Facebook的web版本基于HTML5技术,这项技术在当前有哪些优缺点,它的前景又是如何?
回复内容:
我是做SocialGame的,困扰我们的最大问题就是我们要接入的平台,每个平台都有自己的一套接口,各自有各自的标准,每次新接一个平台,我们都要针对这个平台做特殊定制,花费大量的时间和精力。有一天Google站了出来,说,我要解决这个问题,我提供一个统一标准,叫做OpenSocial,可以解决这个问题,实现跨平台,减少对平台的依赖。
我们很高兴,以为找到了解决方案,于是开始研究它,紧接着凭借Google的大肆推广,国内的人人网,http://51.com等平台,全部支持了这种接口方案,但是很快我们发现,这不靠谱,为什么呢?平台之所以采取自己独特的接口,是为了提供平台独有功能的支持。
以新鲜事(首页的消息)为例,有的平台不支持新鲜事,有的仅支持文字,有的支持文字和图片,有的支持文字图片和自定义链接,有的支持多媒体。
为此,我们面临的选择就是,要么最小适配,就是我们假定平台都不支持,那么一劳永逸,我不再关心你到底有什么乱七八糟的特性。但是这对运营是个大问题,我们无法充分利用平台特性。要么我们就还是得针对各个平台进行不同实现,其结果是该做的工作我们一样不落,甚至更多了,因为我们还要照顾到OpenSocial的特性。
于是乎,这种解决方案最终没有经得起市场考验,被人们丢到一边。
回到Html5,和我说的这个现象类似,看似它有了一套严格的标准,但是它扛不住不同平台的本地实现的不同,它看起来可以帮我们偷懒,却很难使我们的产品在一个平台将那个平台的特性发挥到极致。
更深入的,使用Html5可以脱离商店的束缚,你的商店规则对我无效了,这看似自由了,但你相当于同时放弃了对平台资源的利用,这样的对比下,显然放弃平台资源并不理智,除非你自己有很强大的渠道。
而且Html5是一个完善中的标准,它随时产生变化,稳定性还不如平台,为了兼顾这套标准,我的成本非但没有降低,还增加了。
那么请告诉我,当你画的大饼无法实现,我出了狼窝,又进了你这个虎穴,何必呢,我还不如回到我的狼窝,好好的伺候我的狼。 题目有点儿大,简单讲讲。
优点是,
Facebook 作为一个 Web 起家的公司,已经拥有大量的 HTML(5)人才,做用 HTML5 渲染的应用可以有效利用现有人力资源和技术积累,项目起步轻快,进展迅速。
另外对于排版有复杂要求的应用,拿 HTML5 作为渲染引擎比自己写一套原生的解决方案出来要方便、通用得多。
HTML5 还有一个很诱人的特性:跨平台支持。看上去很美,做一个 Web App 就能搞定所有平台,还不用学那么多种编程语言。
缺点是,
真正做过跨平台的人都知道,一套代码打天下其实是痴人说梦(做游戏的同学日子要好过些)。
能够一套代码搞定所有平台的应用,通常都是在哪个平台上都不好用的应用。
就算是 Web App 也一样,例如为不同分辨率、DPI 的机器做优化这件事儿就不能省。
其次,目前的主流移动浏览器渲染 HTML5、执行 Javascript 还是不够快。哪怕在支持 Nitro Javascript Engine 的 Mobile Safari 上,载入的 js framework 稍微重点儿也卡,更何况在不支持 Nitro 的 UIWebView 上呢。所以性能是纯 HTML5 应用最大的软肋,而性能差的应用其体验是好不了的。
另外虽然 HTML5 框架支持了很多新特性,苹果公开给 Web App 的 API 也越来越多,移动浏览器也越来越快,但原生 API 永远要支持得更多、更好、更快。所以在近期内, HTML5 做的 Web App 要达到或者超过同时期原生 App 的效果,是很难,甚至是不可能的。
很多时候用 HTML5 出原型快,但是随着需求的增加,想要实现的效果越来越高级,对性能要求越来越严格,完全用 HTML5 所花费的代价、对技术人员的要求反而要比用原生方案高很多,得不偿失。
最后,
各种技术都有其局限性也有其优点,如果能够把握好各技术的特点,把合适的技术用来解决合适的问题,做成 Hybrid 应用是较好的方案(fb 之前过于偏重 HTML5,我认为这不是我所描述的 hybrid 形式)。 最近也负责了一个HTML5产品,这里分析下HTML5在移动端能力(适合产品经理或开发人员阅读)
一、HTML5的优势
我想HTML5的优势早已在行业内被传的家喻户晓,例如:
- 多平台
- 支持本地存储
- 支持三维图形特效,基于SVG、Canvas、WebGL及CSS3的3D功能
- 支持网页多媒体播放,例如视频,音乐都可以直接播放
这些能力不是项目开始前就知道的,作为产品经理更多的是关注功能特性和交互流程,但很多时候功能能否实现更多的是依赖于HTML5这个平台能否满足,这也是后面扎克伯克说的“it just wasn’t there”的意思。
