You need to obtain the coordinates of some HTML objects to set the coordinates of the target layer more flexibly. Here you can use attributes such as document.body.scrollTop, but these attributes are in standard xhtml web pages, or more simply, with tag is 0; if this tag is not used, everything will be fine. So how to get the coordinates of the body in xhtml? Of course there is a way. We use document.documentElement to replace document.body. For example, we can write like this:
var top=document.documentElement.scrollTop ||document.body.scrollTop;
|| in js is a good thing, not only can be used in if conditional statements , and can also be used for variable assignment. The above example can be written in the following format:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
Writing like this can have good compatibility. Another thing to note is that if the value of document.documentElement.scrollTop is not declared, 0 will be displayed instead.

Explanation: To get the vertical coordinate position of the scroll bar coordinates on the current page: use
document.documentElement.scrollTop instead of
document.body.scrollTop ;
document.documentElement gets the html tag,
document.body gets the body tag;
Under standard w3c, document.body.scrollTop is always 0, you need to use document.documentElement.scrollTop. Instead;
If we want to position the absolute position of the mouse relative to the page, most of the search engines we will get will ask you to use
event.clientX document.body.scrollLeft, event.clientY document.body. scrollTop;
If you find that the mouse deviates from your imagination, it is not surprising at all, because IE5.5 no longer supports the document.body.scrollX object
So we have to add a sentence;
if (document.body && document.body.scrollTop &&document.body.scrollLeft)
{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
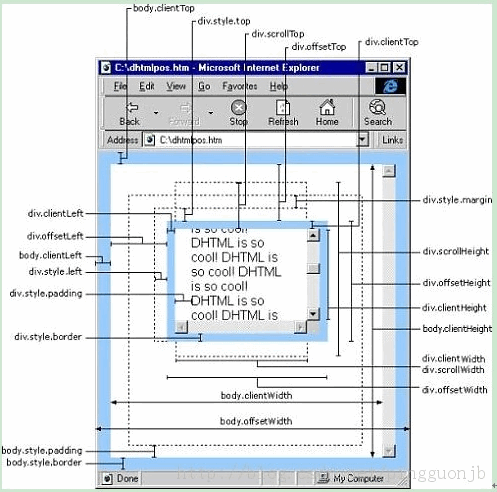
The following describes the usage of some parameters:
Visibility of web pages Area width: document.body.clientWidth;
Visible area height of the web page: document.body.clientHeight;
Visible area width of the web page: document.body.offsetWidth; (including the width of the edge);
Visible web page Area height: document.body.offsetHeight; (including the width of the edge);
Full text width of the web page body: document.body.scrollWidth;
Full text height of the web page body: document.body.scrollHeight;
The web page is scrolled High: document.body.scrollTop;
Left of the web page being scrolled: document.body.scrollLeft;
Top of the body of the web page: windows.screenTop;
Left of the body of the web page: windows.screenLeft;
Screen resolution height: windows.screen.height;
Screen resolution width: windows.screen.widht;
Screen available workspace height: windows.screen.availHeight;
Screen available Working area width: windows.screen.availWidth;
Get the scroll height of the object: scrollHeight;
Set or get the distance between the left edge of the object and the leftmost end of the currently visible content in the window: scrollLeft;
Set or get the distance between the top of the object and the top of the visible content in the window: scrollTop;
