我们在表中指定某列排序的时候,我发现排序的时候,中文并没有很好的按照规律排序,国际上都使用ASCII码进行排序,而我们却拼音排序,Ext自动排好的中文在我们看起来是一团糟。 如下代码数据: 1 2 3 4 5 6 7 var data =[ [ '1' , '啊' , '描述01' ], [ '2'
我们在表格中指定某列排序的时候,我发现排序的时候,中文并没有很好的按照规律排序,国际上都使用ASCII码进行排序,而我们却拼音排序,Ext自动排好的中文在我们看起来是一团糟。
如下代码数据:
|
1 2 3 4 5 6 7 |
|
为了立刻看到效果,我们通过sorters属性来为Ext.data.ArrayStore设置一个默认的排序方式,如下面的代码:
|
1 2 3 4 5 6 7 8 9 |
|
效果就是下面这样:

解决办法如下代码,你可以把这段代码放到ext-all.js文件的最后,或者放到HTML页面的最上面,总之要在Ext初始化之后,实际代码调用之前执行。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
现在来运行,效果如下:

效果看起来不错。
 如何通过编写代码来学习 PHP8 中的文件操作技巧Sep 12, 2023 pm 04:25 PM
如何通过编写代码来学习 PHP8 中的文件操作技巧Sep 12, 2023 pm 04:25 PM如何通过编写代码来学习PHP8中的文件操作技巧PHP是一种广泛应用于Web开发的脚本语言,能够方便地对文件进行操作,如读写文件、创建目录等。掌握PHP的文件操作技巧对于开发人员来说是非常重要的。本文将介绍如何通过编写代码来学习PHP8中的文件操作技巧。第一步:搭建PHP开发环境在学习PHP的文件操作技巧之前,我们首先需要搭建一个P
 从零开始学Spring CloudJun 22, 2023 am 08:11 AM
从零开始学Spring CloudJun 22, 2023 am 08:11 AM作为一名Java开发者,学习和使用Spring框架已经是一项必不可少的技能。而随着云计算和微服务的盛行,学习和使用SpringCloud成为了另一个必须要掌握的技能。SpringCloud是一个基于SpringBoot的用于快速构建分布式系统的开发工具集。它为开发者提供了一系列的组件,包括服务注册与发现、配置中心、负载均衡和断路器等,使得开发者在构建微
 从零开始学习Django框架:实用教程和示例Sep 28, 2023 am 08:42 AM
从零开始学习Django框架:实用教程和示例Sep 28, 2023 am 08:42 AM从零开始学习Django框架:实用教程和示例Django是一种流行的PythonWeb应用程序框架,它简化了网站的开发过程。它提供了一套强大的工具和库,帮助开发者构建高效、可扩展和安全的Web应用程序。对于初学者来说,学习Django可能会有些困难,但是通过一些实用的教程和示例,你可以快速上手并了解这个框架的核心概念和用法。本文将带你逐步学习Django框
 轻松学会win7怎么还原系统Jul 09, 2023 pm 07:25 PM
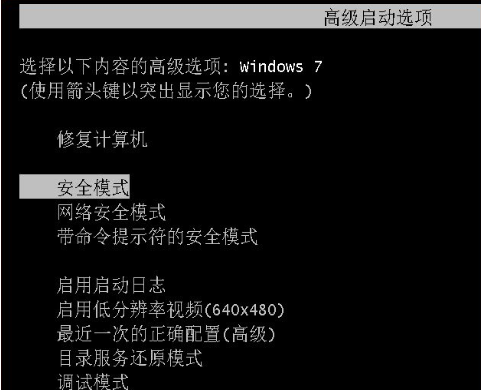
轻松学会win7怎么还原系统Jul 09, 2023 pm 07:25 PMwin7系统自带有备份还原系统的功能,如果之前有给win7系统备份的话,当电脑出现系统故障的时候,我们可以尝试通过win7还原系统修复。那么win7怎么还原系统呢?下面小编就教下大家如何还原win7系统。具体的步骤如下:1、开机在进入Windows系统启动画面之前按下F8键,然后出现系统启动菜单,选择安全模式登陆即可进入。2、进入安全模式之后,点击“开始”→“所有程序”→“附件”→“系统工具”→“系统还原”。3、最后只要选择最近手动设置过的还原点以及其他自动的还原点都可以,但是最好下一步之前点击