二、HTML5的现状
前景的确非常美好,但是目前来看HTML5的确存在不少问题:
1.兼容性非常繁琐。多平台其实是个幌子,多平台意味着需要适配多种手机屏幕分辨率,多种不同的系统,多种手机浏览器。老实说,android在这方面的贡献不亚于电脑端ie浏览器。
2.加载渲染速度不够快。尽管这取决于系统本身的性能,但还是比同样机器的native慢不少,如果一些含有复杂逻辑的页面就会出现闪屏的状况。
3.容易误点。原生应用拇指点击区域一般比真正点击区域要大,而且实际体验上也比较自然舒服。但web来说目前只能通过css来控制触碰区域,体验上还是不太能令人满意的。
4.图片上传。极度依赖系统支持能否压缩,不支持就只能传原图,非wifi传原图的话,至少5S等待时间
5.本地存储。ft中文网是使用这个特性最传神的,但本地存储还是依赖系统本身,充满着不确定性和不稳定,如果是专门针对手机浏览器的应用或许可以利用起来。
三、HTML5的机会
HTML5和native的对比早期在网络上讨论的还是很热闹的,例如:
HTML5比原生应用更具长期优势__万家热线
HTML5和原生移动应用谁会赢?_cnBeta 软件新闻_cnBeta.COM
但我一直认为,这种比较是毫无意义且没有实践经验依据的,往往是一些所谓的技术大牛或者编辑哗众取宠的文章。
可以这么说,HTML5一直没有释放其该有的能量,被诟病的“性能”问题是其没能大范围使用的根本原因。就像田忌赛马一样,你总不能用自己的弱项去跟别人的强项比吧? 所以原生native跟HTML5结合使用是移动端最有力的武器,但遗憾的是国内外一直都没有人能把他们正确的结合起来,
大家想到的无非是:
- 原生native app外壳里面包一层HTML5的页面。这样除了一些基本操作菜单外,其他内容还是HTML5,还得更新,让人抓狂。。
- HTML5直接模拟原生native app。同上,访问速度和流量是瓶颈。
我一直在思考,到底是什么产品形态才能充分发挥HTML5和native的优势呢?什么用户会倾向与web?什么场景下用web会更适合?什么产品特性不需要更新客户端也能快速更新?
这些问题延伸下去其实就是答案了。这里用人物法来分析下思考的过程:
1.用户:很在意移动流量,没耐心等待慢的手机页面,总是在移动中或碎片时间使用手机。
-所以跟用户直接“接触”的产品,最好是原生native的,可以保证稳定性和流畅度。
2.第三方开发者:非常需要平台方开放接口,根据这些接口尽量满足自己的需要,或者是社区传播自己的产品,或者是吸引更多用户购买从而盈利等
3.平台:这里的平台就是这款手机软件的主开发商。对于经常需要更新,而用户访问又不频繁的,可以使用HTML5来实现,对于第三方开发者想获取到的能力进行更多自定义特性,HTML5是很适合的。
总结:
HTML5代表着移动web的未来,最适合它的未必是用它来做一个独立的应用,而是找到最适合的点来使用。html5的增长速度会随着网络环境和手机硬件的提升而更进一步。
引用Mark Zuckerberg的一句话:“One of the things that’s interesting is we actually have more people on a daily basis using mobile Web Facebook than we have using our iOS or Android apps combined. So mobile Web is a big thing for us.” 到目前为止任何跨平台都是骗人的,平台有它的独特性,没有这些平台的独特性,那么这个平台就没有什魅力会被人遗弃。 第一问小札自己已经回答了,就是说用HTML5来满足app应用需求, "it just wasn’t there"...直接的意思不是说HTML5不成熟,而是“满足不了”。
第二问HTML5 在应用开发上有什么优缺点?个人觉得不是优缺点的问题,而是要判断什么时候适合在应用开发上使用HTML5?HTML5不是原生应用开发语言5的缩写,是HyperText Markup Language 5的缩写。它本身不是为原生应用设计的,甚至也不是为了web 应用设计的(它还需要JS的帮助吧至少)。我们团队开发过不少iOS和安卓产品,在苹果商店就有10多个。我们的经验是如果内容比较靠近报刊书籍,或者文章、网页,那么用HTML框架做主要内容展现比较好。但是如果交互功能很多,比如SNS,行情图,我们用原生应用框架。不少应用都是比例不同的混搭。 都太片面了,真实情况往往考虑的是开发速度,而非质量。跨平台并不是说一行代码不改,而是更大程度的代码复用。而那些提性能不佳的更极端,我很好奇,你的应用得有多牛逼,能让html5明显卡顿。其实说了这么多,我觉得大家的问题就是把na与html对立起来,但他们其实是互补的 兼容性越好的技术性能越差,兼容性越差的技术性能越强。
在安卓上使用html5做web app动画不流畅,交互准则和原生app不一样(尤其是安卓的back),很多高级功能也做不了 扩大的跨平台都有点儿扯淡 在HTML5还不成熟的情况下,产品要有更好的体验,更快地占领市场,还是native的比较靠谱。
感觉HTML5跨平台,必然要妥协,放弃难以兼容的特性,就像流水线作业,native的更像是精雕细琢一些,目前HTML5开发的产品还是难以满足用户需求的。
回顾PC的历史,很有趣的是最早都是C/S结构,后来因为网络环境和机器本身的速度因素逐步走向B/S结构。
在Mobile世界也在顺应这个潮流,有趣的是小札的反思其实是他走的太快了。当下的Mobile使用环境可能还是在初期必须是App当道。也就是PC时代早期的C/S结构。
长期看必定会走向B/S结构这个趋势不会改变。只是小札超前了些许。这才有了小扎的这次演讲。当然FB全面拥抱移动这是一个大事件。
 什么是facebookAug 17, 2023 pm 02:05 PM
什么是facebookAug 17, 2023 pm 02:05 PMFacebook是一个全球知名的社交媒体平台,它为用户提供了一个连接和交流的平台。成立于2004年,由马克·扎克伯格等人创建。它是一个在线社交网络,用户可以在上面与朋友、家人和同事分享信息、照片和视频,并与他们进行互动,它的影响力不仅限于个人用户,还扩展到了企业和新闻领域。
 facebook是什么意思Jul 25, 2022 am 11:06 AM
facebook是什么意思Jul 25, 2022 am 11:06 AMfacebook的意思是一个美国的互联网公司,也指的是该公司开发的社交网络服务网站;facebook创立于2004年2月4日,是一款世界著名的社交通讯类应用,用户能够使用这款应用与世界各地的人们进行交流。
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 如何利用深度链接方式后门化Facebook APPMay 19, 2023 pm 02:49 PM
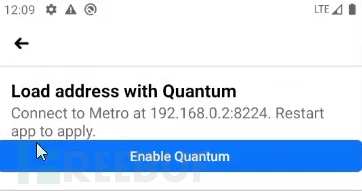
如何利用深度链接方式后门化Facebook APPMay 19, 2023 pm 02:49 PM近期,作者发现了Facebook安卓APP应用的一个深度链接漏洞,利用该漏洞,可以把用户手机上安装的Facebook安卓APP应用转变成后门程序(Backdoor),实现后门化。另外,利用该漏洞还可以重打包FacebookAPP,并将其发送给特定目标受害者安装使用。下面就来看看作者对该漏洞的发现过程,以及如何通过Payload构造,最终将其转化为FacebookAPP实际生产环境中的安全隐患。漏洞发现通常做众测时,我会先认真了解目标系统的应用机制。在我的上一篇博客中,我已经分享了通过解析Face
 vue3怎么使用Facebook嵌入式视频播放器APIMay 14, 2023 pm 01:52 PM
vue3怎么使用Facebook嵌入式视频播放器APIMay 14, 2023 pm 01:52 PM正文Facebook嵌入式视频播放器API是JavaScript版FacebookSDK提供的客户端功能。可以在自己网站上播放Facebook视频。开始使用先引入FacebookSDK封装成组件FacebookPlayerimport{onMounted,onBeforeUnmount}from"vue";constprops=defineProps({id:{type:String,default:""},src:{type:String,require
 您需要在Windows 10上使用Facebook时允许麦克风通话Apr 13, 2023 pm 08:25 PM
您需要在Windows 10上使用Facebook时允许麦克风通话Apr 13, 2023 pm 08:25 PM当尝试在浏览器中使用Facebook Messenger进行视频通话时,有时会抱怨硬件访问错误。弹出错误,说“您需要允许在PC上进行视频通话的麦克风和摄像头访问”。这可能是因为您可能希望在计算机上启用摄像头和麦克风访问,或者因为过时的驱动程序、冲突的设备、站点权限问题等。在本文中,我们有不同的解决方案来解决此错误。让我们开始吧!方法 1:允许桌面应用访问你的相机和麦克风步骤1:使用Windows + I键一起打开Windows设置第 2 步:点击隐私第三步: 在左侧,向下滚动并单击麦克风步骤4:
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!







