 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Markup language - CSS style for web page application_HTML/Xhtml_Web page production
Markup language - CSS style for web page application_HTML/Xhtml_Web page productionClick here to return to the HTML Tutorial column of the Web Teaching Network. To view CSS tutorials, please click here.
Above: Markup language – streamlined tags.
Chapter 10 Applying CSS
In the first part, the main focus is on markup syntax examples, and also explores how to apply CSS to tags for design and specify styling details. In Chapter 2, we will discuss several ways to apply CSS to tags.
Click here to return to the Script House HTML Tutorial column. To view CSS tutorials, please click here.
Above: Markup language - streamlined tags.
Chapter 10 Applying CSS
In the first part, the main focus is on markup syntax examples, and also discusses how to apply CSS to tags for design and specify styling details. In Chapter 2, we will discuss several ways to apply CSS to a document, website, or even a single tag. In addition, we will also discuss how to hide CSS content from earlier versions of browsers, so that we can use advanced techniques without affecting all browsers. , the markup structure read by the device.
In the "Technical Extension" unit at the end of the chapter, we will introduce how to switch fonts, colors, and create multiple themes without writing scripts - replacing style sheets.
How to apply CSS to documents?
Now let’s explore four different methods of applying CSS to documents. Each method has its own advantages and disadvantages. Depending on the situation, all four methods may be the best. Best choice. Each method demonstrated here uses legal XHTML 1.0 Transitional syntax structure, tag and
Let’s start with method A. Method A:
This The approach has also become an embedded style sheet, which allows you to write all CSS declarations directly in the (X)HTML file. The
Partial understanding
One of the major disadvantages of using method A is that some older browsers (especially Internet Explorer 4.X and Netscape 4.X) will try their best to display the CSS specified in the
with methods Similar to B, you can use @import to import CSS definitions from external files with relative paths (like the example above) or absolute paths.
Method C has the same advantages as using the tag, because the style sheet is placed in the external document , modifying and updating a single document can change the entire website, and it can be done quickly and easily. External style sheets are cached by the browser, saving download time for all pages that import the same style sheet.
Hide and seek
The major advantage of using method C is that Netscape versions below 4. CSS syntax handles design details such as layout, allowing the latest browsers that can handle it to display them, while also allowing older browsers to ignore these syntaxes.
The problem with Netscape 4.x is: it thinks it can support CSS It is only as good as the browser that actually supports it. Therefore, except for Netscape 4. The markup code is separated from the display, and provides layout details and other styles for supported browsers. Older browsers can easily read the displayed structure of the content, but will not process the advanced CSS hidden for them. rule.
Open styles, close styles
Look at Figures 10-1 and 10-2, and compare. This is my personal website using complete CSS, and then turning off the CSS display effect (it should be very close to the display effect of the old browser) Effect), the structure without using CSS is still very obvious, and it is still easy for everyone to read and use. If we do not hide the CSS required to display the layout, then users of older browsers may get a mess that is difficult to read. Content.
 Figure 10-1 My personal website, using CSS
Figure 10-1 My personal website, using CSS
 Figure 10-2 The same page, remove the CSS, old browsers may change it Displayed like this
Combining Method B and Method C to Apply Multiple Style Sheets
Figure 10-2 The same page, remove the CSS, old browsers may change it Displayed like this
Combining Method B and Method C to Apply Multiple Style Sheets
Sometimes, it may be useful to introduce many style sheets into a document. For example, you can put all layout rules into one document and set the font settings. Putting it into another document can make maintaining a large number of rules easier for large, complex designs.
Chameleon Effect
When making the website of Fast Company magazine, I hope to change the color of the website every month to match the cover image of the current magazine. In order to simplify the regular modification work, I centralized all the color-related CSS rules into In one document, and put other rules that will not be modified every month into another document.
It will be easier and faster to cover all the colors every month without having to add hundreds of other rules that make up the design Slowly search for content that needs to be changed. As long as this document is modified, the color of the entire website will change immediately.
How to do it
To combine method B and method C to introduce multiple style sheets, the method is to use the tag in the of the page to reference the main CSS document, the same as the method B demonstration, link to styles.css .
The content of styles.css simply contains a few @import rules to introduce other required CSS files.
For example, if you want to introduce three style sheets, one for layout and one for Define the font and define the color, then the content of styles.css may look like this:
/*Old browsers will not interpret these import rules*/
@import url("layout .css");
@import url("fonts.css");
@import url("colors.css");
In this way, the same url can be used throughout the website The tag only references the styles.css file. This document can continue to import other style sheets using the @import rule. As long as the new style sheet is added to this document, it will have an effect on the entire website.
