 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Learn Node.js from me (4)---Module loading method and mechanism of Node.js_javascript skills
Learn Node.js from me (4)---Module loading method and mechanism of Node.js_javascript skillsLearn Node.js from me (4)---Module loading method and mechanism of Node.js_javascript skills
Others, such as third-party modules or local modules installed through NPM, each module will expose a public API. So that developers can import it. Such as
var mod = require('module_name')
After this sentence is executed, Node will load built-in modules or modules installed through NPM. The require function returns an object. The API exposed by the object may be a function, object, or attribute such as a function, array, or even any type of JS object.
Here is the loading and caching mechanism of the node module
1) Load the built-in module (A Core Module)
2) Load the file module (A File Module)
3) Load the file directory module (A Folder Module)
4) Load Modules in node_modules
5) Automatically cache loaded modules
1. Load built-in modules
Node’s built-in modules are compiled into binary form, and are referenced directly by name instead of file path. When a third-party module has the same name as a built-in module, the built-in module will overwrite the third-party module with the same name. Therefore, when naming, you need to be careful not to have the same name as the built-in module. Such as getting an http module
var http = require('http')
The returned http is the built-in module of Node that implements the HTTP function.
2. Load file module
Absolute path
var myMod = require('/home/base/my_mod ')
or relative path
var myMod = require('./my_mod')
Note that the extension ".js" is ignored here, the following is equivalent
var myMod = require('./my_mod')
var myMod = require('./my_mod.js')
3. Load the file directory module
You can directly require a directory, assuming there is a directory named folder, such as
var myMod = require('./folder')
At this point, Node will search the entire folder directory. Node will assume that the folder is a package and try to find the package definition file package.json. If the folder directory does not contain the package.json file, Node will assume that the default main file is index.js, which will load index.js. If index.js doesn't exist either, then loading will fail.
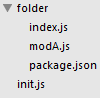
Suppose the directory structure is as follows

package.json is defined as follows
{
"name": "pack",
"main": "modA.js"
}
At this point require('./folder') will return the module modA.js. If package.json does not exist, the module index.js will be returned. If index.js also does not exist, a loading exception will occur.
4. Load the modules in node_modules
If the module name is not a path or a built-in module, Node will try to search in the node_modules folder of the current directory. If the node_modules in the current directory is not found, Node will search from the node_modules in the parent directory and recurse until the root directory.
Don’t worry, the npm command allows us to easily install, uninstall, and update the node_modules directory.
5. Automatic caching of loaded modules
The loaded module Node will be cached without having to search again every time. Here is an example
modA.js
console.log('Module modA starts loading...')
exports = function() {
console.log('Hi')
}
console.log ('Module modA loaded')
init.js
var mod1 = require('./modA')
var mod2 = require('./modA')
console.log(mod1 === mod2)
Command line execution:
node init.js
Enter as follows

You can see that although require is executed twice, modA.js is still only executed once. mod1 and mod2 are the same, that is, both references point to the same module object.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor




