Home >Web Front-end >HTML Tutorial >Usage of html H title tag_HTML/Xhtml_Web page production
Usage of html H title tag_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:41:381945browse
The usage of H tags, especially the usage of h1, has always been a controversial issue, and it is also an issue worthy of our study. I wrote this article based on summarizing previous experience and combining it with my own understanding of H tags. I hope it will be helpful to everyone.
What is the H tag?
W3C points out that h1-h6 tags can define titles. h1 defines the largest heading. h6 defines the smallest heading.
h1, h2, h3, h4, h5, h6, as title tags, in descending order of importance. I think it is necessary to follow this principle, which can make the hierarchical relationship of the page clearer and allow search engines to better crawl and analyze the subject content of the page, etc. For better understanding, please look at the code below:
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>
The default style of the browser is also based on decreasing importance, and the font size decreases from h1 to h6. There are some differences in styles in different browsers. Due to these differences, we usually use CSS to unify them in the layout.
How do you use it?
Nowadays, many websites (including Taobao, Sina, Sohu and other well-known websites) like to use h1 in their LOGO, as shown in the picture:



Everyone uses it this way, and it makes sense. In fact, it has many advantages: it summarizes the content of the entire page, and the LOGO is very close to the body, which makes it easier for search engines to crawl the topic the fastest. Furthermore, from the semantic point of view It is also more accurate.
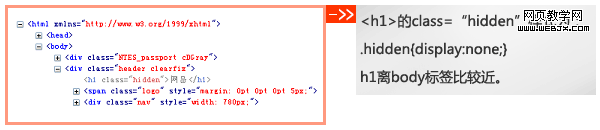
Of course not all websites use h1 in their LOGO. NetEase’s usage is a special example:


NetEase sets the display:none style of h1 to hide it. This not only solves the problem of not knowing where to put h1, but also plays a role in SEO optimization. It can be said to kill two birds with one stone.
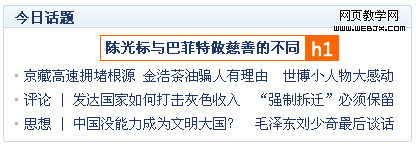
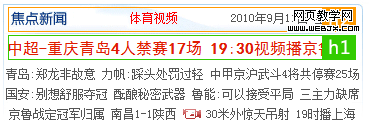
The h1 on Tencent’s homepage is the headline news, as shown in the picture:

From the above example, you can see that major websites use h1 differently. Where to put h1? It's always been a controversial question, but I don't think there's an absolute answer to where to put it. I think it should be considered comprehensively based on factors such as the positioning, type, and user search habits of the web page. For example, for news websites, you can put h1 on the headlines; for comprehensive portal websites, you can put h1 on the logo; for company websites, you can also put h1 on the logo, because users generally like to search for companies. The name of the company; if there is a website slogan, you can also put h1 on the slogan, which is also a good choice. In short, it is best to choose the one that is most suitable.
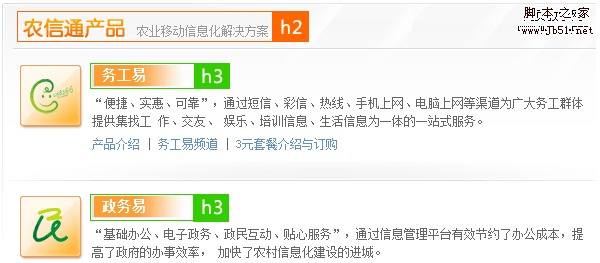
Regarding h2, I generally like to use it in the large columns on the homepage, as shown in the picture:

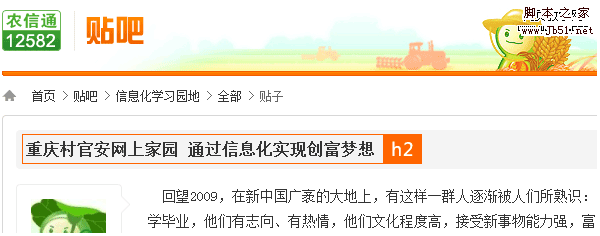
For the content page, I am more accustomed to giving up h2 for the article title, and using h3 for the column title, as shown in the picture:

h3 is mostly used for column titles, as shown in the picture:

The H tag used on the homepage of Rongxintong products not only has a clear hierarchical relationship, but also highlights the importance of product content, which is also very beneficial to search engines.
The following example is also very interesting, as shown in the picture:

The column title uses h2, and the news title uses h1. According to the hierarchical relationship, their order is reversed, but it is not wrong. When actually using the H tag, we can also use it according to the importance of the content. Defined by sex. Therefore, only by mastering the basic theory and using it flexibly can its effect be maximized.
It is not difficult to see from the above examples that the usage of H tag is very flexible and is not limited to these usages. When using it, we only need to follow the principle of decreasing importance and draw inferences from one example, h4-h6 The same is true.
Summarized a few things
Based on the understanding and application of H tags by reference materials, front-end production experts, well-known websites, etc., I have summarized the following specifications, hoping to bring you some reference value.
h1 level one title
represents the top priority, and its position is as important as the keyword in the page. It is generally used in website titles or headlines. Some large websites also use it in LOGOs. Although multiple h1 codes can be written, the actual semantics are unique. It is best for the h1 title to appear only once or not at all on a page.
h2 secondary title
Mainly appears in the article titles and column titles of the main content of the page. The three-column structure is generally in the middle, and the two-column structure is generally on the important side. Can be used with h3.
h3 level 3 title
Generally focus on the sidebar of the page. h4 is its auxiliary and does not appear frequently.
The page hierarchy relationship cannot be too deep, so h4, h5, and h6 generally appear less frequently.

