 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial How to remove table dividing lines in web pages_HTML/Xhtml_Web page production
How to remove table dividing lines in web pages_HTML/Xhtml_Web page productionHow to remove the dividing line from the web page table.

In fact, the three tables above have three rows and three columns. The trick to hiding the separators lies in rules. Looking at the source code of these three tables, we can see that there are rules in the
 演示win7调整屏幕亮度的方法Jul 08, 2023 pm 07:49 PM
演示win7调整屏幕亮度的方法Jul 08, 2023 pm 07:49 PM不同的电脑系统在调整屏幕亮度的操作方法上会有些不同,最近就有使用win7系统的网友不知道win7怎么调整屏幕亮度,看久了电脑眼睛比较酸痛。下面小编就教下大家win7调整屏幕亮度的方法。具体的操作步骤如下:1、点击win7电脑左下角的“开始”,在弹出的开始菜单中选择“控制面板”打开。2、在打开的控制面板中找到“电源选项”打开。3、也可以用鼠标右键电脑右下角的电源图标,在弹出的菜单中,点击“调整屏幕亮度”,如下图所示。两种方法都可以用。4、在打开的电源选项窗口的最下面可以看到屏幕亮度调整的滚动条,直
 win10监控摄像头打开照片的方法Jul 10, 2023 pm 09:41 PM
win10监控摄像头打开照片的方法Jul 10, 2023 pm 09:41 PM如果我们手头没有手机,只有电脑,但我们必须拍照,我们可以使用电脑内置的监控摄像头拍照,那么如何打开win10监控摄像头,事实上,我们只需要下载一个相机应用程序。打开win10监控摄像头的具体方法。win10监控摄像头打开照片的方法:1.首先,盘快捷键Win+i打开设置。2.打开后,进入个人隐私设置。3.然后在相机手机权限下打开访问限制。4.打开后,您只需打开相机应用软件。(如果没有,可以去微软店下载一个)5.打开后,如果计算机内置监控摄像头或组装了外部监控摄像头,则可以拍照。(因为人们没有安装摄
 基于Java的机器视觉实践和方法介绍Jun 18, 2023 am 11:21 AM
基于Java的机器视觉实践和方法介绍Jun 18, 2023 am 11:21 AM随着科技的不断发展,机器视觉技术在各个领域得到了广泛应用,如工业自动化、医疗诊断、安防监控等。Java作为一种流行的编程语言,其在机器视觉领域也有着重要的应用。本文将介绍基于Java的机器视觉实践和相关方法。一、Java在机器视觉中的应用Java作为一种跨平台的编程语言,具有跨操作系统、易于维护、高度可扩展等优点,对于机器视觉的应用具有一定的优越性。Java
 win7怎么调屏幕亮度的两种简单方法Jul 08, 2023 pm 06:33 PM
win7怎么调屏幕亮度的两种简单方法Jul 08, 2023 pm 06:33 PM目前有很多屏幕亮度调整软件,我们可以通过使用软件进行快速调整或者通过显示器上自带的亮度功能进行调整。以下是详细的Win7屏幕亮度调整方式,您可以通过教程中的方法进行快速调整即可。Win7系统电脑怎么调节屏幕亮度教程:1、依次点击“计算机—右键—控制面板”,如果没有也可以在搜索框中进行搜索。2、点击控制面板下的“硬件和声音”,或者点击“外观和个性化”都可以。3、点击“NVIDIA控制面板”,有些显卡可能是AMD或者Intel的,请根据实际情况选择。4、调节图示中亮度滑块即可。5、还有一种方法,就是
 Go 语言中的方法是怎样定义和使用的?Jun 10, 2023 am 08:16 AM
Go 语言中的方法是怎样定义和使用的?Jun 10, 2023 am 08:16 AMGo语言是近年来备受青睐的编程语言,因其简洁、高效、并发等特点而备受开发者喜爱。其中,方法(Method)也是Go语言中非常重要的概念。接下来,本文就将详细介绍Go语言中方法的定义和使用。一、方法的定义Go语言中的方法是带有接收器(Receiver)的函数,它是一个与某个类型绑定的函数。接收器可以是值类型或者指针类型。用于接收者的参数可以在方法名
 PHP文件下载方法及常见问题解答Jun 09, 2023 pm 12:37 PM
PHP文件下载方法及常见问题解答Jun 09, 2023 pm 12:37 PMPHP是一个广泛使用的服务器端编程语言,它的许多功能和特性可以将其用于各种任务,包括文件下载。在本文中,我们将了解如何使用PHP创建文件下载脚本,并解决文件下载过程中可能出现的常见问题。一、文件下载方法要在PHP中下载文件,我们需要创建一个PHP脚本。让我们看一下如何实现这一点。创建下载文件的链接通过HTML或PHP在页面上创建一个链接,让用户能够下载文件。
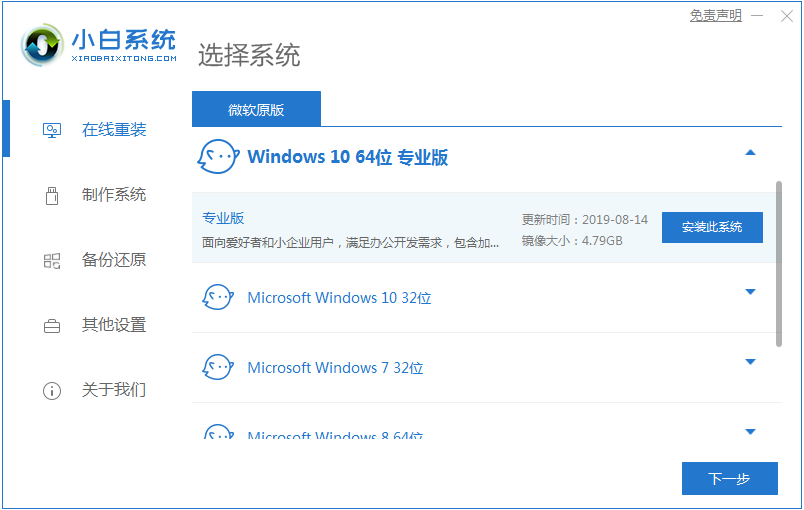
 图文详解如何下载win10系统方法Jul 16, 2023 pm 01:25 PM
图文详解如何下载win10系统方法Jul 16, 2023 pm 01:25 PM如今微软的Windows系统已经更新换代到了Windows10版本。很多以前还在使用Windows7系统的用户都想体验这个新版本Windows10系统。下面小编就来说说如何下载win10系统下载的方法,大家快来看看。1、首先下载一个小白重装系统软件,然后点击在线重装,下载win10系统。2、然后就开始系统镜像的下载了。3、系统镜像下载完成就是环境部署了。然后win10系统就下载完成啦。4、重启之后开始安装系统,安装完成就能进入桌面咯。以上就是如何下载win10系统的方法介绍啦,希望能帮助到大家。
 Vue 中的 createApp 方法是什么?Jun 11, 2023 am 11:25 AM
Vue 中的 createApp 方法是什么?Jun 11, 2023 am 11:25 AM随着前端开发的快速发展,越来越多的框架被用来构建复杂的Web应用程序。Vue.js是流行的前端框架之一,它提供了许多功能和工具来简化开发人员构建高质量的Web应用程序。createApp()方法是Vue.js中的一个核心方法之一,它提供了一种简单的方式来创建Vue实例和应用程序。本文将深入探讨Vue中createApp方法的作用,其如何使用以及使用时需要了解


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version





