Home >Web Front-end >HTML Tutorial >HTML version statement DOCTYPE tag_HTML/Xhtml_Web page production
HTML version statement DOCTYPE tag_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:38:561659browse
When we open the source code of a regular website, we will find that the source code must start with b986416fbfcd2f0aa5eda5340674125c are directly followed by>; There are also long texts, such as
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
, of course, the more mainstream web page source codes, such as E-Dimension Technology source codes, all use HTML5 format, starting directly with 8b05045a5be5764f313ed5b9168a17e6. 8b05045a5be5764f313ed5b9168a17e6 Since it is not an HTML tag, it is just a browser instruction that tells the browser the version of the tag used to write the page, so it does not need to appear in pairs. 8b05045a5be5764f313ed5b9168a17e6 is not case-sensitive in any version, but it is customary to write it as "8b05045a5be5764f313ed5b9168a17e6". Of course, in order to comply with W3C standards, it is also possible to write it as "aba7b36f87decd50b18c7e3e3c150106" .

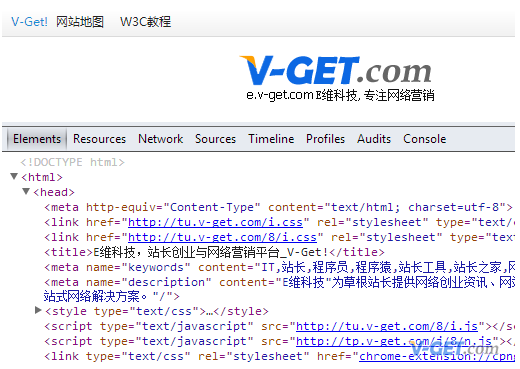
E-Dimension Technology homepage source code adopts HTML5 statement and is HTML4 compatible
DOCTYPE in English means document type, which is the version type declaration of HTML. HTML did not have any specifications from the beginning. It went through the more popular HTML4, and then entered the HTML5 era. The specifications in each period are different. For example, in earlier versions of HTML, 0c6dc11e160d3b678d68754cc175188a line breaks cannot be implemented. This is because HTML tags must become appears, so it must be expressed as 076402276aae5dbec7f672f8f4e5cc81. In the later stages of HTML4, this concept has become very vague, and it is the same whether it ends with "/" or not. In HTML 5, it has been stipulated that "/" is not required, just 0c6dc11e160d3b678d68754cc175188a.
Such a confusing explanation method requires telling the browser the version specification used for HTMl encoding of the current web page.
It is very important to specify DOCTYPE in all HTML documents so that browsers understand the expected document type.
DOCTYPE in HTML 4.01 requires a reference to the DTD because HTML 4.01 is based on SGML. HTML 5 is not based on SGML, so there is no need to reference a DTD, but a doctype is needed to regulate browser behavior (let browsers behave the way they should.).
HTML Version Statement
HTML 5 does not have any document types, but it is best to avoid using frames; XHTML 1.0 specifies three XML document types: Strict, Transitional, and Frameset; HTML 4.01 specifies three document types: Strict, Transitional, and Frameset.
HTML 5 Specification Statement
The expression is very concise, with only one attribute: the root element is html
<!DOCTYPE html>
XHTML 1.0 Strict DTD strict version
Use this type if you need clean markup without presentation clutter. Please use with Cascading Style Sheets (CSS):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
In the above declaration, it is declared that the root element of the document is html, which is defined in the DTD with the public identifier defined as "-//W3C//DTD XHTML 1.0 Strict//EN". The browser will understand how to find a DTD that matches this public identifier. If it is not found, the browser will use the URL following the public identifier as the location to look for the DTD.
XHTML 1.0 Transitional DTD transitional version
Transitional DTD can contain rendering attributes and elements that the W3C expects to be moved into style sheets. Use this type if your readers are using browsers that do not support Cascading Style Sheets (CSS) and you have to use the rendering features of XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset DTD frame version
Use this DTD when you wish to use a framework!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML4.1 Transitional DTD transitional version
Transitional DTD can contain rendering attributes and elements that the W3C expects to be moved into style sheets. Use this type if your readers are using browsers that don't support Cascading Style Sheets (CSS) and you have to use HTML's rendering features:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
HTML4.1 Strict DTD strict version
Use this type if you need clean markup without presentation clutter. Please use with Cascading Style Sheets (CSS):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Frameset DTD frame document
The Frameset DTD should be used for documents with frames. The Frameset DTD is equivalent to the Transitional DTD, except that the frameset element replaces the body element:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">

