 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Various methods to prevent automatic filling of username and password in 360 browser_jquery
Various methods to prevent automatic filling of username and password in 360 browser_jqueryI am currently developing a project and encounter a very disgusting problem. I originally entered the username and password on the login interface to log in. After choosing to remember the password, the on the content page appears. And will fill in the username and password entered on the login interface in the content page. The content page wants to create a new sub-account. This problem is really disgusting~~~
Of course, this will not happen in high-end browsers such as Firefox and IE8 or above. The problem is with 360! Living up to expectations, this rookie has tried the following:
The first one: Cancel the automatic password filling in the browser. 
Unfortunately, this thing has no response to 360, damn, the first attempt failed! (Of course, even if it takes effect, as a developer, you cannot let all users take this action!)
Second: Add the autocomplete="off" attribute to the input so that it does not automatically write the user name and password.
Unfortunately, this thing is also immune to 360, it’s a damn thing!
The third method: dynamically modify the type attribute of input through js:
This time 360 directly displays the entered password, that is, the onfocus is not executed. Make a short click and execute the following, and find that jquery reports an error. The error uncaught exception type property can't be changed occurs. Unfortunately, IE does not support modification of type.
The fourth type: Since force is not enough, we can only implement extraordinary measures. If you don’t let me change, then I won’t change. I will hide you and use it as a cover-up!
$(function(){
$(" #PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css("backgroundColor", "#fff").focus();
});
$("#password").blur(function(){
$(this).show().css("backgroundColor" ,"#fff");
$("#PWD").hide();
});
$("#UN").focus(function(){
$( this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus();
});
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#UN" ).hide();
});
});
Note: Set background-color to #fff because 360 will give a shit yellow background by default.
Use an input box with an ID other than userName and password respectively, and set the style to the same. When we click on the fake input, let the real one be displayed.
You're done!
 如何查看360浏览器保存的密码?Jan 30, 2024 am 09:06 AM
