 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial html a link tag title attribute line wrapping mouse hover prompt content line wrapping effect_HTML/Xhtml_Web page production
html a link tag title attribute line wrapping mouse hover prompt content line wrapping effect_HTML/Xhtml_Web page productionThe prompt content (content of the title attribute) line wrapping and typesetting method when the mouse is hovering over the object, a summary of the html title line wrapping method.
The title attribute of HTML displays one line by default. How to wrap the line? Here DIVCSS5 summarizes and introduces two line wrapping methods for everyone to share and use.
1. Directly wrap the title content to a new line
When directly filling in the title content, press "Enter" to wrap the new line. The sample code is as follows:
title='Title: DIVCSS5
Author: DIVCSS5
Update time: 2013-05-17
Recommendation level: None
Keywords: title line break
Paging method: No Pagination
Reading level: normal'>html title attribute line wrap
Browser effect screenshot:

Move the mouse over the a link text Screenshot of the line wrapping effect of the prompt content
2. Use the html title line wrapping code
There are two types of code line wrapping, which can achieve line wrapping when the title content in the html tag is displayed.
1. Line break codes are:
“ ” and “ ”
“ ” spelling:
& (and symbol, keyboard numeric key 7 together &) # (pound sign) 10 (Arabic numeral ten) ; (lowercase semicolon)
" " spelling:
& (and symbol, keyboard numeric key 7 together with &) # (pound sign) 13 (Arabic numeral thirteen) ; (lowercase semicolon)
All the above numerical input must be entered in English half-width mode. When using it, just select any type (group) of line break symbol codes where line breaks are required.
2. The sample code is as follows:
title="First row Second row Third row">title wrap 1
title="Explanation 1 Explanation 2 Explanation 3">title line break 2< ;/a>
3. Sample screenshot

Screenshot of example code

Display the title attribute content when the mouse is moved to the hyperlink respectively to achieve line wrapping display effect diagram
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PM
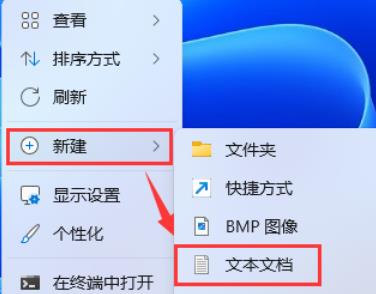
Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PMWin11鼠标悬停时间怎么设置?我们在使用win11系统的时候可以设置鼠标的悬停时间,但是也有不少的用户们不知道要怎么设置?用户们可以直接的点击新建一个文本文档然后输入以下的代码来直接的进行使用就可以了。下面就让本站来为用户们来仔细的介绍一下Win11鼠标悬停时间设置方法吧。Win11鼠标悬停时间设置方法1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建-文本文档】。3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【Ctrl+Shift+S】快捷键也可以。6
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AM
JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AMJavaScript如何实现图片鼠标悬停放大效果?现在的网页设计越来越注重用户体验,许多网页都会在图片上添加一些特效。其中,图片鼠标悬停放大效果是一种常见的特效,能够使图片在用户鼠标悬停时自动放大,增加用户与图片的互动性。本文将介绍如何使用JavaScript来实现这种效果,并给出具体的代码示例。思路分析:要实现图片鼠标悬停放大效果,我们可以利用JavaS
 利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM
利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM利用CSS实现鼠标悬停时的抖动特效的技巧和方法鼠标悬停时的抖动特效可以为网页添加一些动感和趣味性,吸引用户的注意力。在这篇文章中,我们将介绍一些利用CSS实现鼠标悬停抖动特效的技巧和方法,并提供具体的代码示例。抖动的原理在CSS中,我们可以使用关键帧动画(keyframes)和transform属性来实现抖动效果。关键帧动画允许我们定义一个动画序列,通过在不
 利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM
利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM利用CSS实现鼠标悬停时的投影特效的技巧和方法在现代网页设计中,利用CSS实现各种特效已经成为一种常见的做法。其中,鼠标悬停时的投影效果常常被用来增加交互性和视觉效果。本文将介绍实现这种特效的技巧和方法,并提供具体的代码示例。首先,我们需要明确目标:我们希望鼠标悬停在元素上时,该元素能够产生投影效果,以增强用户的操作感。实现这种效果的关键就是利用CSS的各种
 CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PM
CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PMCSS触发动画属性优化技巧:hover和animation摘要:在现代网页设计中,动画效果已成为提升用户体验的重要手段之一。而CSS的hover和animation属性正是实现动画效果的关键。本文将针对这两个属性,介绍一些优化技巧,并提供具体的代码示例,帮助开发者更好地应用和优化动画效果。引言:CSS的hover和animation属性可以在网页中实现


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 English version
Recommended: Win version, supports code prompts!






