 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Suggestions on how to create business HTML emails_HTML/Xhtml_Web page production
Suggestions on how to create business HTML emails_HTML/Xhtml_Web page productionSuggestions on how to create business HTML emails_HTML/Xhtml_Web page production
Through permission-based email marketing, you can not only greatly reduce marketing and promotion costs, but also directly and accurately deliver information to customers.
The question I am researching today is how to start from the technical aspect to create an excellent email that is compatible with both user vision and email clients.
1. Choose HTML or plain text
Some people like simple text, while others like to see rich HTML. How do we choose?
For marketing emails, it is recommended to use HTML format (picture); 
For confirmation/reminder/notification emails, it is recommended to use text or simple HTML to create them (picture). 
Why different production methods are used for these two different types of emails? This is based on these reasons:
The content of marketing emails is rich and diverse; the content of confirmation emails is single and unique;
In marketing emails, customers will pay more attention to the richness of content and the beauty of visual effects;
In confirmation emails, we want customers to see the confirmation information, complex content and visual effects very directly It will only cause customers to ignore the main content of the email - that is, the confirmation message;
(The HTML production of marketing emails will be discussed below)
2. Basic HTML skills based on table layout CSS
There are two types of kung fu, one is yang to strong, the other is yin to soft. The reason why Zhang Sanfeng reached the top is because of his martial arts With a good foundation and solid basic Shaolin skills, I realized that Tai Chi can reach both yin and yang.
The same is true for HTML emails. We know that there are many email reading clients today, such as traditional Outlook, Thunderbird, Lotus Notes, and online Mac Mail, Gmail, Hotmail, etc. The interpretation of emails will be different. Most Online email systems will block the code between the
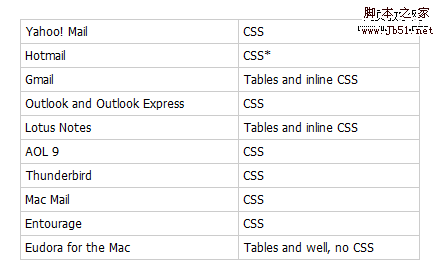
To make all users using different clients see the same emails, you need to master the basic skills of HTML very well. Some people say DIV CSS, and some people say it is SEO tag semantics. It is undeniable that as a web developer, it will be very popular to have these two popular HTML development ideas, but this does not apply to email production. Our goal is to allow customers to see the same information content under different email clients, which uses the most primitive typesetting method: table layout CSS. Let’s take a look at the support for HTML and CSS in current email clients (picture): 
*Hotmail can parse the
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AM
HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AMHTML is used to build websites with clear structure. 1) Use tags such as, and define the website structure. 2) Examples show the structure of blogs and e-commerce websites. 3) Avoid common mistakes such as incorrect label nesting. 4) Optimize performance by reducing HTTP requests and using semantic tags.
 How do you insert an image into an HTML page?May 04, 2025 am 12:02 AM
How do you insert an image into an HTML page?May 04, 2025 am 12:02 AMToinsertanimageintoanHTMLpage,usethetagwithsrcandaltattributes.1)UsealttextforaccessibilityandSEO.2)Implementsrcsetforresponsiveimages.3)Applylazyloadingwithloading="lazy"tooptimizeperformance.4)OptimizeimagesusingtoolslikeImageOptimtoreduc
 HTML's Purpose: Enabling Web Browsers to Display ContentMay 03, 2025 am 12:03 AM
HTML's Purpose: Enabling Web Browsers to Display ContentMay 03, 2025 am 12:03 AMThe core purpose of HTML is to enable the browser to understand and display web content. 1. HTML defines the web page structure and content through tags, such as, to, etc. 2. HTML5 enhances multimedia support and introduces and tags. 3.HTML provides form elements to support user interaction. 4. Optimizing HTML code can improve web page performance, such as reducing HTTP requests and compressing HTML.
 Why are HTML tags important for web development?May 02, 2025 am 12:03 AM
Why are HTML tags important for web development?May 02, 2025 am 12:03 AMHTMLtagsareessentialforwebdevelopmentastheystructureandenhancewebpages.1)Theydefinelayout,semantics,andinteractivity.2)SemantictagsimproveaccessibilityandSEO.3)Properuseoftagscanoptimizeperformanceandensurecross-browsercompatibility.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools





