 Web Front-end
Web Front-end HTML Tutorial
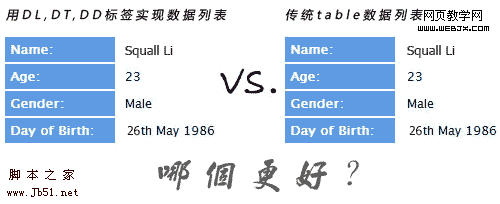
HTML Tutorial HTML's dl, dt, dd tags to create a table vs. a table to create a table_HTML/Xhtml_Web page production
HTML's dl, dt, dd tags to create a table vs. a table to create a table_HTML/Xhtml_Web page productionHTML's dl, dt, dd tags to create a table vs. a table to create a table_HTML/Xhtml_Web page production
Not only does it reduce the development and maintenance costs of the website, but the code is also more semantic. However, this does not mean that table has disappeared since then. It is still used by many people as a necessity for data presentation in web pages, such as personal information data lists, etc. In fact, using HTML's dl, dt, and dd tags will save you more code and make the code more semantically consistent with the content. Of course, table also has its place, that is, data tables with a large amount of data, but small data lists and forms do not need to use tables at all!

If you are still using traditional tables to create data lists, then please continue reading below to see how using HTML's dl, dt, and dd tags can make your work easier...
table data list
The data list code of the traditional table is as follows. We need to add tr tags to each row, and then add a td tag for the title and data. Since the tags are all td, if we want to add styles, we need to add a class attribute to each td.
| Name: | Squall Li |
| Age: | 23 | > ;
| Gender: | Male< ;/td> |
| Day of Birth: | 26th May 1986 |
This is the corresponding oneCSS code, we add styles to the classes previously declared in HTML.
/*TABLE LIST DATA*/
table {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
font-weight:bold;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
From the above code It can be seen that using the table tag, if you want to use CSS to modify or modify the content, you need to add some corresponding class attributes to the td cell. This will virtually increase your workload, and the code will become slightly larger. What does more code mean? This means that website traffic is wasted, more chances of bugs are generated, and later maintenance is more difficult.
dl, dt, dd data list
Now let’s take a look at the data list using HTML dl, dt, dd tags. First we use the dl (definition list-custom list) tag to accommodate the entire data structure, and then we use the dt (custom title) tag and dd (custom description) tag to accommodate the title and content in the data.
- Squall Li
- Age:
- 23
- Gender:
- Male
- Day of Birth:
- 26th May 1986< ;/dd>
Name:
In the css code, we only need to make dt and dd float to the left.
/*DL, DT, DD TAGS LIST DATA*/
dl {
margin-bottom: 50px;
}
dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
From the examples of dl, dt, and dd, you should be able to clearly see that their codes are simpler, smoother, and more semantic.
Seeing this, if you still insist on using table tags to complete web forms or other web page layouts, now is the time to change your code. Make your job easier!
 The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AM
The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AMThe future of HTML will develop in a more semantic, functional and modular direction. 1) Semanticization will make the tag describe the content more clearly, improving SEO and barrier-free access. 2) Functionalization will introduce new elements and attributes to meet user needs. 3) Modularity will support component development and improve code reusability.
 Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM
Why are HTML attributes important for web development?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM
What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AMThe alt attribute is an important part of the tag in HTML and is used to provide alternative text for images. 1. When the image cannot be loaded, the text in the alt attribute will be displayed to improve the user experience. 2. Screen readers use the alt attribute to help visually impaired users understand the content of the picture. 3. Search engines index text in the alt attribute to improve the SEO ranking of web pages.
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AM
HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AMHTML is used to build websites with clear structure. 1) Use tags such as, and define the website structure. 2) Examples show the structure of blogs and e-commerce websites. 3) Avoid common mistakes such as incorrect label nesting. 4) Optimize performance by reducing HTTP requests and using semantic tags.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






