 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the pitfalls of JavaScript syntax for {} processing_Basic knowledge
Detailed explanation of the pitfalls of JavaScript syntax for {} processing_Basic knowledgeEveryone knows how pitiful the syntax of JavaScript is.
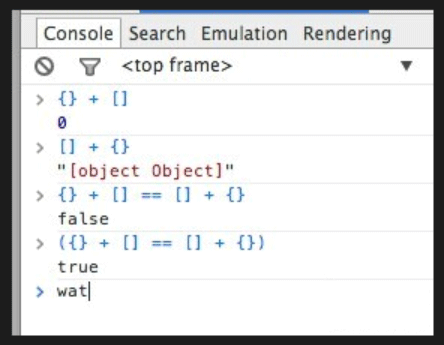
Let’s take a picture first

The code is as follows:
{} []; // 0
[ ] {}; // "[object Object]"
{} [] == [] {}; // false
({} [] == [] {}); // true
Such a painful syntax pit is probably only found in weird things like JavaScript.
I believe that most children who do not study JavaScript compilers cannot understand it at all. (At least I find it incredible)
Later, I went to visit my mother for a special visit, and I suddenly realized it!
Next, let’s take a look at this code:
{
a: 1
}
I believe that most children's shoes will think that this is an object direct quantity at first glance.
What about this code?
{
var a = 1;
}
Will the browser prompt a syntax error?
Obviously not! If we think about it carefully, we will realize that this is a statement block.
if (isNumber) {
var a = 1 ;
}
At this point, if you are keen, you may have discovered: there will be ambiguity in JavaScript starting with {.
How does the JavaScript compiler deal with this ambiguity?
To solve this problem, ECMA’s method is very simple and crude: during grammar parsing, if a statement starts with "{", it will only be interpreted as a statement block.
This is really a cheating way to deal with it!
Since they are all statement blocks, why does {a:1} have no grammatical errors?
In fact, here, a is understood by the parser as a tag. Labels are used with break and continue statements to make directional jumps.
Therefore, writing like this will throw an exception:
{
a: function () {}
}
Because function () {} is not a function declaration, nor a function expression.
At this point, everyone should have a basic idea of the strange processing of {}. Let’s look back at the sentences mentioned at the beginning of the article:
{} []; // 0
[ ] {}; // "[object Object]"
{} [] == [] {}; // false
({} [] == [] {}); // true
The first one, because {} is a statement block, the code can be understood as:
if (1) {}
[]
So the return value is 0 .
Second, since {} is not at the beginning of the statement, it is a normal object direct quantity. The empty array and the empty object are added directly and "[object Object]" is returned.
Understood the first and second items, the third item no longer needs explanation.
The fourth one, because it starts with (), the first {} is parsed as an object literal, so the two formulas are equal and return true.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools





