 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js debugging series source code positioning and debugging [basics]_javascript skills
js debugging series source code positioning and debugging [basics]_javascript skillsjs debugging series source code positioning and debugging [basics]_javascript skills
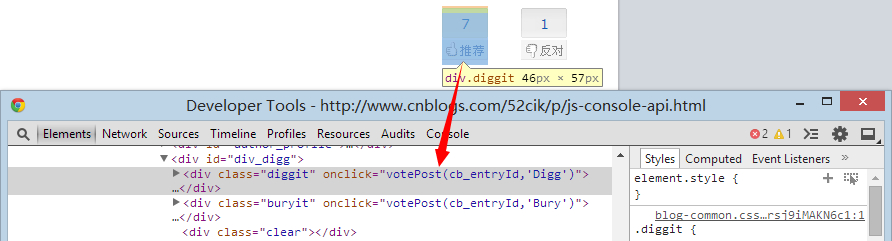
Let’s deal with the first problem first: 1. View the recommended function source code called by this function at the bottom of the article
It's actually very simple, just click the magnifying glass to select the recommendation.

This votePost(cb_entryId,'Digg') is the function called by the recommendation button. Isn't it very simple?
The second question is to locate the file location where the function is located.
In fact, it is very simple. Of course, friends who are not familiar with consoles may not know how to see it.
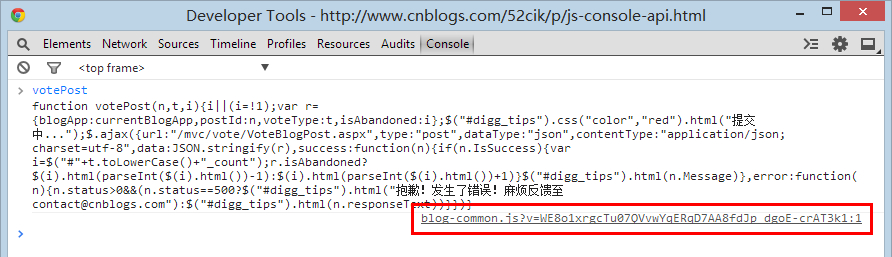
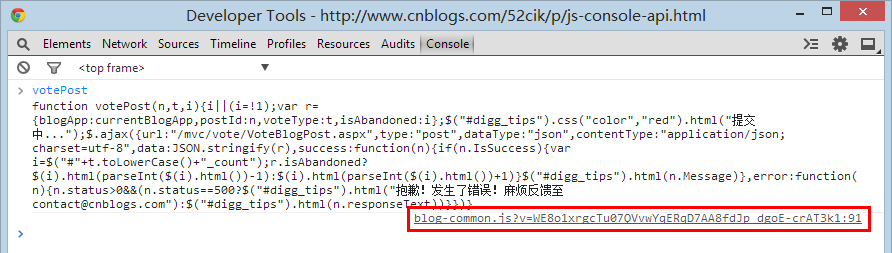
I type votePost in the console and hit enter,

The function source code is boldly displayed, and there is a link blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 in the lower right corner. What does this mean?
The following v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 is simply ignored.
ps: If you want to know what this is, it is actually a version number. As for its function, it is often to prevent caching. Search online for details.
blog-common.js:1 That’s pretty much what it means. .
blog-common.js is the js file where this function is located
1 is the line number of the code.
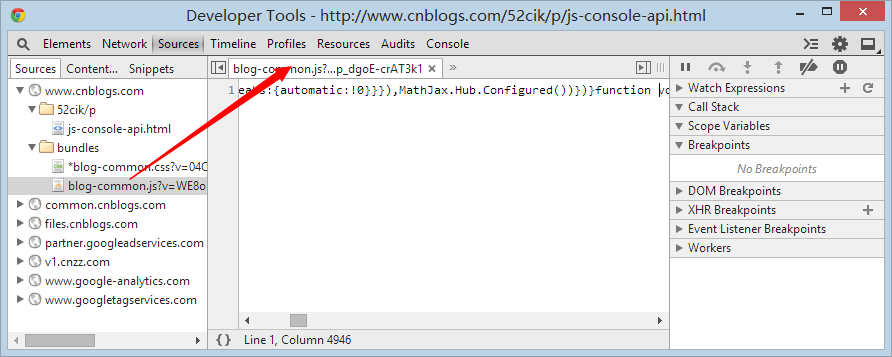
Click this link directly to jump to the Sources panel. This is the source code panel. The most important function for debugging will be introduced later.

But all the code is on one line, how should we change it? There are 4946 characters, all condensed on one line. .
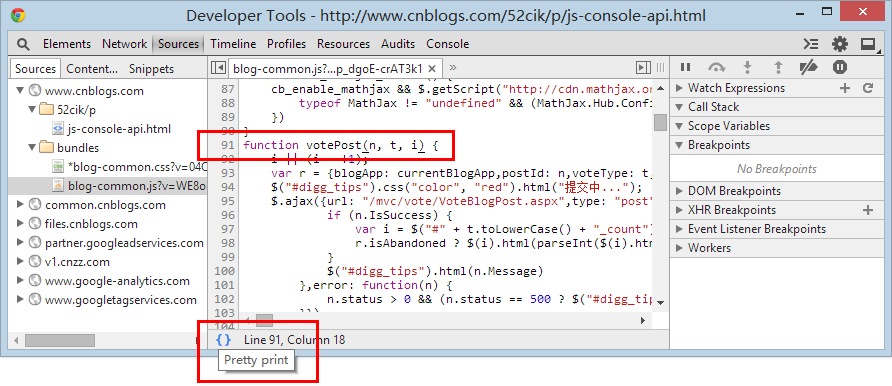
Chrome provides us with a code formatting function. Click the Pretty print button below to format the code.

After the formatting is completed, the code will be very beautiful. As for whether it can be read or understood, that is another matter.
If you don't understand it, it may be that the code has been compiled by tools such as UglifyJS and Google's Closure, such as the jquery.min.js file.
It’s also possible that your level is too low and you can’t understand the code written by the master for the time being. Then there’s nothing I can do about it. You can only work hard to improve your strength.
If you can’t find the location of the function after formatting, don’t worry. I’m here, so why panic?
Return to the console panel just now.

You are delighted to discover, blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
The line number has changed to 91. Now click this link to jump to the corresponding formatted position. Isn’t it super convenient? .
The last question is to modify the function to make it invalid. This is the simplest, much simpler than the previous one, but many people don’t know how to operate it, so I will explain it here.
First of all, we know that the function called by the recommendation function is votePost(cb_entryId,'Digg'), and it is written directly on the html and bound through onclick.
So this function is a global function and can be called everywhere, so what does this mean?
It means that we can modify it, just like a global variable, you can modify it anywhere, right, so the global function should also be the same.
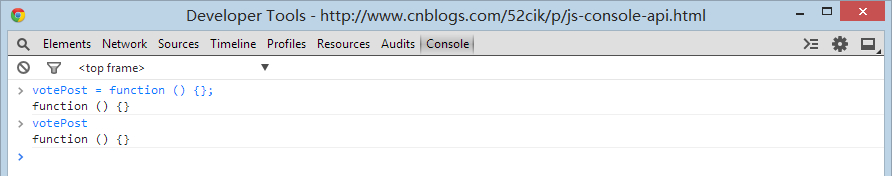
So we can directly modify it to an empty function.
votePost = function () {}; or votePost = $.noop; both work. $.noop is an empty function provided by jQuery for our convenience.

Now votePost is an empty function, so nothing will happen when you click the Recommend button.
Of course, it will take effect again after refreshing the page. We are just debugging the changes on the page. Without changing the source code of the blog park, it is impossible to take effect permanently.
So debugging means the process of finding and eliminating errors. If the source of the error is located, modify it and then test it. If it is wrong, refresh and modify it again, so that there is no need to modify the actual file and cause it to be unrecoverable.
That’s about it for today. In fact, there are very few direct global functions for you to debug, because jQuery is now popular and various click, on and other event bindings make source code positioning very cumbersome.
Fortunately, I wrote an article before that analyzed this issue in more detail. For details, please refer to "A Brief Discussion on jQuery Event Source Code Positioning Issues"
I'm not familiar with other frameworks, so I didn't analyze them, but the ideas are actually similar, and there must be an event management mechanism.
There are not many knowledge points today, but you have to consolidate them by yourself, otherwise you will forget them instantly.
After-class exercises:
1. Analyze how the votePost function is implemented and recommended.
2. Dynamic debugging and analysis of votePost. (Must be combined with breakpoint knowledge)
Tomorrow I’m going to talk about breakpoints and dynamic debugging. I haven’t found a suitable topic, so I’ll just make do with it. If you have something suitable that needs dynamic debugging, please leave a comment. .
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function




