 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Clear text box content when a text box becomes focus_javascript technique
Clear text box content when a text box becomes focus_javascript technique<script> <BR>window .onload = initAll; <br><br>function initAll(){ <BR>var clearText = document.getElementsByTagName("input"); <BR>for (var i=0; i<clearText.length; i ){ <BR>clearText[i].onfocus = function ( ){ <BR>this.value = ""; <BR>} <BR>} <BR>} <BR></script>
head>
Text box one:
Text box two:
Text box three:
< ;/html>
 如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM<p>Windows 11 改进了系统中的个性化功能,这使用户可以查看之前所做的桌面背景更改的近期历史记录。当您进入windows系统设置应用程序中的个性化部分时,您可以看到各种选项,更改背景壁纸也是其中之一。但是现在可以看到您系统上设置的背景壁纸的最新历史。如果您不喜欢看到此内容并想清除或删除此最近的历史记录,请继续阅读这篇文章,它将帮助您详细了解如何使用注册表编辑器进行操作。</p><h2>如何使用注册表编辑
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM
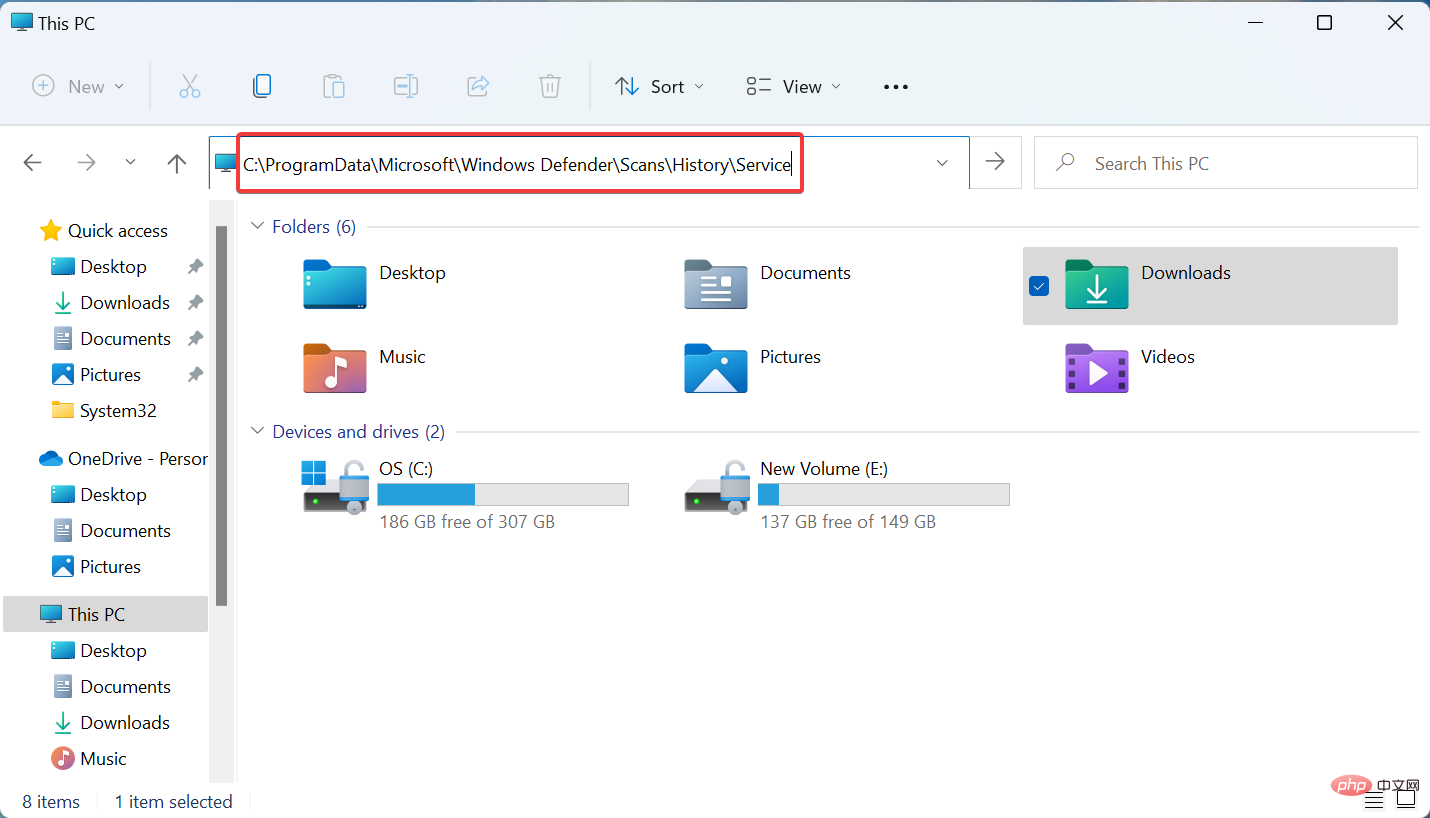
如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM当您的PC存储空间不足时,您可以立即查看许多文件夹以释放空间。其中一个消耗很大一部分的是WindowsDefender保护历史记录,但你可以在Windows11中清除它吗?尽管并非完全必要,但删除保护历史记录实际上有助于清除系统上的一些存储空间。对于某些用户来说,这些文件占用了20-25GB的空间,如果您的计算机存储空间不足,这可能会令人生畏。那么,让我们找出什么是保护历史记录,在Windows11中清除它的所有方式,以及如何将其配置为在设置的时间后自动清除。什么是保护历史?M
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
 手机中病毒怎么彻底清除 推荐手机中病毒处理方法Feb 29, 2024 am 10:52 AM
手机中病毒怎么彻底清除 推荐手机中病毒处理方法Feb 29, 2024 am 10:52 AM手机在感染了某种木马病毒后,通过杀毒软件是无法发现查杀的,这个原理就像电脑感染了某种顽固病毒一样,只能通过格式化C盘重装系统,才能将病毒彻底清理掉,那么接下来我就讲解一下手机感染顽固病毒后,彻底清理病毒的方法。方法一打开手机依次点击“设置”-其他设置“-”还原手机“,将手机恢复至出厂设置即可。注意:恢复出厂设置前要先备份手机里面的重要资料,出厂设置就等同于电脑的”格式化重装系统一样“,恢复完之后手机里面的资料将会清空。方法二(1)首先将手机关机,然后同时按住手机“电源键”+“音量+键或音量-键”
 如何释放WPS云文档空间Feb 24, 2024 pm 06:12 PM
如何释放WPS云文档空间Feb 24, 2024 pm 06:12 PMWPS云文档空间满了怎么清除随着云技术的快速发展,越来越多的人开始使用云端存储来存储和管理自己的文件。其中,WPS云文档作为一款智能办公软件,备受用户喜爱。然而,随着使用时间的增长和文件的累积,WPS云文档的存储空间可能会被占满。那么,当WPS云文档的空间满了时,我们应该如何清除呢?接下来,将为大家介绍一些常用的清理方法。第一种方法是彻底删除不需要的文件。W
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
 如何在C语言中清除控制台?Sep 23, 2023 pm 09:57 PM
如何在C语言中清除控制台?Sep 23, 2023 pm 09:57 PM有几种方法可以清除控制台或输出屏幕,其中之一是clrscr()函数。它在调用函数时清除屏幕。它在“conio.h”头文件中声明。还有一些其他方法,如system("cls")和system("clear"),它们在“stdlib.h”头文件中声明。以下是在C语言中清除控制台的语法:clrscr();ORsystem(“cls”);ORsystem(“clear”);以下是一个用


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