This allows Updating and replacing CSS has become very simple. For example, if you suddenly want to split CSS into 4 files on the road, you only need to change the @import rule of this document without having to modify all XHTML markup source code.
Lo-Fi and Hi-Fi styles
When using the @import rule of method C to hide CSS from old browsers, there is another trick available. That is to use the cascading effect of CSS to provide old browsers with method A or method B. Lo-Fi effects are supported by both old and latest browsers, and then use @import to provide advanced effects for other supported browsers.
Old browsers will only get the content they can support, while newer browsers will only get the content they can support. The browser will get all the styles you want to use.
Then let’s see what the code for this technique looks like:
br/>"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
Applying CSS
Here lofi.css should contain basic CSS rules, such as link color and font size; while hifi.css contains advanced rules, such as layout, positioning, background images, etc.
We can send Lo- at the same time Fi and Hi-Fi versions of the style without having to write script or identify the browser version in any way on the server side.
The order is important
The order in which the and
Due to custom. css appears second in the markup source code, so the styles it specifies for the same tag will override the content specified within master.css.
For example, suppose within main.css we require tag uses a red serif font, while the uses a blue serif font.
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia, serif;
color: blue;
}
On a specific page, we just want to change the style of the tag Setting, inherit the style of . Then in custom.css, we only need to declare a new style for .
h1 {
font-family: Verdana, sans- serif;
color: orange;
}
This statement will override the statement in master.css (because custom.css is introduced after it). If the page imports master.css first If custom.css is introduced again, the tag will use the orange Verdana font, while the will still be the blue serif font. Because the latter statement in master.css has not been overridden by custom.css.
The cascading function of CSS is a great tool for sharing common styles, allowing you to override only the rules that need to be modified.
@import url("layout .css");
@import url("fonts.css");
@import url("colors.css");
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia, serif;
color: blue;
}
On a specific page, we just want to change the style of the
tag Setting, inherit the style of . Then in custom.css, we only need to declare a new style for .
h1 {
font-family: Verdana, sans- serif;
color: orange;
}
This statement will override the statement in master.css (because custom.css is introduced after it). If the page imports master.css first If custom.css is introduced again, the tag will use the orange Verdana font, while the will still be the blue serif font. Because the latter statement in master.css has not been overridden by custom.css.
The cascading function of CSS is a great tool for sharing common styles, allowing you to override only the rules that need to be modified.
.
h1 {
font-family: Verdana, sans- serif;
color: orange;
}
This statement will override the statement in master.css (because custom.css is introduced after it). If the page imports master.css first If custom.css is introduced again, the tag will use the orange Verdana font, while the will still be the blue serif font. Because the latter statement in master.css has not been overridden by custom.css.
The cascading function of CSS is a great tool for sharing common styles, allowing you to override only the rules that need to be modified.
h1 {
font-family: Verdana, sans- serif;
color: orange;
}
will still be the blue serif font. Because the latter statement in master.css has not been overridden by custom.css.
The cascading function of CSS is a great tool for sharing common styles, allowing you to override only the rules that need to be modified.
Method D: Inline styles
This is a Title
This is the fourth CSS application method we have come across - inline style, almost any label can be styled properties, allowing you to apply CSS style rules directly to tags, as in the example above.
Since inline styles are the bottom layer of the cascade, they will override all external style declarations, as well as Rules within the style> tag.
This is a simple way to add styles everywhere on the page, but there is a price to pay for using it.
Styles are tied to tags
If you rely too much on method D when formulating styles for the page, you will not be able to separate the content and presentation. When you go back to modify it, you must go deep into the source code and put the CSS in the separated In the file, maintenance is much simpler.
Abusing method D is no different from using display effect tags such as to pollute the mark source code. These design details should always be placed elsewhere.
Use with caution
In real situations, of course, there are times when you have the opportunity to use inline styles. When you need to add styles to the page, but cannot access external files, or cannot modify the , it can save your life, or temporarily apply the style. , it is also used when it is not intended to be shared with other tags.
For example, if there is a page on the website that announces a charity sale, it will be taken down later, and you want to design a unique set of tags for this page. styles, then maybe embed these style rules into the tag instead of adding them to the permanent style sheet.
Do it now, but be aware that these styles cannot be easily changed, or span the page so that the entire Website use.
