 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production
Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page productionUnderstand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production
Last night I wrote an essay about the rendering process of the browser, but it was only explained through a small piece of code. It did not pass the browser test. It was not convincing enough and there were many imperfections. Today I I tested it in the browser and shared the test results with everyone. The testing process may be a bit messy, I hope everyone understands.
Test browsers: Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
In the WebKit kernel, when a web page is displayed, there will be a parser (Parser) to parse the html document, then generate a rendering tree (Render Tree), and finally render the page. This is done in a thread, so the two are not done at the same time.
I divided the following two situations and tested them in different browsers respectively.
The style file is in the head, and the other two script files are at the beginning of the body and the other at the bottom of the body. The style file is at the beginning of the body, and the location of the script file is the same as above.The results of the test are as follows. In Chrome, the location of the style file will affect the download time of the image, but there is no difference between the two situations in the other two browsers. The following is the detailed testing process.
Test 1: The style file is in the head, and the other two script files are at the beginning of the body and the other at the bottom of the body.
Tested code:
Hi, there!
Hi, again!



1. Testing in Chrome
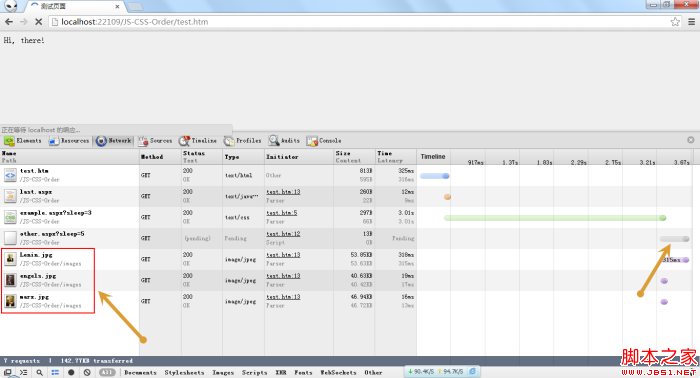
After I opened the page in the browser, I quickly took a screenshot of the webpage, as shown below (click to view the larger image, the same below):

As can be seen from the picture above, the test.htm document has been loaded, and nothing is displayed on the page. example.css is in the pending state, but the last.js at the bottom has been loaded. This shows that Chrome has preloaded, downloaded in advance, and placed it in the browser's cache. Although last.js has been loaded, it has not been executed yet because the style file in front of it will block the execution of the script.
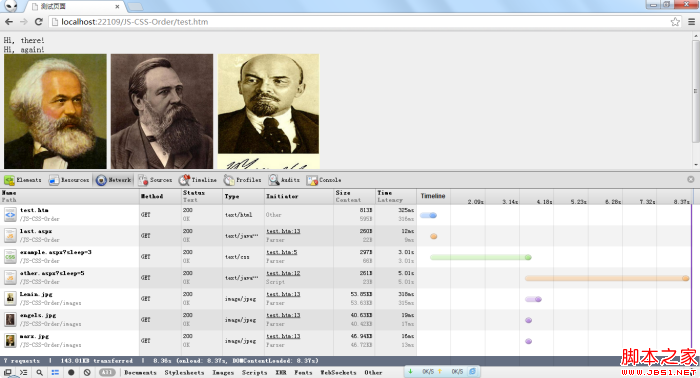
Next, when example.css is loaded, Hi there! is displayed on the screen, and the screenshot of the browser is as follows :

It can be seen from the network request that example.css has been loaded and other.js is in the pending state. However, the three images under the script tag have been downloaded at this time. This is due to the browser's preloading function. To. However, because the browser's rendering is blocked by the other.js script, these three pictures and the "Hi again" on them will not be displayed. In addition, the code in last.js has not been executed yet.
Next, when other.js is loaded, the browser will build a rendering tree, display "Hi again", and display the image. Since last.js has been downloaded previously, last.js will be executed immediately. The entire rendering process is completed. As shown below:

It can be seen from this that Chrome will preload the script resources in the body (the style file has not been tested). The JS dynamically loaded by the JavaScript script will not affect the download of the image file, but will affect the rendering of the image below it.
2. Test results in Firefox
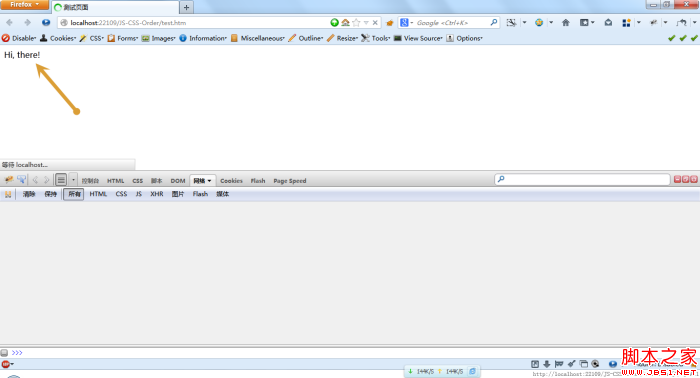
Quickly take a screenshot after opening the page in Firefox, as shown below: 
It is obviously different from Chrome, "Hi there!" is already displayed on the page, but the background color is white, indicating that the style file has not been downloaded yet. However, it will not be displayed in Chrome until the style file is loaded.
Next, when the entire page is loaded, the screenshot is as follows:
 As can be seen from the waterfall flow of requests, similar to Chrome, the browser preloads last.js. Unlike Chrome, Firefox does not preload the image, but waits until other Loading is done after .js is loaded.
As can be seen from the waterfall flow of requests, similar to Chrome, the browser preloads last.js. Unlike Chrome, Firefox does not preload the image, but waits until other Loading is done after .js is loaded.
In Firefox, the style file does not affect the rendering of the document (the most typical phenomenon is that the web page is displayed in a messy manner at first, without styles, but after the style file is downloaded, it displays normally). In the body, JavaScript Dynamically loaded JS files will block the download of images behind them.
3. In Opera browser
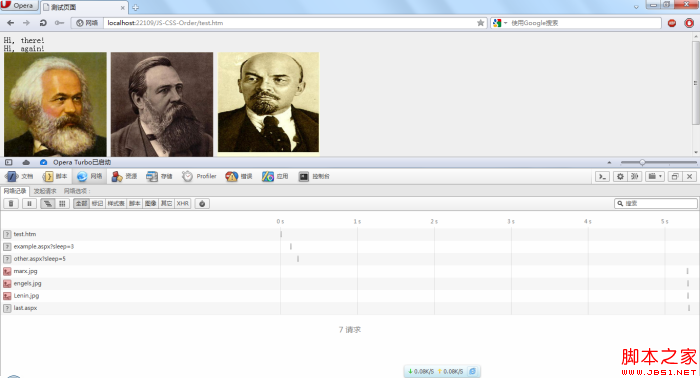
After testing in Opera, I found that the Opera browser is more "observant". All resources are loaded in order, and there is no so-called preloading. Here is a general rendering:

In Opera, style files will block the rendering of the page, which is similar to Chrome. However, from Opera's request waterfall flow, it can be seen that all resources in the page are loaded step by step, and other.js is ahead of last .js loading. No preloading.
Test 2. The style file is at the beginning of the body. The location of the script file is the same as that of test 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="Understand the rendering process of html pages in preparation for learning front-end performance optimization (continued)_HTML/Xhtml_Web page production"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

Summary:
Preloading does exist, but it is not found in Opera; Chrome images can be downloaded in parallel with the style files in the body, but not in parallel with the style files in the head. The script is executed after the style file in front of it is loaded. In Chrome and Opera, unloaded resources will block the rendering of the elements behind them, but Firefox will not. Test results may be related to browser version.
After reading this, do you feel a little confused? I want to express it as clearly as possible, but due to my limited level, I can only do this. I hope you can point out the inappropriateness, and you can also do it yourself. Experiment and see.
(End)^_^
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AM
HTML in Action: Examples of Website StructureMay 05, 2025 am 12:03 AMHTML is used to build websites with clear structure. 1) Use tags such as, and define the website structure. 2) Examples show the structure of blogs and e-commerce websites. 3) Avoid common mistakes such as incorrect label nesting. 4) Optimize performance by reducing HTTP requests and using semantic tags.
 How do you insert an image into an HTML page?May 04, 2025 am 12:02 AM
How do you insert an image into an HTML page?May 04, 2025 am 12:02 AMToinsertanimageintoanHTMLpage,usethetagwithsrcandaltattributes.1)UsealttextforaccessibilityandSEO.2)Implementsrcsetforresponsiveimages.3)Applylazyloadingwithloading="lazy"tooptimizeperformance.4)OptimizeimagesusingtoolslikeImageOptimtoreduc
 HTML's Purpose: Enabling Web Browsers to Display ContentMay 03, 2025 am 12:03 AM
HTML's Purpose: Enabling Web Browsers to Display ContentMay 03, 2025 am 12:03 AMThe core purpose of HTML is to enable the browser to understand and display web content. 1. HTML defines the web page structure and content through tags, such as, to, etc. 2. HTML5 enhances multimedia support and introduces and tags. 3.HTML provides form elements to support user interaction. 4. Optimizing HTML code can improve web page performance, such as reducing HTTP requests and compressing HTML.
 Why are HTML tags important for web development?May 02, 2025 am 12:03 AM
Why are HTML tags important for web development?May 02, 2025 am 12:03 AMHTMLtagsareessentialforwebdevelopmentastheystructureandenhancewebpages.1)Theydefinelayout,semantics,andinteractivity.2)SemantictagsimproveaccessibilityandSEO.3)Properuseoftagscanoptimizeperformanceandensurecross-browsercompatibility.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