 学习PHP中的PHPUNIT框架Jun 22, 2023 am 09:48 AM
学习PHP中的PHPUNIT框架Jun 22, 2023 am 09:48 AM随着Web应用程序的需求越来越高,PHP技术在开发领域中变得越来越重要。在PHP开发方面,测试是一个必要的步骤,它可以帮助开发者确保他们创建的代码在各种情况下都可靠和实用。在PHP中,一个流行的测试框架是PHPUnit。PHPUnit是一个基于Junit的测试框架,其目的是创建高质量、可维护和可重复的代码。下面是一些学习使用PHPUnit框架的基础知识和步骤
 分割后门训练的后门防御方法:DBDApr 25, 2023 pm 11:16 PM
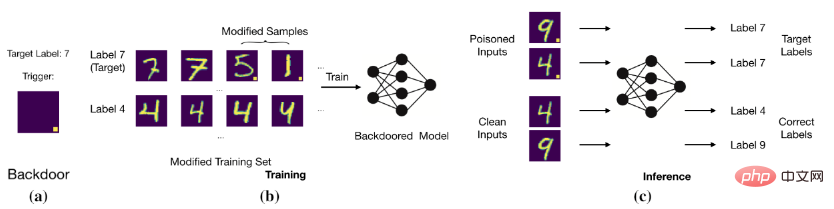
分割后门训练的后门防御方法:DBDApr 25, 2023 pm 11:16 PM香港中文大学(深圳)吴保元教授课题组和浙江大学秦湛教授课题组联合发表了一篇后门防御领域的文章,已顺利被ICLR2022接收。近年来,后门问题受到人们的广泛关注。随着后门攻击的不断提出,提出针对一般化后门攻击的防御方法变得愈加困难。该论文提出了一个基于分割后门训练过程的后门防御方法。本文揭示了后门攻击就是一个将后门投影到特征空间的端到端监督训练方法。在此基础上,本文分割训练过程来避免后门攻击。该方法与其他后门防御方法进行了对比实验,证明了该方法的有效性。收录会议:ICLR2022文章链接:http
 轻松学会win7如何升级win10系统Jul 15, 2023 am 09:37 AM
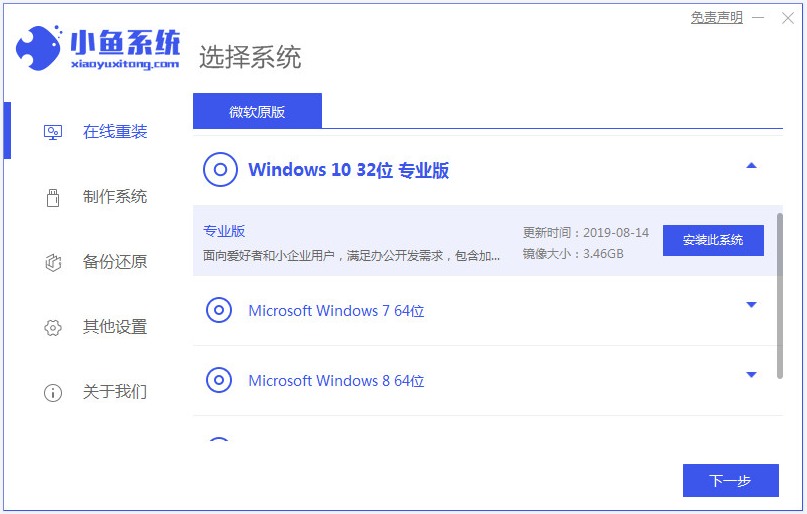
轻松学会win7如何升级win10系统Jul 15, 2023 am 09:37 AM随着win10系统的成熟,微软停止win7的更新和支持,越来越多人选择win10系统使用,打算将自己的win7升级win10系统。不过很多小伙伴不知道win7如何升级win10系统,找不到升级的按键。下面小编教大家一个简单的win7升级win10系统的方法。我们可以借助工具轻松实现win7升级安装win10的方法,具体的操作步骤如下:1、先在电脑上下载安装小鱼一键重装系统工具并打开,关闭电脑的杀毒软件,备份c盘重要资料。然后选择需要安装的win10系统点击安装此系统。2、这个界面选择想要安装的软
 我能学习Selenium而不了解Java吗?Sep 11, 2023 pm 07:09 PM
我能学习Selenium而不了解Java吗?Sep 11, 2023 pm 07:09 PM这个问题涉及到许多实际上并不了解核心技术并希望在SeleniumAutomation领域发展职业生涯的专业人士。编码这个术语让非程序员有点害怕,甚至不敢从自动化之类的东西开始。人们认为非程序员无法在自动化方面表现出色,但这只是在头脑中。许多值得和有能力的手动测试人员回避Selenium,只是认为它需要一些特殊技能。Selenium脚本是用多种语言设计的,例如Python、Ruby、C#、JavaScript和Java就是其中之一他们当中就有这样的人。了解了Java的受欢迎程度和未来前景,现在更倾


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)






