 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js operates input box prompt information and responds to mouse events_javascript skills
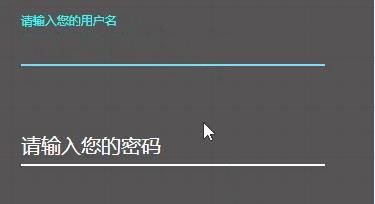
js operates input box prompt information and responds to mouse events_javascript skillsWe often encounter some input boxes. For example, the input box for a registration website has a default prompt value. When the mouse focus is obtained, the default value is deleted. When the user leaves the focus without inputting anything, the default prompt value is restored. This method is implemented with js code as follows:
html code:
js code:
function fn_focus(ele){
if(ele.value == ele.defaultValue){
ele.value = '';
}
}
function fn_blur(ele){
var reg = /^[s]*$/;
if(reg.test(ele.value) || ele.value == ele.defaultValue){
ele.value = ele.defaultValue;
}
}
 Linux中如何让所有用户登录时打印指定提示信息Feb 19, 2024 pm 05:12 PM
Linux中如何让所有用户登录时打印指定提示信息Feb 19, 2024 pm 05:12 PM在Linux系统中,通过配置文件和脚本,可以实现让所有用户登录时显示指定的提示信息。接下来,我们将介绍几种常用的实现方法。方法一:修改/etc/issue文件打开终端,使用文本编辑器(如vi或nano)以root权限编辑/etc/issue文件。sudovi/etc/issue在文件末尾添加你想要显示的提示信息,例如:WelcometoMyLinuxSystem!Pleasebeawarethatallactivitiesaremonitored.保存并关闭文件。现在,当用户登录时,系统将显示/
 使用jQuery实现输入框仅允许输入数字和小数点Feb 26, 2024 am 11:21 AM
使用jQuery实现输入框仅允许输入数字和小数点Feb 26, 2024 am 11:21 AM实现jQuery输入框限制数字和小数点输入在Web开发中,我们经常会遇到需求需要控制用户在输入框中输入的内容,比如限制只能输入数字和小数点。这种限制可以通过JavaScript和jQuery来实现。下面将介绍如何使用jQuery实现输入框限制数字和小数点输入的功能。一、HTML结构首先,我们需要在HTML中创建一个输入框,代码如下:
 解决win11安装问题的提示和教程Jan 09, 2024 pm 07:10 PM
解决win11安装问题的提示和教程Jan 09, 2024 pm 07:10 PM自从win11系统泄露之后,很多朋友都想要安装体验一下这款全新的系统。但是有朋友在安装时出现了提示不能安装的情况,这时候我们可以通过更改相关文件的方法来解决,下面一起来看一下吧。win11提示不能安装怎么办一:安装包错误1、首先,有可能是下载的安装包有问题,我们可以重新下载一个win11镜像文件。2、点击上方的链接就可以下载了,本站提供的镜像文件经过大量测试,保证可以正常安装。二、系统排斥1、如果使用上面的系统还是无法安装,可能是原系统出现了排斥,我们可以通过更改相关文件的方法解决排斥。2、首先
 手把手教你用CSS实现简单大气的输入框Jan 13, 2023 pm 03:55 PM
手把手教你用CSS实现简单大气的输入框Jan 13, 2023 pm 03:55 PM本篇文章给大家带来了关于CSS的相关知识,其中主要介绍了怎么用CSS实现一个简单又高大上的输入框,手把手教你哦~下面一起来看一下吧,希望对需要的朋友有所帮助。
 Vue开发中输入框长度限制的优化方法是什么?Jun 30, 2023 am 08:44 AM
Vue开发中输入框长度限制的优化方法是什么?Jun 30, 2023 am 08:44 AM如何优化Vue开发中的输入框输入长度限制问题引言:在Vue开发过程中,输入框长度限制是一个常见的需求。限制用户在输入框中输入的字符个数有助于保持数据的准确性、优化用户体验以及提高系统的性能。本文将介绍如何优化Vue开发中的输入框输入长度限制问题,以提供更好的用户体验和开发效率。一、使用v-model指令绑定输入框值在Vue开发中,我们通常使用v-model指
 如何使用 Vue 实现带标签的输入框?Jun 25, 2023 am 11:54 AM
如何使用 Vue 实现带标签的输入框?Jun 25, 2023 am 11:54 AM随着Web应用的发展,带标签的输入框越来越受欢迎。这种输入框可以让用户更方便地输入数据,同时也方便用户对已输入的数据进行管理和搜索。Vue是一款非常强大的JavaScript框架,它可以帮助我们快速地实现带标签的输入框。本文将介绍如何使用Vue实现带标签的输入框。第一步:创建Vue实例首先,我们需要在页面上创建Vue实例,代码如下:&l
 实现HTML页面跳转到PHP页面时姓名输入框的必填要求Mar 10, 2024 am 10:21 AM
实现HTML页面跳转到PHP页面时姓名输入框的必填要求Mar 10, 2024 am 10:21 AM在HTML页面跳转到PHP页面时,如果需要在姓名输入框中加入必填要求,可以通过HTML的表单元素和JavaScript实现。下面将详细介绍如何实现这一功能,并附上具体的代码示例。首先,我们创建一个HTML页面,包含一个表单和一个姓名输入框。在姓名输入框中设置一个“必填”标记,可以通过JavaScript来实现对该输入框的必填验证。当用户点击提交按钮时,如果姓
 使用JavaScript实现表单的自定义样式和提示Jun 15, 2023 pm 02:41 PM
使用JavaScript实现表单的自定义样式和提示Jun 15, 2023 pm 02:41 PM随着Web应用程序的普及,表单已经成为了我们日常工作中不可或缺的一部分。在我们使用表单时,通常需要输入一些基本信息来提交给后端进行处理。但是,不管是在美观度还是操作友好性方面,传统的表单都存在一些不足之处。因此,在这篇文章中,我们将重点介绍如何使用JavaScript来实现表单的自定义样式和提示。一、实现表单的样式定制要想实现表单的样式定制,我们首先需要了解


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor

Dreamweaver CS6
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft




