How to use zen coding in dreamweaver_HTML/Xhtml_webpage production
After I published my last article "Zen Coding: A quick way to write HTML/CSS code", some netizens expressed that they did not know how to use the zen coding plug-in on Dreamweaver. OK, today I will write a detailed tutorial on how to use zen coding in DW. If you already know how to use it, you can stop reading this article.
The good news is that I tested it on Dreamweaver CS3, which proved that both Dreamweaver CS3 and CS4 support the Zen coding plug-in.
Get ready
Before installing the plug-in, please make sure you have installed Adobe Extention Manager. If not, please download and install it from Adobe official website:
- DW CS3 needs to install Extention Manager version 1.8, visit the download page, or download directly;
- DW CS4 needs to install Extention Manager 2.0 version, visit the download page, or directly download ;
Download and install
Go to zen coding project homepage to download the latest zen coding plug-in for dreamweaver. There is a download list in the right column of the page, which is the one with the extension mxp. (The current version is 0.7, you can click here to download , there is a version packaged by qianduan, but the official new version is 0.7, it is recommended to use the official one.).
After downloading, double-click the Zen Coding v.0.7.mxp file you downloaded to install it directly. It is very simple.
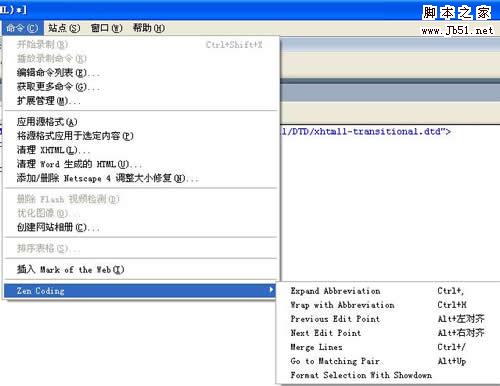
Restart DW after installation, and then you will find the zen coding submenu under the command menu, as shown below:

This means that the installation has been successful.
How to use
The usage of zen coding is also very simple. Create a new one or switch to the code view in any html file and write zencoding format code, such as:
ul#nav>li*4>a
Then, select this line of code and press the shortcut key CTRL to generate the complete HTML code:
It’s that simple.
Modify Dreamweaver shortcut keys
Maybe you are not used to using the default shortcut keys of the zen coding plug-in, then you can easily modify the shortcut keys:
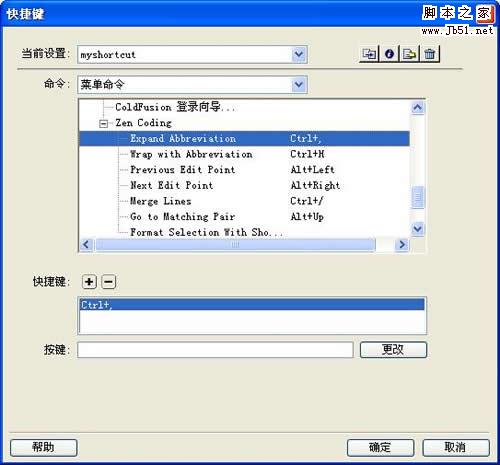
Select the "Shortcut Keys" submenu under the "Edit" menu to edit the shortcut keys. The interface is as shown below:

The shortcut key row displays the current shortcut key. If you need to change it, move the cursor to the input box behind the key, then directly press the key you want to use on the keyboard, click the "Change" button, and then Sure.
If you modify the shortcut keys, please be careful not to conflict with the currently used shortcut keys.
In addition, the default shortcut key settings cannot be modified. You will be prompted when you change them. You can follow the prompts to create a new setting.
 What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AM
What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AM
The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AMThe future of HTML will develop in a more semantic, functional and modular direction. 1) Semanticization will make the tag describe the content more clearly, improving SEO and barrier-free access. 2) Functionalization will introduce new elements and attributes to meet user needs. 3) Modularity will support component development and improve code reusability.
 Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM
Why are HTML attributes important for web development?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM
What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AMThe alt attribute is an important part of the tag in HTML and is used to provide alternative text for images. 1. When the image cannot be loaded, the text in the alt attribute will be displayed to improve the user experience. 2. Screen readers use the alt attribute to help visually impaired users understand the content of the picture. 3. Search engines index text in the alt attribute to improve the SEO ranking of web pages.
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor

Dreamweaver CS6
Visual web development tools