#p#
Summary
We looked at four different ways to apply CSS to markup content and found that each method has its own advantages for dealing with special situations. Let’s review each method, and their advantages and disadvantages.
Method A:
Styles need to be placed in the of each page. Many pages cannot share the same style sheet, and they must be re-downloaded every time the page is read.
Styles placed within
This is a Title
Still cascading
There is an important point that must be noted, that is, the cascading effect of CSS still exists. The replacement style sheet is the same as other style sheets, that is, it will overwrite the common rules. Therefore, if we specify the layout and positioning in default.css Such rules, and if the proxy style sheet does not repeat these rules, these rules will continue to take effect.
Getting replacement style sheets working
Great. Now we have replacement style sheets ready to go. How does a user activate them? Unfortunately, very few browsers have replacement style sheet built-in. Build function, and Mozilla is one of the browsers with this function.
If there is a replacement style sheet, a small icon will appear in the lower left corner of the browser window. Mozilla users can click on this icon to launch it from the menu Replacement style sheets (Figure 10-3).
 Figure 10-3 Mozilla’s replacement style sheet list.
Figure 10-3 Mozilla’s replacement style sheet list.
I hope more browser manufacturers can implement similar functions, but until then, there are Another way to switch and replace style sheets - you can even use the magic of cookies to save the user's choices.
Paul Sowden wrote a rare tutorial in A List Apart, titled "Alternative Style: Working With Alternate Style Sheets" (http://www.php.cn/). In this article, he explains how to start and close the replacement style sheet with a piece of JavaScript in the browser.
The switching action is controlled by the super on the page After the link is completed, any style sheet can be selected based on the title attribute. This JavaScript will set cookies to record the user's last selection, so the next time the user browses the website, in addition to the default style sheet, the correct style sheet will also be activated. Replacement style sheet.
For example, when writing this content, my personal website provides three different color matching methods. Each color matching can be called Paul Sowden's script work by clicking on the icon. The first The first icon is the default value, while the second and third icons are two replacement style sheets that provide different color matching methods (Figure 10-4).
 Figure 10-4 Click the icon to start the replacement Style sheet
Figure 10-4 Click the icon to start the replacement Style sheet
Since JavaScript is executed on the user side, the switching action will take effect immediately without re-reading the entire page, and the switching speed is very fast.
The complete JavaScript program can be found at Paul Sowden's A List Apart Download the article written (http://www.php.cn/).
Not only can you adjust the font size
By experimenting with the cascading effect, putting specific rules in the replacement style sheet and overriding some of the default rules, you can create some very interesting interactive effects on the website. Just use A simple script and a few CSS rules can have a big impact even with a small bandwidth.
The kindness of DOM
We must thank another W3C standard that allows us to replace style sheets with script access. The so-called DOM, or Document Object Model, is actually... Well, let’s take a look at W3C How to explain:
The document object model is an interface that is independent of platform and language. It mainly allows programs and scripts to dynamically access and modify the content, structure and style of files. It can also further process files, and the processed results will be integrated into In the displayed page, this is the concept of W3C and other DOM resources on the Internet.
Sounds familiar, doesn't it? This is exactly what the style switching script does, dynamically accessing and updating the style settings of the document. This can be easily done if you follow W3C standards, allowing developers to write scripts that can Use tags that access markup source code in established ways. If we work hard to write markup source code that conforms to standards, we can ensure that it will be easier to write scripts that comply with standard DOM in the future and enhance the user experience of browsing these pages.
Style switching script We've only scratched the surface of writing scripts for the DOM, but it's still a prime example of the great benefits that can be gained by writing web pages to standards.
Conclusion
In this chapter, we discussed several ways to apply CSS to tags, documents, and entire websites. We also learned how to hide CSS from older browsers and how to reference multiple style sheets. We then discussed Provide Lo-Fi and Hi-Fi style sheets for browsers with different support levels without having to write scripts or detect browser types on the server side.
Finally, I learned how to replace style sheets by using DOM Writing JavaScript allows users to get the benefits of dynamically switching style sheets, allowing users to choose font size, color and even layout.
