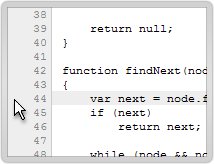
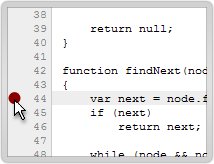
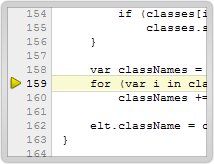
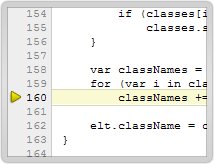
下图是如何打断点 基本跟Eclipse一样,点击行号就Ok了。

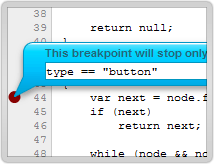
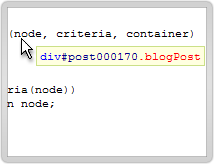
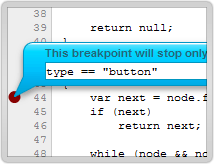
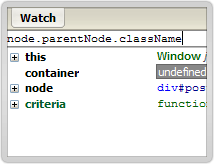
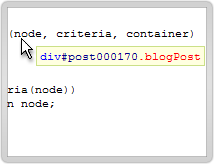
下图是如何在断点上设定条件,如果条件符合,就进入断点,这个功能很不错,特别是Debug很复杂的Function时候。

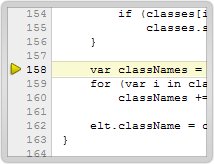
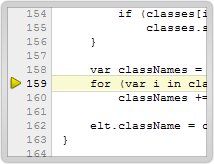
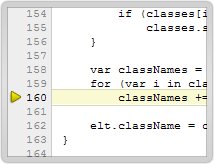
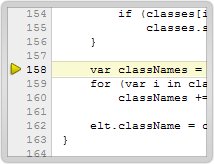
下图是如何单步调试,跟Eclipse一样 F11单步

下图是查看调用的Stack,对以复杂的JS Debug很有帮助。

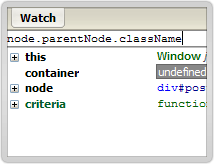
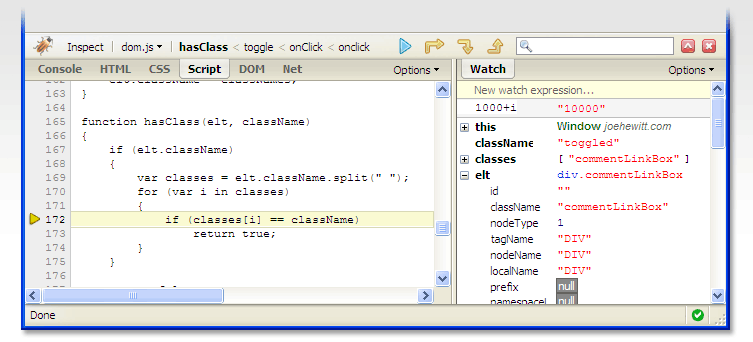
下图是查看变量 基本跟EclipseDebug 一样。

下图是在断点处查看变量。

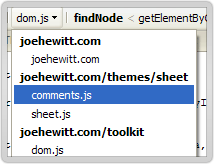
有个很好用的功能,代码行之间快速调转,使得对上千行的JS调试很轻松。

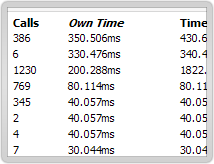
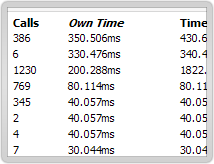
下图就是Performance 测试结果,使用很简单 点Profile

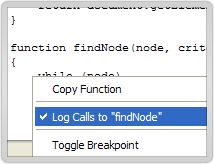
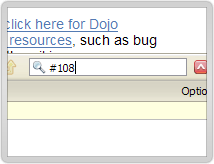
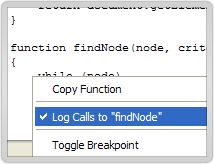
还有一个Log功能比较实用,看下图 如果你不想每次都进入断点,用这个就再好不过了。

基本用法就这些了,希望对大家有帮助。
Java免费学习笔记:立即学习
解锁 Java 大师之旅:从入门到精通的终极指南