 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js code to implement floating layer DIV login through mask layer_javascript skills
js code to implement floating layer DIV login through mask layer_javascript skillsThere's nothing more to say about this. . Just go to the code! !
The first is the HTML code. It contains a login click button and a simple login box.
Nothing works. . .
Nothing works. . .
Nothing works. . .
Nothing works. . .
< ;br/>
Then comes the implementation of JS script code
Here is only the code to display the mask layer and login box. As for the hidden code, it is also very simple. Just set the display attribute of the DIV block of the mask layer (shade) and the DIV block of the login box (login) to none, and there should be no problem. .
At this point, a simple function of realizing floating layer DIV login through the mask layer has been implemented. Regarding the art work, everyone will take care of it themselves.
Here, there is a function to help everyone. . How to make the DIV block of the pop-up login box move with the scroll bar? ?
My experimental code is as follows.
function loginDivCenter (){
loginDiv.style. top = (document.body.scrollTop document.body.clientHeight / 2
- loginDivHeight / 2) "px";
loginDiv.style.left = (document.body.scrollLeft document.body.clientWidth / 2
- loginDivWidth / 2) "px";
}
function scall (){
loginDivCenter();
}
window.onscroll=scall;
window.onresize=scall;
window.onload=scall;
But unfortunately I failed. . I searched a lot online, but none of them met the requirements. Mostly this is achieved by setting a setInterval. I think this is not ideal. . .
Please give me advice from all the great gods!
 《阴阳师》茨木童子典藏皮肤登录即领,禅心云外镜新皮肤即将上线!Jan 05, 2024 am 10:42 AM
《阴阳师》茨木童子典藏皮肤登录即领,禅心云外镜新皮肤即将上线!Jan 05, 2024 am 10:42 AM山野间万鬼嘶鸣,隐没兵刃交接之声,越岭奔赴而来的鬼将,心中战意汹涌,以炎火为号,率百鬼冲锋迎战。【炽焱百炼•茨木童子典藏皮肤上线】鬼角炽焰怒燃,鎏金眼眸迸发桀骜战意,白玉甲片装点战袍,彰显大妖不羁狂放的气势。雪白飘扬的袖摆上,赤焰攀附交织,金纹烙印其中,燃点一片绯艳妖异色彩。妖力凝聚而成的鬼火咆哮而至,烈焰令群峦为之震动,炼狱间归来的妖鬼啊,一同惩戒进犯之人吧。【专属动态头像框•炽焱百炼】【专属插画•焰火将魂】【传记鉴赏】【获取方式】茨木童子典藏皮肤·炽焱百炼将于12月28日维护后上架皮肤商店,
 如何在 Windows PC 上修复 Steam 登录错误 E84Jun 28, 2023 am 08:20 AM
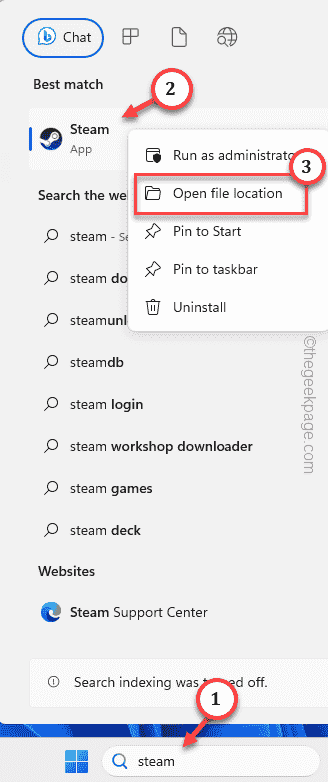
如何在 Windows PC 上修复 Steam 登录错误 E84Jun 28, 2023 am 08:20 AMSteam登录错误E84是Steam用户在多次登录尝试中遇到的常见登录。如果您无法登录Steam,则无法执行任何有用的操作。如果您不先处理此E84登录错误,您将面临大量问题。初步解决方法–1.如果您是第一次在Steam中遇到此E84错误,重新启动系统可能会修复它。关闭Steam应用程序。将其从系统托盘中退出。然后,重新启动系统并重试整个过程。2.检查互联网连接是否有故障。如果您的互联网连接速度较慢,Steam登录可能会引发E84。修复1–将noreactlogin添加到Steam可执行文件您必须
 1.1.1.1上网认证系统怎么登录Apr 20, 2023 am 10:44 AM
1.1.1.1上网认证系统怎么登录Apr 20, 2023 am 10:44 AM1.1.1.1上网认证系统登录方法:1、搜索校园网无线信号并连接;2、打开浏览器,在弹出的身份验证界面选择“自助服务”;3、输入用户名和初始密码进行登录;4、完善个人信息并设置为强密码即可。
 教您win7登陆了怎么查看电脑密码Jul 11, 2023 pm 08:41 PM
教您win7登陆了怎么查看电脑密码Jul 11, 2023 pm 08:41 PM在我们使用win7操作系统的过程中,我们通常会给电脑设置一个密码。最近就有小伙伴想要了解win7登陆了怎么查看电脑密码,其实win7查看电脑密码的方法非常简单。今天小编就来告诉大家win7查看电脑密码怎么操作。下面就让我们一起来看看吧!win7查看电脑密码的方法:1、按下win键+r键,输入rundll32netplwiz.dll,UsersRunDll,然后点击确定。2、取消勾选“要使用本机,用户必须输入用户名和密码”3、取消后点击确定,在弹出的对话框中不要输入你想让电脑每次自动登录的账户和密
 尝试这个简单的 3 步解决方案,解决无法登录Microsoft帐户的问题Sep 07, 2023 am 10:09 AM
尝试这个简单的 3 步解决方案,解决无法登录Microsoft帐户的问题Sep 07, 2023 am 10:09 AM您无法登录Microsoft帐户的原因有多种。虽然它很少发生,但当它发生时,它可能会令人沮丧。例如,在Windows11中,发生这种情况的原因之一是由于MicrosoftStore内置应用程序有时会损坏并停止正常工作。例如,这位Reddit用户遇到了这个问题,其他用户通过一个简单的解决方案来拯救,该解决方案似乎最终奏效了。为了能够重新登录Microsoft帐户,需要重新安装所有内置的Microsoft应用商店应用。事情是这样的。以管理员身份打开Powershell应用。输入以下命令:Get-Ap
 如何在 Windows 11/10 上安装 GitHub CopilotOct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安装 GitHub CopilotOct 21, 2023 pm 11:13 PMGitHubCopilot是编码人员的下一个级别,它基于AI的模型可以成功预测和自动完成您的代码。但是,您可能想知道如何在您的设备上加入这个AI天才,以便您的编码变得更加容易!但是,使用GitHub并不是很容易,初始设置过程是一个棘手的过程。因此,我们创建了这个分步教程,介绍如何在Windows11、10上的VSCode中安装和实现GitHubCopilot。如何在Windows上安装GitHubCopilot此过程有几个步骤。因此,请立即执行以下步骤。步骤1–您必须在计算机上安装最新版本的可视
 如何通过JavaScript实现免登录功能Jun 15, 2023 pm 10:43 PM
如何通过JavaScript实现免登录功能Jun 15, 2023 pm 10:43 PM在许多网络应用程序中,登录是一项必须的操作。然而,在一些情况下,尤其是在一些无需提供极高安全性的应用程序中,我们可以实现免登录功能,减轻用户登录的时间和操作次数。下面我们将介绍如何通过Javascript实现免登录功能。步骤一:使用cookie存储登录状态Cookies是一种为Web提供的数据存储方式,它可以将数据存储在用户本地计算机中。通过设置cookie
 修复 OneDrive 中的“您的帐户目前无法使用”错误提示Sep 13, 2023 am 08:33 AM
修复 OneDrive 中的“您的帐户目前无法使用”错误提示Sep 13, 2023 am 08:33 AM尝试在Windows中登录也不起作用。然而,对Microsoft账户的检查显示,它没有问题。我能够在Windows和Web上登录和注销Microsoft帐户,并且能够访问所有服务。只有OneDrive似乎受到影响。Microsoft的错误消息,就像大多数时候一样,不是很有帮助,因为它太通用了,没有多大用处。它以以下语句开头:“你的OneDrive或配置文件可能会被暂时阻止,因为它遇到了异常大量的流量。在这种情况下,该块将在24小时后删除”接下来是另一句话,列出了可能导致临时帐户暂停的其他原因:“


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





