 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Learn detailed explanation and working principle of this example in javaScript_Basic knowledge
Learn detailed explanation and working principle of this example in javaScript_Basic knowledgeHow this works
If a function is called as a method of an object, then this will be assigned to the object.
var parent = {
method: function () {
console.log(this);
}
};
parent.method();
//
Note that this behavior is very "fragile". If you get a reference to a method and call it, the value of this will not be the parent, but the window global object. This confuses most developers.
ThisClownCar();
//
Change this
.call, .apply and .bind methods are used to operate the method of calling functions and help us define the value of this and the parameter values passed to the function.
Function.prototype.call can have any number of parameters, the first parameter is assigned to this, and the rest are passed to the calling function.
Array.prototype.slice.call([1, 2 , 3], 1, 2)
//
Function.prototype.apply behaves similarly to .call, but the parameter it passes to the function is an array instead of Any parameters.
String.prototype.split.apply('13.12.02', ['.'])
//
Function.prototype.bind creates a special function that will always use the parameters passed to .bind as the value of this, and can assign some parameters to create a curried version of the original function.
var arr = [1, 2];
var add = Array.prototype.push.bind(arr, 3);
// effectively the same as arr.push(3)
add();
// effectively the same as arr.push(3, 4)
add(4);
console.log(arr);
//
this in the scope chain
In the following example, this will not remain unchanged in the scope chain. This is a flaw in the rules, and often causes confusion for amateur developers.
function scoping () {
console.log( this);
return function () {
console.log(this);
};
}
scoping()();
// //
A common method is to create a local variable to hold a reference to this, and there cannot be a variable with the same name in the child scope. A variable with the same name in the child scope will overwrite the reference to this in the parent scope. http://www.cnblogs.com/sosoft/
function retaining () {
var self = this;
return function () {
console.log(self);
};
}
retaining ()();
//
Unless you really want to use both this of the parent scope and the current this value, for some inexplicable reason, I prefer to use the .bind function. This can be used to assign this from the parent scope to the child scope.
