 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial The semantics, writing methods and best practices of link A_HTML/Xhtml_Web page production
The semantics, writing methods and best practices of link A_HTML/Xhtml_Web page productionThe semantics, writing methods and best practices of link A_HTML/Xhtml_Web page production
The semantics, writing and best practices of link A.
I saw this topic on JavaEye. The discussion was quite interesting and I couldn’t help but join in. semantic thinking
First of all, link a and button button are semantic and cannot be replaced for convenience of use. a is the abbreviation of anchor, which is an anchor point used for navigation or positioning. Typical usage is:
W3C Web Site This is the location of anchor one. Link to anchor one
You can also specify the name and href attributes at the same time. This is basic knowledge. If you have any questions, please refer to the HTML 4.01 specification.
Let’s talk about buttons (including button and ). Semantically speaking, the button is part of the form, and the triggered action is associated with the form. If there is no form action at all, buttons should not be used. Give some examples:

The above picture is some links. Although they look like buttons, their semantics are a.

The display and sorting buttons in the above picture are Action form. Semantically speaking, button or input is more appropriate. (Note: Taobao’s search results page currently uses a. This is for the sake of progressive enhancement, which will be mentioned below)
In short, links and buttons have their own semantics and usage scenarios and cannot be used interchangeably. Writing analysis
The world is never that simple. In today’s Web world where JavaScript is in full swing, link a is often used to trigger js events:
test 1 >test 2 >test 3 test 4
First of all, the first way of writing is problematic under IE because href will be automatically completed under IE.
The second way of writing directly blocks the default event in the onclick event, so the # in href="#" can actually be any value. Use # to consider that when there is no js, you will stay on this page after clicking (note: when a is below one screen, this writing method will cause the page to roll back to the top).
In the third way of writing, the href value is a JavaScript pseudo-protocol, and void is a unary operator of JavaScript (such as !, typeof). The function of void operator is to only execute the following expression and not return any value. It seems that void(0) blocks the default event. In fact, the following writing methods are fine:
>test 3 >test 3 >test 3 >test 3
Because the default operation of a is the content of the JavaScript pseudo-protocol, other events will not be triggered whether void is added or not. (Note: Under Opera, when there is a return value in the pseudo-protocol, the href will be changed, so we usually write void (0) or an empty statement)
After understanding the third way of writing, you will also understand the fourth way of writing: href="javascript: void something()". One "advantage" of this way of writing is that when the mouse is hovering, the user can view it through the status bar to the function to be executed. For developers, this may be a benefit, but for ordinary users, will this really increase trust? Or is it a sense of fear? Without data, no conclusions can be drawn.
In addition to the above writing method, another recommended writing method is to add a hook to a through class or id, and then add events through hook in js. reflection
I don’t want to discuss which of the various writing methods above is the best. Let us think about the original question: Why do we use a to trigger js events? The reasons I can think of are:
-
This way you will automatically have the mouse hover style.
Everyone writes this
I really can’t think of any reason. Isn’t this a natural thing?
Because IE6 only supports css style a:hover, and href cannot be empty.
It can be seen that apart from the floating style, there is no substantial reason. Let’s put aside the style issue for now and look at an example:

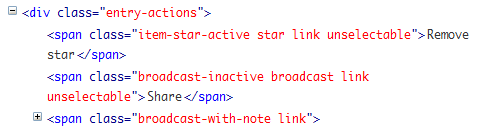
The above is the action bar of Google Reader. If you are interested, you may want to firebug it. The tags used are:

The mouse hover style is not a problem at all:

Just add cursor: pointer to the css.
From the above example, we can draw a conclusion: If you only trigger js actions without any navigation or positioning semantics, just use span or other appropriate tags. There is no need to use a incorrectly (using a will cause trouble: One is to remove the default events, and the other is that the information in the status bar will confuse or even scare ordinary users).
Of course, if it is a link itself, and you just want to add some js logic before navigation, or form sorting and other applications, from the perspective of progressive enhancement, the best practice is to write the entire href value so that if it is not supported js browser, availability can also be guaranteed. best practices
This is not a summary, nor a final decision. "Best practices" are just a series of principles. Think about it before writing code:
-
Whether to use link a or button button depends on the specific usage scenario. Button is an element related to the form.
Don't abuse a. When you can't figure out what the href value is (don't have javascript pseudo-protocols, don't be lonely #), please use other tags and add events in js through hooks.
If it is indeed a link and there is an onclick event at the same time, please think about progressive enhancement to ensure the integrity of the href value
Code is alive, the tag kingdom is a zoo, familiar with them, everything is cute.
 The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AMThe future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AMThe roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AMHTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AMHTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AMHTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.
 Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AMWebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Role of HTML: Structuring Web ContentApr 11, 2025 am 12:12 AM
The Role of HTML: Structuring Web ContentApr 11, 2025 am 12:12 AMThe role of HTML is to define the structure and content of a web page through tags and attributes. 1. HTML organizes content through tags such as , making it easy to read and understand. 2. Use semantic tags such as, etc. to enhance accessibility and SEO. 3. Optimizing HTML code can improve web page loading speed and user experience.
 HTML and Code: A Closer Look at the TerminologyApr 10, 2025 am 09:28 AM
HTML and Code: A Closer Look at the TerminologyApr 10, 2025 am 09:28 AMHTMLisaspecifictypeofcodefocusedonstructuringwebcontent,while"code"broadlyincludeslanguageslikeJavaScriptandPythonforfunctionality.1)HTMLdefineswebpagestructureusingtags.2)"Code"encompassesawiderrangeoflanguagesforlogicandinteract


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools




