 Web Front-end
Web Front-end JS Tutorial
JS Tutorial window.print method to print a specified area of a specified web page in a specified div_javascript skills
window.print method to print a specified area of a specified web page in a specified div_javascript skillsThe first method: specify the non-printing area
Use CSS to define a .noprint class and put non-printable content into this class.
Details are as follows:
<style media=print type="text/css">
.noprint{visibility:hidden}
</style>
Content to print. Ha ha!
<p class="noprint">将不打印的代码放在这里。</p> <a href="javascript:window.print()" rel="external nofollow" target="_self">打印</a>
The second method: specify the printing area
Put the content to be printed into a span or div, and then print it through a function.
<span id='div1'>把要打印的内容放这里</span>
<p>所有内容</p>
<div id="div2">div2的内容</div>
<a href="javascript:printme()" rel="external nofollow" target="_self">打印</a>
<script language="javascript">
function printme()
{ document.body.innerHTML=document.getElementByIdx_x_x('div1').innerHTML+'<br/>'+document.getElementByIdx_x_x('div2').innerHTML;
window.print();
}
</script>
If you want to print only a small part of the entire page, it is best to use the second method.
The third method: If the layout of the page to be printed is very different from the original web page, use this method. Click the print button to pop up a new window, display the content to be printed in the new window, call the window.print() method in the new window, and then automatically close the new window.
window.print can print web pages, but sometimes we only want to print specific controls or content. What should we do?
First we can put the content to be printed in a div, and then use the following code to print.
<html>
<head>
<script language="javascript">
function printdiv(printpage)
{
var headstr = "<html><head><title></title></head><body>";
var footstr = "</body>";
var newstr = document.all.item(printpage).innerHTML;
var oldstr = document.body.innerHTML;
document.body.innerHTML = headstr+newstr+footstr;
window.print();
document.body.innerHTML = oldstr;
return false;
}
</script>
<title>div print</title>
</head>
<body>
//HTML Page
//Other content you wouldn't like to print
<input name="b_print" type="button" class="ipt" onClick="printdiv('div_print');" value=" Print ">
<div id="div_print">
<h1 id="The-Div-content-which-you-want-to-print">The Div content which you want to print</h1>
</div>
//Other content you wouldn't like to print