function bound () {
return function () {
console.log(this);
}.bind(this);
}
bound()();
//
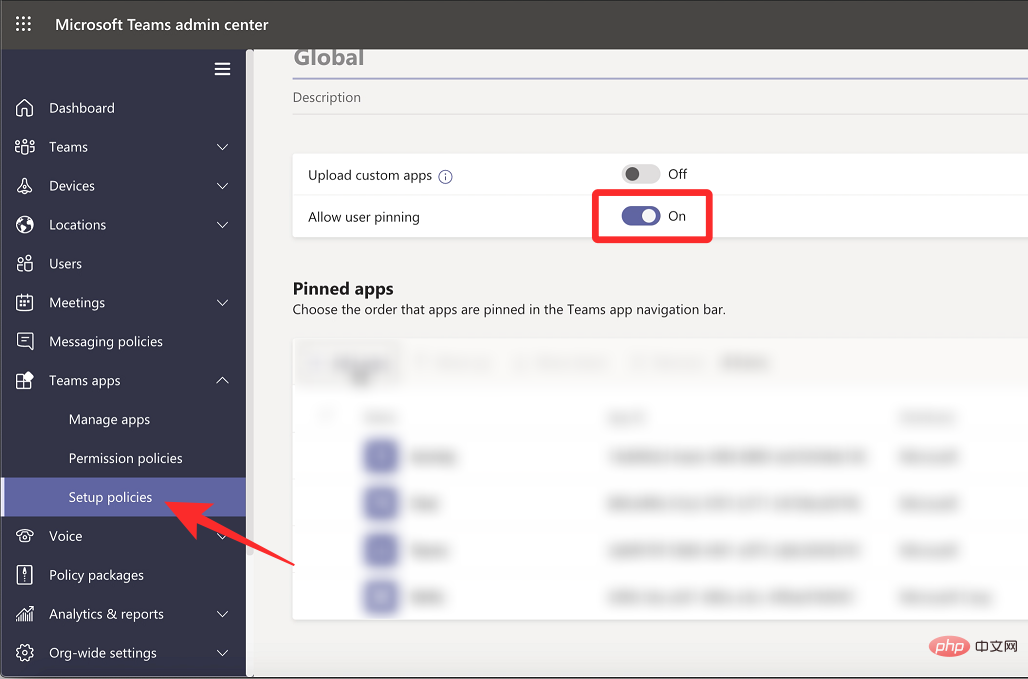
 什么是 Microsoft Teams 中的对讲机及其工作原理?Apr 14, 2023 pm 12:31 PM
什么是 Microsoft Teams 中的对讲机及其工作原理?Apr 14, 2023 pm 12:31 PMMicrosoft Teams 上的对讲机是什么?顾名思义,新的 Walkie Talkie 功能让 Microsoft Teams 上的用户可以通过使用他们的声音与他们的团队成员进行实时交流,从而与他们联系。在频道中连接到 Walkie Talkie 的用户可以一次听一个即按即说格式的对方讲话。这样一来,只有一个人在说话的时候才能引起注意,而不会被其他人打断。微软将这一功能定
 听诊器的工作原理是什么Aug 31, 2023 pm 02:37 PM
听诊器的工作原理是什么Aug 31, 2023 pm 02:37 PM听诊器的工作原理是通过声学传感器将人体内部的声音转化成电信号,然后通过耳机或扩音器放大和传输这些信号给医生,它的工作原理基于声学原理,能够帮助医生听到内部声音并进行疾病诊断。听诊器的核心部件是声学传感器,通常由一个共振膜和一个接收器组成,共振膜是一个薄膜,通常由金属或塑料制成,它能够感受到人体内部的声音振动,当共振膜受到声波的作用时,它会产生微小的振动。
 vue中keep-alive的工作原理及使用方法详解Jul 21, 2023 am 11:58 AM
vue中keep-alive的工作原理及使用方法详解Jul 21, 2023 am 11:58 AMVue.js是一个流行的前端框架,提供了一些方便的功能来优化性能和提升开发效率。其中一个功能是keep-alive,它可以帮助我们在组件之间保留状态,从而减少不必要的渲染和请求。本文将详细介绍keep-alive的工作原理以及使用方法,并提供一些代码示例。一、keep-alive的工作原理在Vue.js中,每当我们切换组件时,组件都会被重新创建
 深入了解Spring框架的架构与工作原理Jan 24, 2024 am 09:41 AM
深入了解Spring框架的架构与工作原理Jan 24, 2024 am 09:41 AM深入剖析Spring框架的架构与工作原理引言:Spring是Java生态系统中最受欢迎的开源框架之一,它不仅提供了一套强大的容器管理和依赖注入功能,还提供了许多其他功能,如事务管理、AOP、数据访问等。本文将深入剖析Spring框架的架构与工作原理,并通过具体的代码示例来解释相关概念。一、Spring框架的核心概念1.1IoC(控制反转)Spring的核心
 计算机按工作原理可分为什么Dec 07, 2020 am 10:24 AM
计算机按工作原理可分为什么Dec 07, 2020 am 10:24 AM计算机按工作原理可分为数字计算机和模拟计算机。数字式电子计算机是当今世界电子计算机行业中的主流,其内部处理的是一种称为符号信号或数字信号的电信号,它有着运算速度快、运算精度高、通用性强等特点。模拟计算机是根据相似原理,用一种连续变化的模拟量作为被运算的对象的计算机;模拟计算机以电子线路构成基本运算部件。
 交换机的工作原理是什么Dec 26, 2023 am 11:56 AM
交换机的工作原理是什么Dec 26, 2023 am 11:56 AM交换机的工作原理包括:1、数据帧接收和解析;2、转发表的更新;3、数据帧的转发;4、泛洪处理;5、维护连接。详细介绍:1、数据帧接收和解析,当交换机接收到一个数据帧时,它会首先对数据帧进行解析,提取出其中的源MAC地址和目的MAC地址等信息;2、转发表的更新,交换机内部维护着一个转发表,这个表记录了MAC地址与接口的对应关系;3、数据帧的转发等等。
 了解Spring拦截器的原理和优点Dec 30, 2023 pm 12:25 PM
了解Spring拦截器的原理和优点Dec 30, 2023 pm 12:25 PM探究Spring拦截器的工作原理及优势引言:Spring框架是Java开发中最常用的框架之一,它提供了丰富的功能和灵活性,使得开发者能够更加高效地开发应用程序。其中一个重要的组件就是拦截器(Interceptor)。本文将深入探讨Spring拦截器的工作原理和优势,同时给出具体的代码示例。一、Spring拦截器的工作原理Spring拦截器使用了面向切面编程(
 了解PHP中散列查找算法的工作原理及实际应用场景。Sep 19, 2023 pm 01:00 PM
了解PHP中散列查找算法的工作原理及实际应用场景。Sep 19, 2023 pm 01:00 PM了解PHP中散列查找算法的工作原理及实际应用场景概述:散列查找算法是一种常用的数据结构和算法,在PHP编程中也有着广泛的应用。它通过将关键字映射为数据结构中的索引位置来实现快速的查找操作。本文将介绍散列查找算法的工作原理和实际应用场景,并给出具体的代码示例。一、散列查找算法的工作原理散列查找算法的基本思想是通过一个散列函数将关键字映射到数据结构中的索引位置,


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