如何查看360浏览器保存的密码?Jan 30, 2024 am 09:06 AM360浏览器保存的密码怎么查看?使用360浏览器登录过的密码要如何查看,下面介绍下方法步骤!我们在使用360浏览器的时候,会登录账号密码,方便我们可以云端同步我们收藏过的网址,有些用户想要知道我们如何可以查看之前登录过的密码,具体该怎么操作!小编下面整理了360浏览器保存的密码查看方法,不会操作的话,跟着我一起往下看吧!360浏览器保存的密码怎么查看1、打开360浏览器,单击右上角菜单,如图所示。2、弹出一个对话框,单击右上角的“设置”选项。如图。3、网页跳转至另一个页面,如图,单击‘安全设置’
 如何在360极速浏览器中进行安全设置Jan 29, 2024 pm 09:51 PM
如何在360极速浏览器中进行安全设置Jan 29, 2024 pm 09:51 PM360极速浏览器应怎么进行安全设置?我们在使用360极速浏览的时候,应该如何进行安全设置,下面介绍下!我们平时会使用360极速浏览器浏览网页,使用的时候担心会有有害网站入侵我们的游览器,所以我们会进行一些安全设置,那么具体应该如何设置呢,小编下面整理了360极速浏览器进行安全设置详细操作,不会的话,跟着我一起往下看吧!360极速浏览器进行安全设置详细操作1、打开360极速浏览器,找到右上角带三横线的图标,点击进入。2、进入到设置主菜单,找到下面的“选项”,点击进入。3、进入“选项”界面后,在左侧
 360浏览器插件的安装方法Jan 30, 2024 am 09:00 AM
360浏览器插件的安装方法Jan 30, 2024 am 09:00 AM怎样在360浏览器安装插件?浏览器中很多的功能都是借助拓展插件来完成的,这些插件可以是我们自己下载的,也会有一些浏览器中会提供扩展下载中心,像我们常用的360浏览器中就有这个功能。所以我们要怎样在360浏览器中去安装插件?现在比较热门的浏览器都可以安拓展插件吗?360浏览器安装插件的具体步骤在360浏览器中安装插件的方法很简单,打开360浏览器后在右上方顶端找到一个由四个小方块组成的“插件管理”按钮并点击。这时候下面会出现一个选项菜单,单击下方的“添加”。接着会跳转到360应用市场中,在这里可以
 如何在360极速浏览器中切换内核Jan 30, 2024 am 10:30 AM
如何在360极速浏览器中切换内核Jan 30, 2024 am 10:30 AM360极速浏览器如何切换内核?360极速浏览器是一款采用了ie内核与chrome内核的双核浏览器软件,可以为用户们带来安全稳定又快捷的上网体验。各位在使用360极速浏览器的时候,如果想切换不同的内核,或是切换内核版本的话,都可以通过高级设置进行更换,不请具体该怎么做的话,就随小编一起来看看浏览器内核版本更换方法吧。360极速浏览器如何切换内核1、打开首页选择360极速浏览器图标,进入首页。2、选择菜单点击右上角横线符号,打开菜单,选择选项。3、选择高级进入选项页面,点击高级设置。4、设置模式点击
 360浏览器的电脑版和手机版是否可以同步使用?Jan 30, 2024 am 09:12 AM
360浏览器的电脑版和手机版是否可以同步使用?Jan 30, 2024 am 09:12 AM电脑版360浏览器和手机端互通吗?大家都会在电脑和手机里下载一个浏览器来用,很多人都选择的是360浏览器,因为360的好口碑,让这款360浏览器也是受到了很多人的支持。360浏览器无论是哪个版本都有很多非常便于我们日常使用的功能。所以大家一定都很好奇,电脑版的360浏览器和手机端360浏览器是不是互通?360浏览器PC移动互通的方法我们在用360浏览器时不难发现,360浏览器时可以用手机来登录的,这就是为了方便于能让电脑端的浏览器和手机端的内容可以同步使用。大家可以看到在浏览器左上方有一个“手机
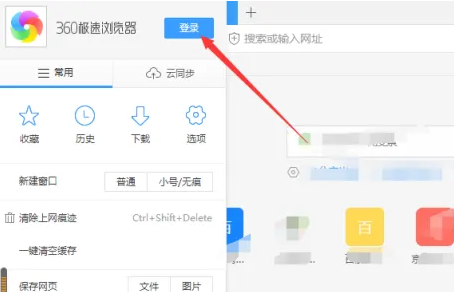
 360浏览器实现账号自动登录的步骤及方法Dec 30, 2023 pm 09:38 PM
360浏览器实现账号自动登录的步骤及方法Dec 30, 2023 pm 09:38 PM360浏览器在登陆账号之后可以获得更加独特的内容服务,因此有不少小伙伴会选择登录使用360浏览器。不过很多小伙伴在登陆360浏览器之后,发现它不会自动登录账号,这要如何解决呢?有需要的小伙伴就和小编一起来看看吧。360浏览器自动登录账号的方法1、首先打开360浏览器,点击登录按钮。2、如图所示,这里需要勾选360浏览器的自动登录选项。3、点击浏览器右上角的菜单,然后选择选项。4、选择浏览器选项中的高级设置选项。5、点击清楚浏览记录选项。6、注意这里把清除cookie选项给去掉,否则就会不久又出现
 360文件夹拒绝访问怎么办Apr 28, 2023 pm 04:41 PM
360文件夹拒绝访问怎么办Apr 28, 2023 pm 04:41 PM360文件夹拒绝访问的解决方法:1、检查360文件夹的权限,查看属性设置,设置为可读;2、检查360文件夹里的每一个文件,不能存在损坏;3、检查360文件夹里的每一个文件,允许访问权限;4、重新授权360文件夹并设置为可以被访问即可。
 解决360浏览器CPU占用过度的问题Jan 30, 2024 pm 01:09 PM
解决360浏览器CPU占用过度的问题Jan 30, 2024 pm 01:09 PM360浏览器cpu占用率过高怎么办?360安全浏览器是一款为用户上网安全提供最有利的保障的浏览工具,在为用户提供最放心的上网环境的同时,还带来了最优质的上网体验。不过在使用360浏览器的过程中,有很多用户反馈其出现了cpu占有率过高的问题,该如何处理呢?如果你不知道该怎么解决,那么可以来学习学习下面分享的360安全浏览器出现cpu占用率过高处理技巧。360安全浏览器出现cpu占用率过高处理技巧首先,360安全浏览器的高CPU占用率很可能是由于版本问题引起的。某些版本的浏览器可能存在BUG或设计缺


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