Finally, I hope these tips will help you get started smoothly when designing styles!
 macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PMWordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AMCSS网页背景图设计:创建各种背景图样式和效果,需要具体代码示例摘要:在网页设计中,背景图是一种重要的视觉元素,它可以有效地增强页面的吸引力和可读性。本文将介绍一些常见的CSS背景图设计样式和效果,并提供相应的代码示例。读者可以根据自己的需求和喜好来选择和应用这些背景图样式和效果,以达到更好的视觉效果和用户体验。关键词:CSS,背景图,设计样式,效果,代码示
 在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM
在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM如果您每天都使用虚拟桌面,那么我们有好消息要告诉您!在Windows10InsiderBuilds上进行多次测试后,在虚拟桌面上应用自定义壁纸的功能现在已成为Windows11的一部分。虽然现在,在Windows10上,您可以打开多个桌面,但不可能在每个桌面上使用不同的壁纸。随着下周第一个Windows11InsiderBuild版本的发布,您将能够轻松地做到这一点。通常,虚拟桌面用于特定的应用程序和操作,并且大部分时间用于保持事物井井有条。但是,如果您还想使用自定义壁纸个性化
 Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM
Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM一、RPC框架的概念在分布式系统中,常常需要在不同的服务端和客户端之间传递数据,RPC(RemoteProcedureCall)框架是一种常用的技术手段。RPC框架允许应用程序通过远程消息传递调用另一个执行环境的函数或方法,从而使程序能够在不同的计算机上运行。目前市面上有很多RPC框架,如Google的gRPC、Thrift、Hessian等,本文主要介
 AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM
AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM人工智能是一种有前途的技术,在许多领域都变得不可或缺。它集成到一系列应用程序和软件中,以显著提高生产力。对于许多专家来说,最能掌握人工智能工作方式的公司和人员无疑将成为明天世界的领导者。然后,重要的是要识别这些工具并控制它们的工作方式。目前,人工智能市场已经拥有许多技术,这些技术具有非常有趣且特殊的特征。对此,国外媒体评选出了2023年25个最好的人工智能产品或应用。1.ChatGPTChatGPT聊天由美国人工智能公司OPENAI开发,现在被视为人工智能革命的引擎。它确实是一个强大的工具,能够
 她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM
她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM“这是我目前听过关于AI最好、最治愈的一个应用。”到底是什么应用,能让网友给出如此高度的评价?原来,一个脑洞大开的网友Michelle,用GPT-3造了一个栩栩如生的“童年Michelle”。然后她和童年的自己聊起了天,对方甚至还写来一封信。“童年Michelle”的“学习资料”也很有意思——是Michelle本人的日记,而且是连续十几年,几乎每天都写的那种。日记内容中有她的快乐和梦想,也有恐惧和抱怨;还有很多小秘密,包括和Crush聊天时紧张到眩晕…(不爱写日记的我真的给跪了……)厚厚一叠日记
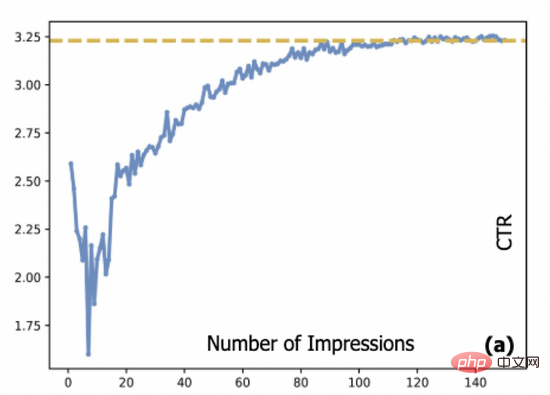
 基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM
基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM1. 摘要排序模型在广告、推荐和搜索系统中起到了至关重要的作用。在排序模块中,点击率预估技术又是重中之重。目前工业界的点击率预估技术大多采用深度学习算法,基于数据驱动来训练深度神经网络,然而数据驱动带来的相应问题是推荐系统中的新进项目会存在冷启动问题。探索与利用(Exploration-Exploitation,E&E)方法通常用于处理大规模在线推荐系统中的数据循环问题。过去的研究通常认为模型预估不确定度高意味着潜在收益也较高,因此大部分研究文献聚焦到对不确定度的估计上。对于采用


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use




 Figure 10-1 My personal website, using CSS
Figure 10-1 My personal website, using CSS Figure 10-2 The same page, remove the CSS, old browsers may change it Displayed like this
Combining Method B and Method C to Apply Multiple Style Sheets
Figure 10-2 The same page, remove the CSS, old browsers may change it Displayed like this
Combining Method B and Method C to Apply Multiple Style Sheets Figure 10-3 Mozilla’s replacement style sheet list.
Figure 10-3 Mozilla’s replacement style sheet list. Figure 10-4 Click the icon to start the replacement Style sheet
Figure 10-4 Click the icon to start the replacement Style sheet 