Get the scroll width of the object: scrollWidth;
Get the object relative to the layout or specified by the parent coordinates: offsetParent attribute The height of the parent coordinate: offsetHeight;
Get the calculated left position of the object relative to the layout or the parent coordinate specified by the offsetParent property: offsetLeft;
Get the calculated top position of the object relative to the layout or the parent coordinate specified by the offsetTop property Position: offsetTop;
event.clientX: horizontal coordinate relative to the document;
event.clientY: vertical coordinate relative to the document;
event.offsetX: horizontal coordinate relative to the container;
event .offsetY: vertical coordinate relative to the container;
document.documentElement.scrollTop: set the vertical height of the scroll
event.clientX document.documentElement.scrollTop: vertical scroll amount relative to the horizontal position of the document;
 如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM如何在uniapp中使用地图和定位功能一、背景介绍随着移动应用的普及和定位技术的迅猛发展,地图和定位功能已经成为了现代移动应用中不可缺少的一部分。uniapp是一种基于Vue.js开发的跨平台应用开发框架,可以方便开发者在多个平台上共用代码。本文将介绍如何在uniapp中使用地图和定位功能,并提供具体的代码示例。二、使用uniapp-amap组件实现地图功能
 如何使用WordPress插件实现即时定位功能Sep 05, 2023 pm 04:51 PM
如何使用WordPress插件实现即时定位功能Sep 05, 2023 pm 04:51 PM如何使用WordPress插件实现即时定位功能随着移动设备的普及,越来越多的网站开始提供基于地理位置的服务。在WordPress网站中,我们可以通过使用插件来实现即时定位功能,为访问者提供与地理位置相关的服务。一、选择适合的插件在WordPress插件库中有很多提供地理位置服务的插件可供选择。根据需求和要求,选择适合的插件是实现即时定位功能的关键。以下是几个
 解决Go语言开发中的内存泄漏定位问题的方法Jul 01, 2023 pm 12:33 PM
解决Go语言开发中的内存泄漏定位问题的方法Jul 01, 2023 pm 12:33 PM解决Go语言开发中的内存泄漏定位问题的方法内存泄漏是程序开发中常见的问题之一。在Go语言开发中,由于其自动垃圾回收机制的存在,内存泄漏问题相对其他语言来说可能较少。然而,当我们面对大型复杂的应用程序时,仍然可能会出现内存泄漏的情况。本文将介绍一些在Go语言开发中定位和解决内存泄漏问题的常用方法。首先,我们需要了解什么是内存泄漏。简单来说,内存泄漏指的是程序中
 他趣怎么改定位位置信息 修改所在地址的方法Mar 12, 2024 pm 09:52 PM
他趣怎么改定位位置信息 修改所在地址的方法Mar 12, 2024 pm 09:52 PM我们大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,现在都能够让大家好好的进行线上网络交友,这里的一些交友的形式,主要都是让大家进行位置交友的哦,就是这么的简单直接,毕竟这里都能够自动的为你们定位当前的位置信息,更好的为你们匹配到一些距离相近的同城好友,让大家都能更加聊得来,都感到特别的开心,那么很多的一些时候,大家为了想要认识更多一些别的地方的朋友们,都是产生了想要进行地址修改的想法,但是大家不知道该如何修改自己的定位位置的信息,十分困扰,所以本站小编也是收集出来了一些具体
 怎样发位置给别人Jun 27, 2023 am 10:13 AM
怎样发位置给别人Jun 27, 2023 am 10:13 AM发位置给别人的方法是:1、使用手机地图发位置,分享界面上选择合适的通讯应用或者社交媒体,将位置信息发送给需要的人;2、使用第三方位置分享工具,实现设备之间的位置共享;3、利用Wi-Fi,蓝牙和Beacon技术发位置。
 响应式布局中使用HTML固定定位的实用技巧Jan 20, 2024 am 09:55 AM
响应式布局中使用HTML固定定位的实用技巧Jan 20, 2024 am 09:55 AMHTML固定定位在响应式布局中的应用技巧,需要具体代码示例随着移动设备的普及和用户对响应式布局的需求增加,开发人员在网页设计中遇到了更多的挑战。其中一个关键问题就是如何实现固定定位,以确保在不同屏幕尺寸下,元素能够固定在页面的特定位置。本文将介绍HTML固定定位在响应式布局中的应用技巧,并提供具体代码示例。HTML中的固定定位是通过CSS的position属
 如何在uniapp中实现百度地图定位Jul 04, 2023 pm 12:07 PM
如何在uniapp中实现百度地图定位Jul 04, 2023 pm 12:07 PM如何在UniApp中实现百度地图定位引言:UniApp是一款基于Vue.js的开发框架,可以用于快速开发跨平台的应用程序。在今天的数字化时代,地图定位功能已经成为许多应用程序的重要组成部分。本文将教您如何在UniApp中使用百度地图定位功能,并提供相应的代码示例。一、准备工作在开始之前,我们需要进行一些准备工作。首先,您需要在百度开发者平台注册一个开发者账号
 如何快速定位PHP报错的代码行?Jul 14, 2023 am 09:34 AM
如何快速定位PHP报错的代码行?Jul 14, 2023 am 09:34 AM如何快速定位PHP报错的代码行?在开发PHP项目时,经常会遇到各种报错,这些报错信息对于定位和解决问题非常重要。然而,有时候报错信息并不够详细,只会告诉你出错的文件和行号,而没有具体的错误信息。这给我们定位和解决问题带来了一定的困难。本文将介绍一些方法来帮助我们快速定位PHP报错的具体代码行。启用错误报告首先,我们需要确保错误报告被启用。在PHP代码中,有一


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





