 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Email drop-down autofill selection sample code with picture_javascript skills
Email drop-down autofill selection sample code with picture_javascript skillsEmail drop-down autofill selection sample code with picture_javascript skills
1. A js file is required: jquery.mailAutoComplete-3.1.js
(function($){
$.fn.mailAutoComplete = function(options){
var defaults = {
boxClass: "mailListBox", //外部box样式
listClass: "mailListDefault", //默认的列表样式
focusClass: "mailListFocus", //列表选样式中
markCalss: "mailListHlignt", //高亮样式
zIndex: 1,
autoClass: true, //是否使用插件自带class样式
mailArr: ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组
textHint: false, //文字提示的自动显示与隐藏
hintText: "",
focusColor: "#333",
blurColor: "#999"
};
var settings = $.extend({}, defaults, options || {});
//页面装载CSS样式
if(settings.autoClass && $("#mailListAppendCss").size() === 0){
$('').appendTo($("head"));
}
var cb = settings.boxClass, cl = settings.listClass, cf = settings.focusClass, cm = settings.markCalss; //插件的class变量
var z = settings.zIndex, newArr = mailArr = settings.mailArr, hint = settings.textHint, text = settings.hintText, fc = settings.focusColor, bc = settings.blurColor;
//创建邮件内部列表内容
$.createHtml = function(str, arr, cur){
var mailHtml = "";
if($.isArray(arr)){
$.each(arr, function(i, n){
if(i === cur){
mailHtml += '
}else{
mailHtml += '
}
});
}
return mailHtml;
};
//一些全局变量
var index = -1, s;
$(this).each(function(){
var that = $(this), i = $(".justForJs").size();
if(i > 0){ //只绑定一个文本框
return;
}
var w = that.outerWidth(), h = that.outerHeight(); //获取当前对象(即文本框)的宽高
//样式的初始化
that.wrap('')
.before('');
var x = $("#mailListBox_" i), liveValue; //List box object
that.focus(function(){
//Level of parent tag
$ (this).css("color", fc).parent().css("z-index", z);
//Display and hide hint text
if(hint && text){
var focus_v = $.trim($(this).val());
if(focus_v === text){
$(this).val("");
}
}
//Keyboard events
$(this).keyup(function(e){
s = v = $.trim($(this).val());
if (/@/.test(v)){
s = v.replace(/@.*/, "");
}
if(v.length > 0){
//If the key is an up or down key
if(e.keyCode === 38){
//Up
if(index index = newArr.length;
}
index--;
}else if(e.keyCode === 40){
//Down
if(index >= newArr.length - 1){
index = -1;
}
index ;
}else if(e.keyCode === 13){
//Enter
if(index > -1 && index //If there is currently an active list
$(this).val($("#mailList_" index).text());
}
}else {
if(/@/.test(v)){
index = -1;
//Get the value after @
//s = v.replace(/@.*/ , "");
//Create a new matching array
var site = v.replace(/.*@/, "");
newArr = $.map(mailArr, function(n){
var reg = new RegExp(site);
if(reg.test(n)){
return n;
}
});
}else{
newArr = mailArr;
}
}
x.html($.createHtml(s, newArr, index)).css("left", 0);
if(e.keyCode == = 13){
//Enter
if(index > -1 && index //If there is currently an activation list
x.css("left" , "-6000px");
}
}
}else{
x.css("left", "-6000px");
}
}).blur( function(){
if(hint && text){
var blur_v = $.trim($(this).val());
if(blur_v === ""){
$(this).val(text);
}
}
$(this).css("color", bc).unbind("keyup").parent().css("z -index",0);
x.css("left", "-6000px");
});
//Mouse over list item event
//Mouse over
$(".mailHover").live("mouseover", function(){
index = Number($(this).attr("id").split("_")[1]) ;
liveValue = $("#mailList_" index).text();
x.children("." cf).removeClass(cf).addClass(cl);
$(this). addClass(cf).removeClass(cl);
});
});
x.bind("mousedown", function(){
that.val(liveValue);
});
});
};
})(jQuery);
2.jq library is of course essential, here it is Omit
Let’s test it below
3. Style sheet:
4. Test code
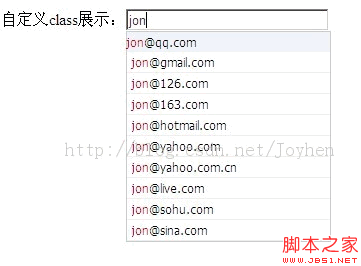
Custom class display:

 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr
 Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AMNode.js excels at efficient I/O, largely thanks to streams. Streams process data incrementally, avoiding memory overload—ideal for large files, network tasks, and real-time applications. Combining streams with TypeScript's type safety creates a powe


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 English version
Recommended: Win version, supports code prompts!

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





