 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Detailed explanation of the use of base tag in HTML_HTML/Xhtml_Web page production
Detailed explanation of the use of base tag in HTML_HTML/Xhtml_Web page productionIn requireJS, there is an attribute called baseURL. By setting baseURL, we can write the path of the file to be loaded relative to the project instead of relative to the current page.
For example: Suppose our project directory is /myproject/, there are two pages in it, one is /myproject/one.html, the other is /myproject/html/other.html, they both need to load /myproject/js /some.js. If we set the baseURL to /myproject/, then when we load the js, both pages can use the path relative to the project./js/some instead of using different relative paths because the paths of the pages are different. .
But if we don’t use requireJS, can we implement functions similar to baseURL?
base tag
In fact, there is a base tag in HTML that can produce similar functions. For example:

We will find that we use relative paths./images The picture loaded by /logo_gray.gif has become the picture of http://static.cnblogs.com/images/logo_gray.gif. The
base tag can add a default path or default opening method to the page link.
The following is an example of setting the default opening method:
A BUG
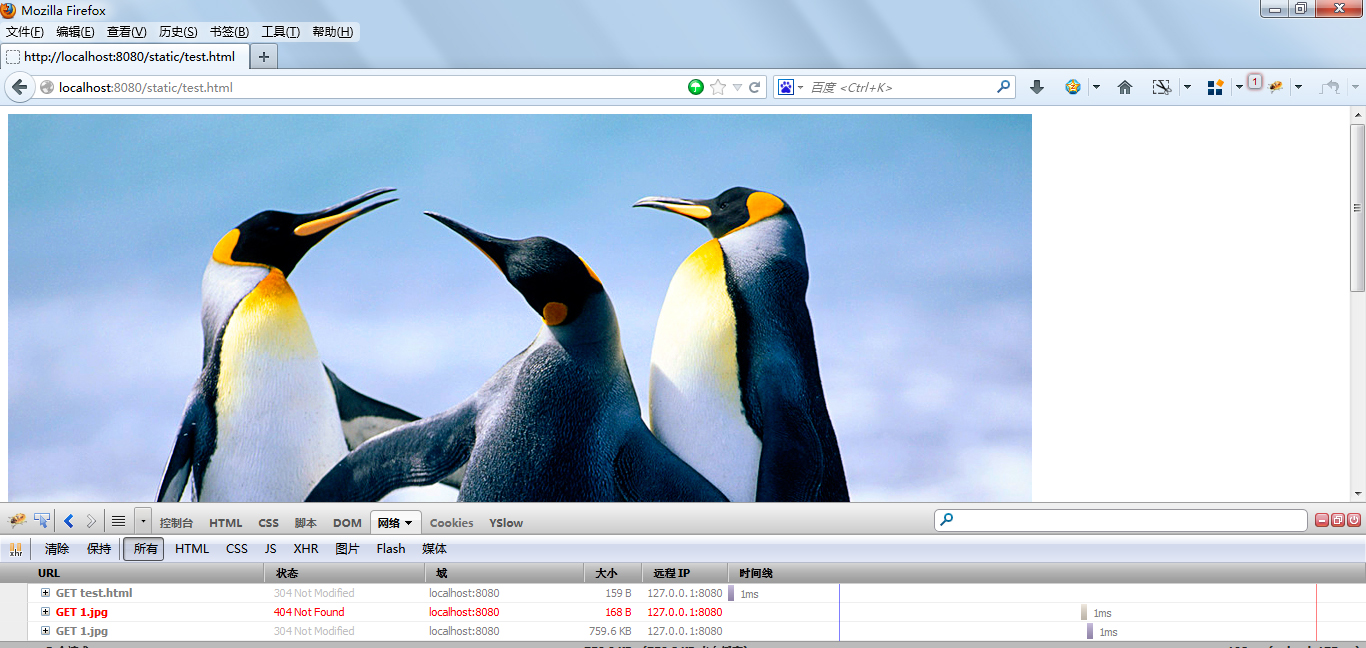
It is best not to write the base tag dynamically, otherwise there will be a small bug in Firefox and IE, such as for the page http://localhost/static/test .html:
<script><br />document.write('<base href="http://localhost/" />');<br /></script>

Firefox and IE will load http://localhost/static/static/1.jpg first and then http://localhost/static/1.jpg. That is, they all try to load with a path relative to the current page first, and then load via the default path set by the base tag.

Chrome loads normally.

Firefox is not loading properly.
Why?
We didn’t find a good explanation for this. Our analysis is that the browser has optimized resource loading, so when the dynamically inserted base tag does not take effect, it is loaded in advance. The result is an error, and then the base tag takes effect. The correct resources are loaded again.
How to avoid it? If you don’t dynamically write the base tag, there will be no problem. If you need to write the base tag dynamically, then all external resources referenced by the page need to be dynamically loaded through Javascript.
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 html和css算编程语言吗Sep 21, 2022 pm 04:09 PM
html和css算编程语言吗Sep 21, 2022 pm 04:09 PM不算。html是一种用来告知浏览器如何组织页面的标记语言,而CSS是一种用来表现HTML或XML等文件样式的样式设计语言;html和css不具备很强的逻辑性和流程控制功能,缺乏灵活性,且html和css不能按照人类的设计对一件工作进行重复的循环,直至得到让人类满意的答案。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html中document是什么Jun 17, 2022 pm 04:18 PM
html中document是什么Jun 17, 2022 pm 04:18 PM在html中,document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。
 html5支持boolean值属性吗Apr 22, 2022 pm 04:56 PM
html5支持boolean值属性吗Apr 22, 2022 pm 04:56 PMhtml5支持boolean值属性;boolean值属性指是属性值为true或者false的属性,如input元素中的disabled属性,不使用该属性表示值为flase,不禁用元素,使用该属性可以不设置属性值表示值为true,禁用元素。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






