 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial html scroll bar textarea attribute setting_HTML/Xhtml_web page production
html scroll bar textarea attribute setting_HTML/Xhtml_web page productionoverflow-x Settings when the horizontal content overflows
overflow-y Settings when the vertical content overflows
The values set for the above three attributes are visible (default value), scroll, hidden, and auto.
2. scrollbar-3d-light-color The color of the bright edge of the three-dimensional scroll bar (set the color of the scroll bar)
scrollbar-arrow-color The color of the triangular arrows on the up and down buttons
scrollbar-base-color of the scroll bar Basic color
scrollbar-dark-shadow-color The color of the strong shadow of the three-dimensional scroll bar
scrollbar-face-color The color of the protruding part of the three-dimensional scroll bar
scrollbar-highlight-color The color of the blank part of the scroll bar
scrollbar-shadow-color The color of the three-dimensional scroll bar shadow
We will explain the above style attributes through several examples:
1. Let the scroll bar never appear in the browser window
No horizontal scroll bar
No vertical scroll bar
No scroll bar
or
2. Set the scroll bar of the multi-line text box
No horizontal scroll bar
No vertical scroll bar
No scroll bar
3. Set the window scroll bar Color
Set the color of the window scroll bar to red
scrollbar-base-color sets the basic color. Generally, only You need to set this property to change the color of the scroll bar.
Add a little special effect:
4. Define a class in the style sheet file and call Style sheet
Call like this:
textarea color and border settings:
 微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PM
react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PMreact隐藏滚动条滚动的方法:1、打开相应的“react-native”文件;2、通过horizontal设置水平滚动;3、通过设置“showsHorizontalScrollIndicator”的值为“false”来隐藏水平滚动条即可。
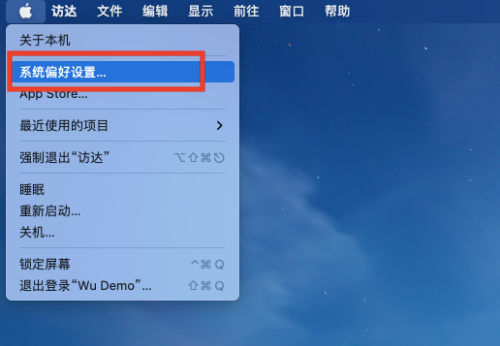
 Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM
Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM近日有一些小伙伴咨询小编Mac系统滚动条怎么设置始终显示?下面就为大家带来了Mac系统滚动条设置始终显示的方法,有需要的小伙伴可以来了解了解哦。第一步:在系统开始菜单,选择【系统偏好设置】选项。第三步:在系统偏好设置页面,选择【通用】选项。第三步:在通用页面,选择【始终】显示滚动条。
 如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM
如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM标题:如何编写带滚动条的HTML文本框代码HTML中的文本框是常用的用户输入控件之一,在某些情况下,文本内容过长时会导致文本框显示不完整。这时,我们可以通过添加滚动条来让文本框支持滚动查看。本文将详细介绍如何编写带滚动条效果的HTML文本框代码,并给出具体的代码示例。一、使用textarea元素创建文本框在HTML中,我们使用textarea元素来创建文本框
 html滚动条怎么做Feb 22, 2024 pm 03:24 PM
html滚动条怎么做Feb 22, 2024 pm 03:24 PMHTML滚动条怎么做,需要具体代码示例在网页设计中,滚动条是一个常见的元素,它可以使网页在内容过多的情况下,能够方便地滚动查看。本文将介绍如何使用HTML创建滚动条,并提供具体的代码示例。首先,我们需要了解HTML中创建滚动条的基本原理。HTML中可以使用CSS样式来控制滚动条的外观和行为。具体来说,我们可以使用CSS属性对滚动条进行设置,其中常用的属性有o
 如何在 Windows 11 中启用或禁用滚动条始终显示?Apr 24, 2023 pm 05:58 PM
如何在 Windows 11 中启用或禁用滚动条始终显示?Apr 24, 2023 pm 05:58 PM当滚动条未激活或未使用时,Windows操作系统允许用户指定是否应自动隐藏它们。另一方面,Windows默认启用滚动条。如果任何用户想在他们的系统上启用或禁用此功能,请参阅这篇文章,帮助他们了解如何操作。如何在Windows11中启用或禁用始终显示滚动条1.按住Windows+U键将打开系统上的辅助功能页面。2.通过单击它来选择视觉效果,它位于辅助功能页面的顶部。3.如果要在系统上启用始终显示滚动条功能,请点击始终显示滚动条切换按钮将其打开,如下所示。4.您可以随时通过单击“始终显示
 css怎么实现滚动条不占用高度Feb 01, 2023 am 09:27 AM
css怎么实现滚动条不占用高度Feb 01, 2023 am 09:27 AMcss实现滚动条不占用高度的方法:1、打开相应的HTML文件;2、查找原始代码“overflow-x: auto;”;3、将“overflow-x: auto;”属性中的值修改为“overflow-x: overlay;”即可使滚动条不占据位置。
 Chrome 即将推出符合 Windows 11 风格的重叠滚动条特性Apr 23, 2023 pm 06:40 PM
Chrome 即将推出符合 Windows 11 风格的重叠滚动条特性Apr 23, 2023 pm 06:40 PM正如我们大多数人现在所知道的那样,新的Microsoft操作系统Windows11具有覆盖滚动条,当我们接近或使用它们时会改变形状。您可能想知道同样的动态特性也在Chromium浏览器中进行测试。这基本上意味着Chrome浏览器即将推出的Windows11实验版本可能很快就会具有覆盖滚动条功能。Chrome很快就会有Windows11风格的覆盖滚动条自2021年8月以来,这家总部位于雷德蒙德的科技公司一直在基于Chromium的Edge网络浏览器中不断测试其


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor





