 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js click to display floating window effect without using JQuery plug-in_javascript skills
js click to display floating window effect without using JQuery plug-in_javascript skillsThere are many such plug-ins for JQuery, but our company does not use jQuery and has no plug-ins, so I tried to write it myself. I don’t know how others wrote it, so I just followed my own ideas.
Add the code directly:
window.onload = function(){
var btn = document.getElementsByTagName('button')[0];
var flt = document.getElementsByTagName(' div')[0];
btn.onclick = function(){
event.cancelBubble = true;
var x = btn.offsetLeft - 15 'px';
var y = btn. offsetTop - 100 'px';
flt.style.top = y;
flt.style.left = x;
flt.style.display = 'block';
}
document .onclick = function(){
flt.style.display = 'none';
}
}
Copy it locally and you can test it.
Here are two things to talk about: cancelBubble. Because the effect I made is that clicking the button will display the div, and clicking anywhere on the page will make the div disappear. However, the bubbling mechanism of JavaScript is that after the button gets an onclick event, it bubbles up, and the dom gets an onclick event. In this case, It conflicts with the onclick event that makes the div disappear, so the event.cancelBubble = true; line of code is needed to stop bubbling. That's it, the code is very simple.
 在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM
在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM在iOS17中,您可以使用时钟应用程序在iPhone上设置多个计时器,或使用Siri免提设置。我们在本文中讨论了两者。让我们来看看它们。使用时钟应用程序在iPhone上设置多个计时器打开iPhone上的时钟应用程序,然后点击右下角的计时器选项卡。现在,设置小时、分钟和秒。您可以使用“标签”和“计时器何时结束”选项来设置计时器的名称以及计时器完成时的首选音调。这将帮助您区分计时器。完成后,点击“开始”按钮。然后,点击右上角的“+”图标。现在,重复上述步骤以在iPhone上设置多个计时器。您还可以浏
 制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM
制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM如何在iOS17中的iPhone上制作GroceryList在“提醒事项”应用中创建GroceryList非常简单。你只需添加一个列表,然后用你的项目填充它。该应用程序会自动将您的商品分类,您甚至可以与您的伴侣或扁平伙伴合作,列出您需要从商店购买的东西。以下是执行此操作的完整步骤:步骤1:打开iCloud提醒事项听起来很奇怪,苹果表示您需要启用来自iCloud的提醒才能在iOS17上创建GroceryList。以下是它的步骤:前往iPhone上的“设置”应用,然后点击[您的姓名]。接下来,选择i
![如何在iPhone上的“通讯录”中设置我的名片 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg) 如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM
如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM借助iOS中的“我的名片”,您可以创建个性化的联系人名片,Siri和其他服务可识别该名片,并与您和您的电话号码相关联。随着iOS17中联系人海报的引入,“我的卡片”变得非常重要,因为它现在用于创建您的联系人海报。如果您渴望启动并运行联系人海报,则必须从设置“我的名片”开始。我们将逐步介绍如何创建“我的名片”以及如何使其与Siri和您的联系人海报顺利配合使用。如何在iPhone上的“通讯录”中设置“我的名片”[2023]如果您是首次在iPhone上设置“我的名片”,则必须仅通过“通讯录”应用进行设
![如何在 iPhone 上关闭闹钟 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png) 如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM自从智能手机问世以来,它们无疑取代了闹钟。如果您拥有iPhone,则可以使用时钟应用程序在一天中的多个场合轻松设置任意数量的闹钟。该应用程序可让您配置闹钟时间,提示音,重复的频率,以及您是否希望使用“贪睡”选项来延迟它们。如果您想关闭已设置的闹钟,以下帖子应该可以帮助您禁用和删除iPhone上的常规闹钟和唤醒闹钟。如何在iPhone上关闭常规闹钟默认情况下,当您在时钟应用程序上添加闹钟或要求Siri为您添加闹钟时,您实际上是在创建常规闹钟。您可以在iPhone上创建任意数量的闹钟,并且可以将它们
 如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PMiOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
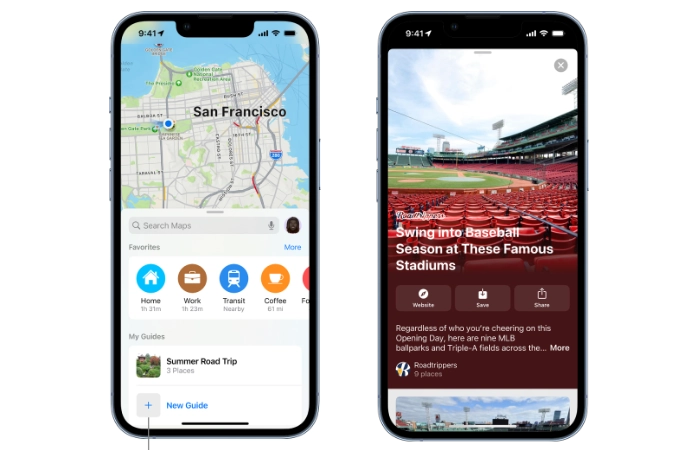
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
 如何通过Vue实现图片的点击放大和缩小功能?Aug 18, 2023 pm 08:43 PM
如何通过Vue实现图片的点击放大和缩小功能?Aug 18, 2023 pm 08:43 PM如何通过Vue实现图片的点击放大和缩小功能?在现代Web开发中,图片点击放大和缩小是一个常见的需求。Vue作为一种流行的前端框架,提供了丰富的功能和简洁的语法,可以很方便地实现这一功能。本文将介绍如何通过Vue实现图片的点击放大和缩小功能,并提供代码示例。首先,我们需要一个包含多张图片的组件。可以使用Vue的v-for指令动态渲染图片列表。以下是一个简单
 番茄小说悬浮窗怎么打开Feb 23, 2024 pm 01:22 PM
番茄小说悬浮窗怎么打开Feb 23, 2024 pm 01:22 PM番茄小说悬浮窗怎么打开?番茄小说是可以打开悬浮窗来阅读书籍的,但是很多小伙伴不知道如何打开悬浮窗的功能,接下来就是小编为用户带来的番茄小说悬浮窗打开方法图文教程,感兴趣的用户快来一起看看吧!番茄小说使用教程番茄小说悬浮窗怎么打开1、首先打开手机中的应用设置页面,找到其中的【番茄小说】APP;2、然后跳转到最新的界面,点击右上角【设置】图标;3、接着进入到如下图页面,滑动【后台悬浮窗播放】按钮点击;4、最后跳转出来的小窗口点击【同意】即可打开悬浮窗功能。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





