 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Alignment problem between input text box and img verification code (img is always a head higher than input)_HTML/Xhtml_Web page production
Alignment problem between input text box and img verification code (img is always a head higher than input)_HTML/Xhtml_Web page productionIn web page production, input and img are often placed on the same line. The img tag is always higher than the input, which is very ugly.
How to achieve horizontal alignment of input and img in CCS
Just add vertical-align:middle to input and img at the same time. The code is as follows:
input,img {vertical-align:middle;}
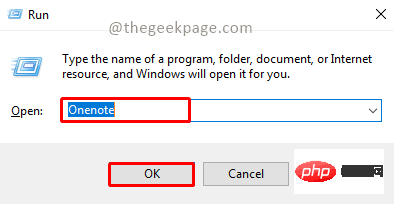
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
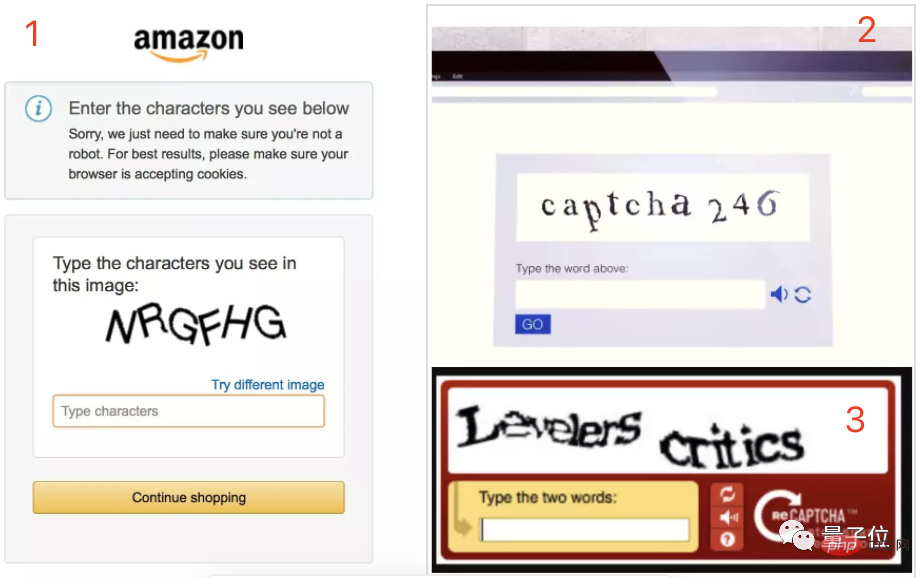
 验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM
验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM“最烦登网站时各种奇奇怪怪(甚至变态)的验证码了。”现在,有一个好消息和一个坏消息。好消息就是:AI可以帮你代劳这件事了。不信你瞧,以下是三张识别难度依次递增的真实案例:而这些是一个名为“Pix2Struct”的模型给出的答案:全部准确无误、一字不差有没有?有网友感叹:确定,准确性比我强。所以可不可以做成浏览器插件??不错,有人表示:别看这几个案例相比还算简单,但凡微调一下,我都不敢想象其效果有多厉害了。所以,坏消息就是——验证码马上就要拦不住机器人了!(危险危险危险……)如何做到?Pix2St
 PHP开发指南:实现验证码登录Jul 01, 2023 am 09:27 AM
PHP开发指南:实现验证码登录Jul 01, 2023 am 09:27 AM随着互联网的发展和智能手机的普及,验证码登录功能被越来越多的网站和应用程序采用。验证码登录是一种通过输入正确的验证码来验证用户身份的登录方式,以提高安全性和防止恶意攻击。在PHP开发中,实现简单的验证码登录功能并不复杂,可以通过以下步骤来完成。创建数据库表首先,我们需要在数据库中创建一个用于存储验证码信息的表。表结构可以包含以下字段:id:自增主键phon
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
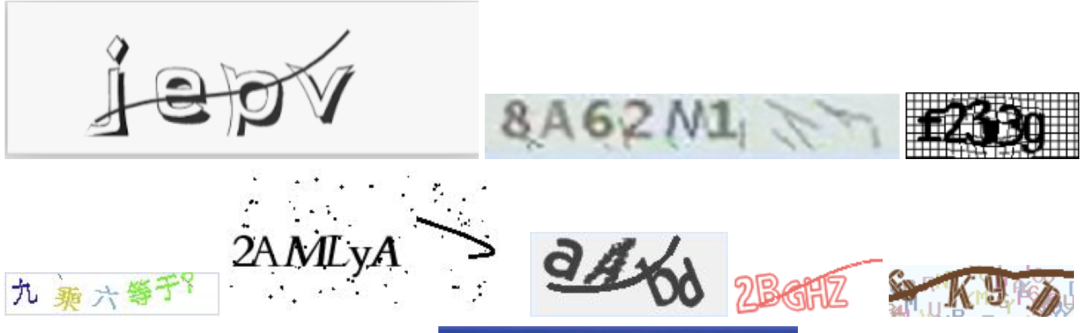
 用OCR技术,自动识别各种验证码,工具已开源May 25, 2023 am 10:07 AM
用OCR技术,自动识别各种验证码,工具已开源May 25, 2023 am 10:07 AM今天我在给大家分享一个OCR应用——ddddocr自动识别验证码。前面4个d是“带带弟弟”的首拼音。[/笑哭]。项目地址:https://github.com/sml2h3/ddddocr。使用的时候用pip命令直接安装即可pipinstallddddocr。OCR的核心技术包含两方面,一是目标检测模型检测图片中的文字,二是文字识别模型,将图片中的文字转成文本文字。第一类验证码最简单,它们没有复杂的背景图片,所以目标检测模型可以省略,直接将图片送入文字识别模型即可。识别代码如下:impor
 react怎么实现手机验证码Jan 04, 2023 am 10:17 AM
react怎么实现手机验证码Jan 04, 2023 am 10:17 AMreact实现手机验证码的方法:1、下载antd button和input组件;2、通过“<Input className={`apiMobileInput`} disabled value={this.props.phoneNumber} />”获取客户的手机号;3、通过“await this.props.sendCode({...})”实现获取验证码即可。
 虚拟号码怎样接收验证码Oct 31, 2019 pm 04:52 PM
虚拟号码怎样接收验证码Oct 31, 2019 pm 04:52 PM虚拟号码接收验证码的方法:首先进入易码验证码接收平台;然后注册网站会员;接着打开短信验证码服务,并选择运营商;最后获取虚拟手机号,并到要发送验证码的平台,把手机号填上去,选择【发送验证码】即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),




