 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery filter method filter() selects elements with special attributes_jquery
jQuery filter method filter() selects elements with special attributes_jqueryNow there is a need to select all elements with background images.
This problem is a bit tricky. We cannot use selection expressions to complete this problem.
Use jQuery's DOM filter method filter(), Elements can be selected based on any condition expressed in the function.
The filter method in jQuery allows passing a string (that is, a selector expression) as a parameter.
Or a function is passed. It The return value of will define whether an element is selected.
The function passed will be run on each element in the current selection set.
When the function returns false, the corresponding function is deleted from the selection set. Each time When the return value is true, the corresponding element
is not affected.
jQuery('*').filter(function(){
return !!jQuery(this).css('background');
});
The above code selects all elements with a background image.
The initial collection is all elements (*). Then filter() is called with a function as a parameter.
This function is performed on each collection whether it has the attribute background Judgment of attributes,
If it exists, keep it. Otherwise, delete this element from the result set.
What you see!! It is any undefined, empty type, and of course false in the middle of javascript.
If the function call returns these values, then the function returns false, thereby removing the
element without a background attribute from the collection.
Actually, !! is not necessary. Because jQuery will Convert these return values to Boolean types. But it's still a good idea to keep them.
That way anyone looking at your code can be absolutely sure of your intent. (This helps with code readability. ).
In the function passing filter(), you can refer to the current element through the this keyword.
Include it in the jQuery function and it becomes a jQuery object.
this //Regular element object.
jQuery(this) //jQuery object.
Here are some examples to stimulate your imagination.
jQuery('div').filter(function(){
var width = jQuery(this).width;
return width >100 && widht });
//Return elements with 10 or 20 child elements.
jQuery('*').filter(function(){
var children = jQuery(this).childern().length;
return children ===10 || children ===20;
});
The following is a code example: determine the elements with a background color and change all their background colors to black.
The Lazy song
If I die young
New soul
![解决“[Vue warn]: Failed to resolve filter”错误的方法](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg) 解决“[Vue warn]: Failed to resolve filter”错误的方法Aug 19, 2023 pm 03:33 PM
解决“[Vue warn]: Failed to resolve filter”错误的方法Aug 19, 2023 pm 03:33 PM解决“[Vuewarn]:Failedtoresolvefilter”错误的方法在使用Vue进行开发的过程中,我们有时候会遇到一个错误提示:“[Vuewarn]:Failedtoresolvefilter”。这个错误提示通常出现在我们在模板中使用了一个未定义的过滤器的情况下。本文将介绍如何解决这个错误并给出相应的代码示例。当我们在Vue的
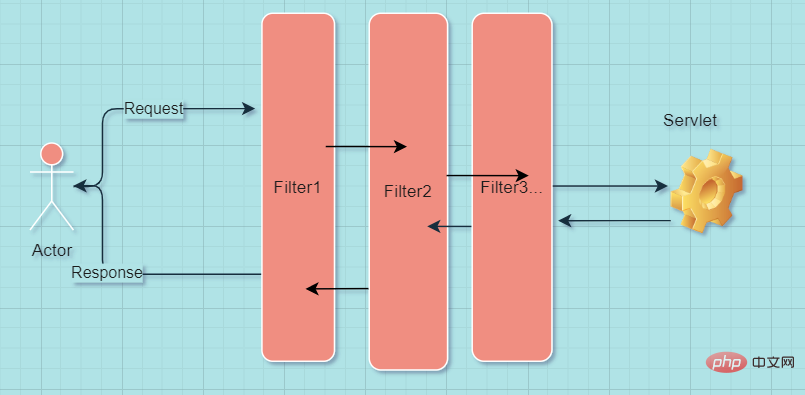
 Springboot中filter的原理与注册方法是什么May 11, 2023 pm 08:28 PM
Springboot中filter的原理与注册方法是什么May 11, 2023 pm 08:28 PM1、filter先看下web服务器的filter所处的位置。filter是一个前后连接的链,前面处理完成之后传递给下一个filter处理。1.1filter的接口定义publicinterfaceFilter{//初始化方法,整个生命周期中只执行一次。//在init方法成功(失败如抛异常等)执行完前,不能提供过滤服务。//参数FilterConfig用于获取初始化参数publicvoidinit(FilterConfigfilterConfig)throwsServletException;//
 Filter在java中如何过滤Apr 18, 2023 pm 11:04 PM
Filter在java中如何过滤Apr 18, 2023 pm 11:04 PM说明1、如果Lambda参数生成true值,则filter(能够生成boolean结果的Lambda)将生成元素;2、生成false时,就不再使用此元素。实例创建一个List集合:ListstringCollection=newArrayList();stringCollection.add("ddd2");stringCollection.add("aaa2");stringCollection.add("bbb1");stringC
 CSS 视觉属性解析:box-shadow,text-shadow 和 filterOct 20, 2023 pm 12:51 PM
CSS 视觉属性解析:box-shadow,text-shadow 和 filterOct 20, 2023 pm 12:51 PMCSS视觉属性解析:box-shadow,text-shadow和filter引言:在网页设计和开发中,使用CSS可以为元素添加各种视觉效果。本文将重点介绍CSS中的box-shadow,text-shadow和filter这三个重要属性,包括其使用方法和效果展示。下面我们分别详细解析这三个属性。一、box-shadow(盒子阴影)box-shado
 CSS 模糊属性详解:filter 和 backdrop-filterOct 20, 2023 pm 04:48 PM
CSS 模糊属性详解:filter 和 backdrop-filterOct 20, 2023 pm 04:48 PMCSS模糊属性详解:filter和backdrop-filter导语:在设计网页时,我们常常需要一些特效来增加页面的视觉吸引力。而模糊效果是其中一种常见的特效之一。CSS提供了两种模糊属性:filter和backdrop-filter,它们分别用于对元素内容以及背景内容进行模糊处理。本文将详细介绍这两个属性,并提供一些具体的代码示例。一、filt
 Java 8中的Optional类:如何使用filter()方法过滤可能为空的值Aug 01, 2023 pm 05:27 PM
Java 8中的Optional类:如何使用filter()方法过滤可能为空的值Aug 01, 2023 pm 05:27 PMJava8中的Optional类:如何使用filter()方法过滤可能为空的值在Java8中,Optional类是一个非常有用的工具,它允许我们更好地处理可能为空的值,避免了NullPointerException的发生。Optional类提供了许多方法来操作潜在的空值,其中一个重要的方法是filter()。filter()方法的作用是,如果Option
 Vue中如何利用filter对数据进行格式化和处理Oct 15, 2023 pm 03:50 PM
Vue中如何利用filter对数据进行格式化和处理Oct 15, 2023 pm 03:50 PMVue中利用filter对数据进行格式化和处理在Vue中,我们可以通过使用filter来对数据进行格式化和处理。Filter是一种可以在模板中直接调用的函数,它可以对要显示的数据进行处理并返回处理后的结果。在本文中,我们将介绍如何使用filter来格式化和处理数据,并提供具体的代码示例。注册filter在Vue实例中,我们需要先注册一个filter,以便在模
 怎么在SpringBoot2中整合FilterMay 16, 2023 pm 02:46 PM
怎么在SpringBoot2中整合FilterMay 16, 2023 pm 02:46 PM首先定义一个统一访问URL拦截的Filter。代码如下:publicclassUrlFilterimplementsFilter{privateLoggerlog=LoggerFactory.getLogger(UrlFilter.class);@OverridepublicvoiddoFilter(ServletRequestrequest,ServletResponseresponse,FilterChainchain)throwsIOException,ServletException{H


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






