 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial HTML web page header code is fully clear_HTML/Xhtml_web page production
HTML web page header code is fully clear_HTML/Xhtml_web page productionAll the following codes are between
.... The specific contents are:1,
title elements to help users better identify files. There are and only one. Make the file name when used as homepage or collection.
2, …
Shows the relationship between this document and other documents: and the connection to external style sheets.
rel describes the relationship between the html file and the url document, and href describes the document name.
3,
You can include style pages in your document. The internal styles of the document itself.
4,
Define absolute path URL for relative path. After readers download your document, they can also know where to download it.
URL format: Communication protocol: //Host name /path/filename
5,
is used to contain scripts (a series of commands written in a scripting language), which can be Javascript or VbScript. 6. Refresh and point to the new page 4. Realize the animation effect during web page conversion
5. Web page rating evaluation
6. Control page buffering
7. Control the window for web page display.
meta is used to simulate the response header message of the HTTP protocol in HTML documents.
Meta has two attributes: name and http-equiv.
The name attribute is mainly used to describe web pages, corresponding to content (web page content), so that search engine robots can find and classify them (at present, almost all search engines use online robots to automatically find meta values to classify web pages). The most important of these are description (description of the site on search engines) and keywords (categorization keywords), so a meta value should be added to each page.
name attribute
1,
is used to describe the generation tool (such as Microsoft FrontPage 4.0), etc.;
2, describes your web page to search engines Keywords; 3.
Tell search engines the main content of your site; 4.
Tell search engines the author of your site; 5.
The attributes are described as follows:
is set to all: the files will be retrieved, and the links on the page can be queried; is set to none: the files will not be retrieved, and the links on the page will not be queried. Can be queried;
is set to index: the file will be retrieved; is set to follow: the links on the page can be queried;
is set to noindex: the file will not be retrieved, but the link on the page The links can be queried;
is set to nofollow: the file will not be retrieved, and the links on the page can be queried.
http-equiv attribute
1,
and
are used to describe the text and language used to create the homepage; another example is that English is ISO-8859-1 characters set, as well as BIG5, utf-8, shift-Jis, Euc, Koi8-2 and other character sets; 2, Timing allows the web page to jump to the page http within the specified time n seconds; // yourlink;
3. can be used to set the expiration time of the web page. Once it expires, it must be called again on the server. It should be noted that the GMT time format must be used; 4 and
are used to set the browser to prevent the browser from accessing the page content from the cache of the local machine. After setting, once you leave the web page, you cannot retrieve it from the Cache. Exit; 5.
Cookie settings, if the web page expires, the saved cookies will be deleted. It should be noted that the GMT time format must be used; 6.
For web page rating, there is a content setting in IE's internet options that can prevent browsing of some restricted websites, and the restriction level of the website is through meta Properties are set; 7,
forces the page to be displayed as an independent page in the current window, which can prevent your own web page from being called as a frame page by others; 8,
and Set special effects when entering and leaving the page. This function is the "format/webpage transition" in FrontPage, but the added page cannot be a frame page.
The value of Duration is the time for dynamic transition of the web page, in seconds.