//Other content you wouldn't like to print
</body>
</html>
 php怎么实现Web页面的打印功能Mar 24, 2023 pm 04:11 PM
php怎么实现Web页面的打印功能Mar 24, 2023 pm 04:11 PMPHP 打印功能实现的步骤和技巧 在 Web 开发的过程中,打印功能是相当重要的一种需求。相信大家都遇到过需要从网页中打印出某些内容的情况,比如收据、报告、合同等。本文将介绍如何使用 PHP 实现 Web 页面的打印功能。
 ppt打印出来显示不全怎么解决Jul 06, 2023 pm 02:05 PM
ppt打印出来显示不全怎么解决Jul 06, 2023 pm 02:05 PMppt打印出来显示不全解决方法:1、检查页面设置,确保页面大小与打印纸张大小相匹配;2、调整缩放比例,尝试不同的缩放比例,直到能在打印预览中看到完整的幻灯片内容;3、调整文字框大小,选中文字框,然后拖动边框以调整大小,以确保文字能够完整显示在打印页面上;4、优化图片分辨率,使用图像编辑软件将图片的分辨率调整为适合打印的大小;5、打印预览,用打印预览来检查PPT内容是否完整显示。
 传真和打印有区别吗Nov 06, 2022 am 10:59 AM
传真和打印有区别吗Nov 06, 2022 am 10:59 AM传真和打印是有区别的,其区别有:1、传真是将文件通过传真机从一方传到较远地方的另一方,而打印是只在电脑上将文件或者材料打印出来;2、打印机种类繁多,主要功能就是打印,而传真机主要的核心功能是发送和接收;3、打印机只能从计算机上发送他们想要的文件,而两台打印机不能相互传输数据,而传真机是在电话的基础上增加数据传输功能,两台传真机可以相互发送文件,无需计算机也可以接收文件。
 PHP表单处理:表单数据导出与打印Aug 09, 2023 pm 03:48 PM
PHP表单处理:表单数据导出与打印Aug 09, 2023 pm 03:48 PMPHP表单处理:表单数据导出与打印在网站开发中,表单是不可或缺的一部分。当网站上的表单被用户填写并提交后,开发者需要对这些表单数据进行处理。本文将介绍如何使用PHP处理表单数据,并演示如何将数据导出为Excel文件和打印出来。一、表单提交与基本处理首先,需要创建一个HTML表单,供用户填写并提交数据。假设我们有一个简单的反馈表单,包含姓名、邮箱和评论。HTM
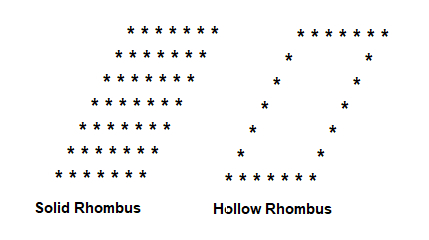
 在C语言中编写一个程序来打印实心和空心菱形图案Aug 29, 2023 am 09:33 AM
在C语言中编写一个程序来打印实心和空心菱形图案Aug 29, 2023 am 09:33 AM程序说明打印如下所示的实心和空心菱形图案算法对于空心菱形-AccepttheNumberofRowsforHollowRhombusfromtheUserCreateaHollowRhombuscontainingthesamenumberofRowsspecifiedbytheUser.Printthefirstrowcontainingthenumberofstarssameasthenumberofrows.Printthesecondrowcontainingthefirstandlas
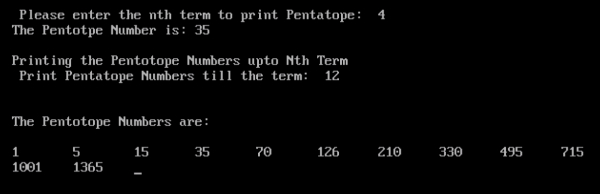
 在C语言中编写一个程序,打印出N个五角数的序列Aug 25, 2023 pm 02:25 PM
在C语言中编写一个程序,打印出N个五角数的序列Aug 25, 2023 pm 02:25 PM程序说明五维体数是帕斯卡三角形的任意一行中第五个数字,从左到右或从右到左开始,起始于5项行14641。这种数字的前几个是1,5,15,35,70,126,210,330,495,715,1001,1365Pentatopenumbersbelongintheclassoffiguratenumbers,whichcanberepresentedasregular,discretegeometricpatterns.Theformulaforthenthpentatopicnumberis$$\l
 如何在应用程序防护中启用或禁用打印Apr 16, 2023 pm 01:55 PM
如何在应用程序防护中启用或禁用打印Apr 16, 2023 pm 01:55 PM除了WindowsDefender和适用于Windows11的第三方防病毒工具之外,还有更多方法可以保护您的系统。MicrosoftDefenderApplicationGuard是Windows的功能之一,可以帮助您阻止病毒和恶意软件。尽管此功能在大多数用户的PC中非常受欢迎,但有些人可能会发现它受到限制,因为它可能会限制某些功能,例如打印。无论如何,在本文中,我们将根据您的需要向您展示如何启用或禁用它。什么是MicrosoftDefenderApplicationGuardMana
 使用PHP和XML实现网页的打印和导出PDFAug 10, 2023 pm 12:42 PM
使用PHP和XML实现网页的打印和导出PDFAug 10, 2023 pm 12:42 PM使用PHP和XML实现网页的打印和导出PDF在现代社会中,网页的打印和导出PDF已经成为很常见的需求。使用PHP和XML可以轻松地实现这些功能。在本文中,我们将学习如何使用PHP和XML来实现网页的打印和导出PDF。一、网页的打印首先,我们需要创建一个包含网页内容的XML文件。例如,我们可以创建一个名为"content.xml"的文件,并在该文件中包含网页的


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