Transition is the transition method, its value is 0 to 23, corresponding to 24 transition methods. As shown in the table below: 0 Box-shaped contraction 1 Box-shaped radiation 2 Circular contraction 3 Circular radiation
4 From bottom to top 5 From top to bottom
6 From left to right 7 From right to Left
8 vertical blinds 9 horizontal blinds
10 Horizontal lattice shutters 11 Vertical lattice shutters
12 Dissolve at will 13 Expand from the left and right ends to the middle
14 Expand from the middle to the left and right ends 15 Expand from the top and bottom ends to the middle
16 Up from the middle Expand the lower two ends 17 Expand from the upper right corner to the lower left corner
18 Expand from the lower right corner to the upper left corner 19 Expand from the upper left corner to the lower right corner
20 Expand from the lower left corner to the upper right corner 21 Expand horizontally linearly
22 Vertical linear expansion 23 randomly generates a transition method
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 网页无法访问怎么办Sep 06, 2023 am 09:36 AM
网页无法访问怎么办Sep 06, 2023 am 09:36 AM网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网页打开慢解决方法Aug 17, 2023 am 10:53 AM
网页打开慢解决方法Aug 17, 2023 am 10:53 AM网页打开慢解决方法:1、检查网络连接速度,可以使用在线测速工具来测试网络,可以联系网络服务提供商解决问题;2、可以通过清理浏览器缓存来改善网页打开速度,可以在浏览器的设置中找到清除缓存的选项,并选择清除所有缓存数据;3、在浏览器的插件和扩展程序管理页面,可以尝试禁用浏览器插件和扩展程序;4、网页打开慢还可能与电脑的性能有关,关闭占用系统资源的程序或进程也可以提高网页加载速度。
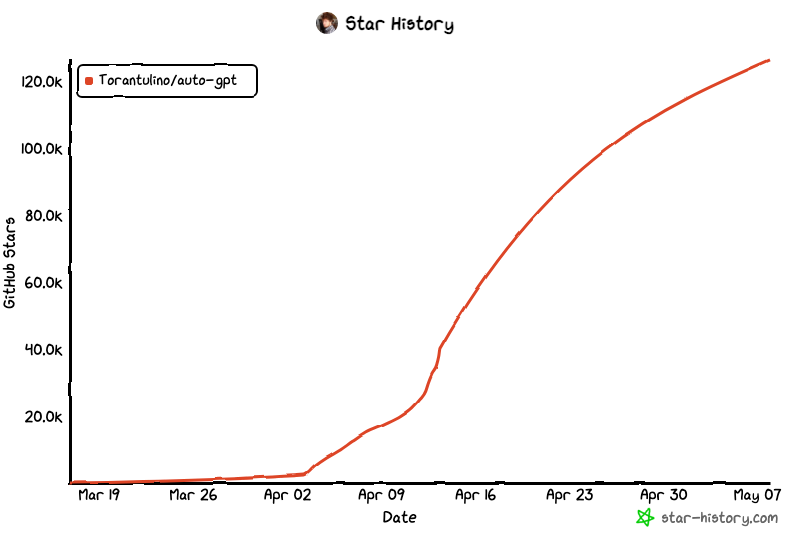
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM
使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM在现代的网络应用中,自动刷新是一项非常有用的功能。通过使用JavaScript编程技术,您可以轻松实现网页自动刷新,以便在应用程序或网站中提供更好的用户体验。接下来,本篇文章将介绍如何使用JavaScript来实现网页自动刷新。使用setInterval函数setInterval函数是JavaScript中最常用的定时器函数之一。该函数允许在特定时间间隔内重
 win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PM
win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PMwin10网络被禁用了怎么打开网页?使用win10系统的时候,发现网络被禁用了,就没有办法使用电脑,这种情况应该如何解决。很多小伙伴不知道怎么操作,小编下面整理了windows10网络被禁用了恢复教程,如果你感兴趣的话,跟着小编一起往下看看吧!win10网络被禁用了怎么打开1、在状态栏右边找到网络连接图标之后,右键点击它,然后选择“打开网络和Internet设置”选项并点击2、打开之后在出现的界面右边,找到并点击打开网络和共享中心3、点击更改适配器设置这个选项,找到被禁用的网络,右键点击它4、选
 JavaScript 如何实现网页自动轮播功能?Oct 16, 2023 am 09:25 AM
JavaScript 如何实现网页自动轮播功能?Oct 16, 2023 am 09:25 AMJavaScript如何实现网页自动轮播功能?随着互联网的普及,网页的设计和展示方式也越来越丰富多样。其中,网页自动轮播功能成为了许多网站及应用中常见的元素之一。本文将介绍如何使用JavaScript实现网页自动轮播功能,并提供具体的代码示例。一、HTML结构在实现自动轮播功能之前,首先需要确定网页的HTML结构。一般来说,自动轮播功能常使用图片或其他内


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)





