 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Introduction to the difference between OBJECT and EMBED tags used when displaying flash content_HTML/Xhtml_Web page production
Introduction to the difference between OBJECT and EMBED tags used when displaying flash content_HTML/Xhtml_Web page production1. Introduction:
If we want to display flash content normally in a web page, there must be a tag specifying the flash path in the page. That is, the OBJECT and EMBED tags. The OBJECT tag is used for the IE browser on the Windows platform, while EMBED is used on the Netscape Navigator browser on the Windows and Macintosh platforms and the IE browser on the Macintosh platform. IE on the windows platform uses Activex controls to play flash, while other browsers use Netscape plug-in technology to play flash.
The following is a simple code example for inserting flash into a web page:
Code:
codebase="http://download.macromedia.com /pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"
WIDTH="550" HEIGHT="400" id="myMovieName">
NAME="myMovieName" ALIGN="" TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
2. Why use all the above tags? Can some tags be omitted?
OBJECT tag is used in windows IE3.0 and later browsers or other browsers that support Activex controls. The "classid" and "codebase" attributes must be written exactly as shown in the above example. They tell the browser the address to automatically download the flash player. If you have not installed flash player, browsers after IE3.0 will pop up a prompt box asking whether you want to automatically install flash player. Of course, if you don't want users who don't have flash player installed to automatically download the player, maybe you can omit these codes.
EMBED tag is used in Netscape Navigator 2.0 and later browsers or other browsers that support Netscape plug-ins. The "pluginspage" attribute tells the browser the address to download the flash player. If the flash player has not been installed, the user needs to restart the browser after installation to use it normally.
To ensure that most browsers can display flash normally, you need to nest the EMBED tag within the OBJECT tag, just like the above code example. Browsers that support Activex controls will ignore the EMBED tag within the OBJECT tag. Netscape and IE browsers using plug-ins will only read the EMBED tag and will not recognize the OBJECT tag. In other words, if you omit the EMBED tag, then Firefox will not be able to recognize your flash (but what is surprising is that if you omit object and only write embed, IE can display flash normally, haha, let’s take a closer look) .
Listed below are the required and optional attributes of the OBJECT and EMBED tags used to publish videos.
1. Required attributes:
·CLASSID - Sets the browser's Activex control, only used for OBJECT tags.
·CODEBASE-Set the location of the flash Activex control, so that if the browser is not installed, it can be automatically downloaded and installed. Only used for OBJECT tags.
·WIDTH-Specify the width of the flash video in percentage or pixels.
·HEIGHT-Specify the height of the flash video in percentage or pixels.
·SRC-Specify the download address of the video. Only for EMBED tags.
·PLUGINSPAGE-Set the location of the flash plug-in, so that if the browser does not have it installed, it can be automatically downloaded and installed. Only for EMBED tags.
·MOVIE-Specify the download address of the video. Only used for OBJECT tags.
2. Optional attributes and available values:
·ID-Set variable name for reference in script code. For OBJECT only.
·NAME - Set the variable name for reference in script code (such as javascript). For EMBED only.
·SWLIVECONNECT - (true or false) specifies whether to enable java when the flash player is downloaded for the first time. If these attributes are omitted, the default value is false. If you use javascript and flash on the same page, java must use FSCommand to work.
·PLAY - (true or false) specifies whether the flash movie will automatically play after the download is completed. If this attribute is omitted, the default is true.
·LOOP - (true or false) specifies whether to stop or continue looping after the last frame of the video. If this attribute is omitted, it defaults to true.
·MENU - (true or false)
·True displays all menus, allowing users to zoom in, zoom out, etc. to control video playback and other operations.
·False displays only the menu containing setting options and about flash.
·QUALITY - (low, high, autolow, autohigh, best)
·Low is faster than beautiful and does not apply anti-aliasing.
·Autolow focuses on speed at first, but can always improve the beauty when needed.
·Autohigh focuses on both playback speed and aesthetics, but sacrifices aesthetics to ensure playback speed when necessary.
·Medium applies some anti-aliasing without smoothing the bitmap. Its quality is higher than the low setting and lower than the high setting.
·High Beauty is better than playback speed, and anti-aliasing is always applied. If the movie does not contain animation, the bitmap will be smoothed; if the movie contains animation, the bitmap will not be smoothed.
·Best provides the best display quality regardless of playback speed. All output has anti-aliasing applied and all bitmaps smoothed.
·SCALE - (showall, noborder, exactfit)
·Default (Show all) The video is displayed in the specified area but maintains the original proportion. Borders will appear on both sides of the video.
·No Boder shrinks the video to fit the specified area, keeping the video undistorted, but part of the video may be cropped. However the original proportions of the film are maintained.
·Exact Fit causes the entire video to be displayed within a specified area. The video may be deformed and distorted, and the original proportions may not be maintained.
·ALIGN - (l, t, r, b)
·The default is centered. When the browser window is smaller than the video, the edges will be cropped.
·Left, Right, Top, Bottom are aligned along the edge of the browser according to the corresponding settings. If necessary, the other three sides will be trimmed.
·SALIGN - (l, t, r, b, tl, tr, bl, br)
·L,R,T,B
·TL,TR
·BL,BR
·WMODE- (window, opaque, transparent) Set the window mode attribute of the flash movie and specify the transparency, cascading and position of the flash in the browser.
·Window The video plays in its own rectangular window in the browser.
·Opaque video hides everything behind it.
·Transparent makes the flash video transparent and displays the web content behind the transparent video. This will reduce animation performance. And this property is not available in all browsers.
·BGCOLOR - (#RRGGBB, hexadecimal RGB value.) Specifies the background color of the video. Use this attribute to override the background color set in flash.
·BASE - Set the base directory or URL to resolve all relative paths in flash. Similar to the
·FLASHVARS transfers variables to flash player, which requires flash player 6 and later versions.
·Pass root-level variables to the video. The format of the string is a name=value set separated by "&".
·Browser supports 64kB string length.
 embed是什么函数Dec 14, 2020 am 09:42 AM
embed是什么函数Dec 14, 2020 am 09:42 AMembed是Excel中用来插入对象的函数,其语法是“{ EMBED ClassName [Switches] }”,参数ClassName表示容器应用程序名。
 java Object转byte与byte转Object的方法是什么Apr 20, 2023 am 11:37 AM
java Object转byte与byte转Object的方法是什么Apr 20, 2023 am 11:37 AMObject转byte与byte转Object今天实现一下如何从Object去转为byte和如何从byte转为Object。首先,定义一个类student:packagecom.byteToObject;importjava.io.Serializable;publicclassstudentimplementsSerializable{privateintsid;privateStringname;publicintgetSid(){returnsid;}publicvoidsetSid(in
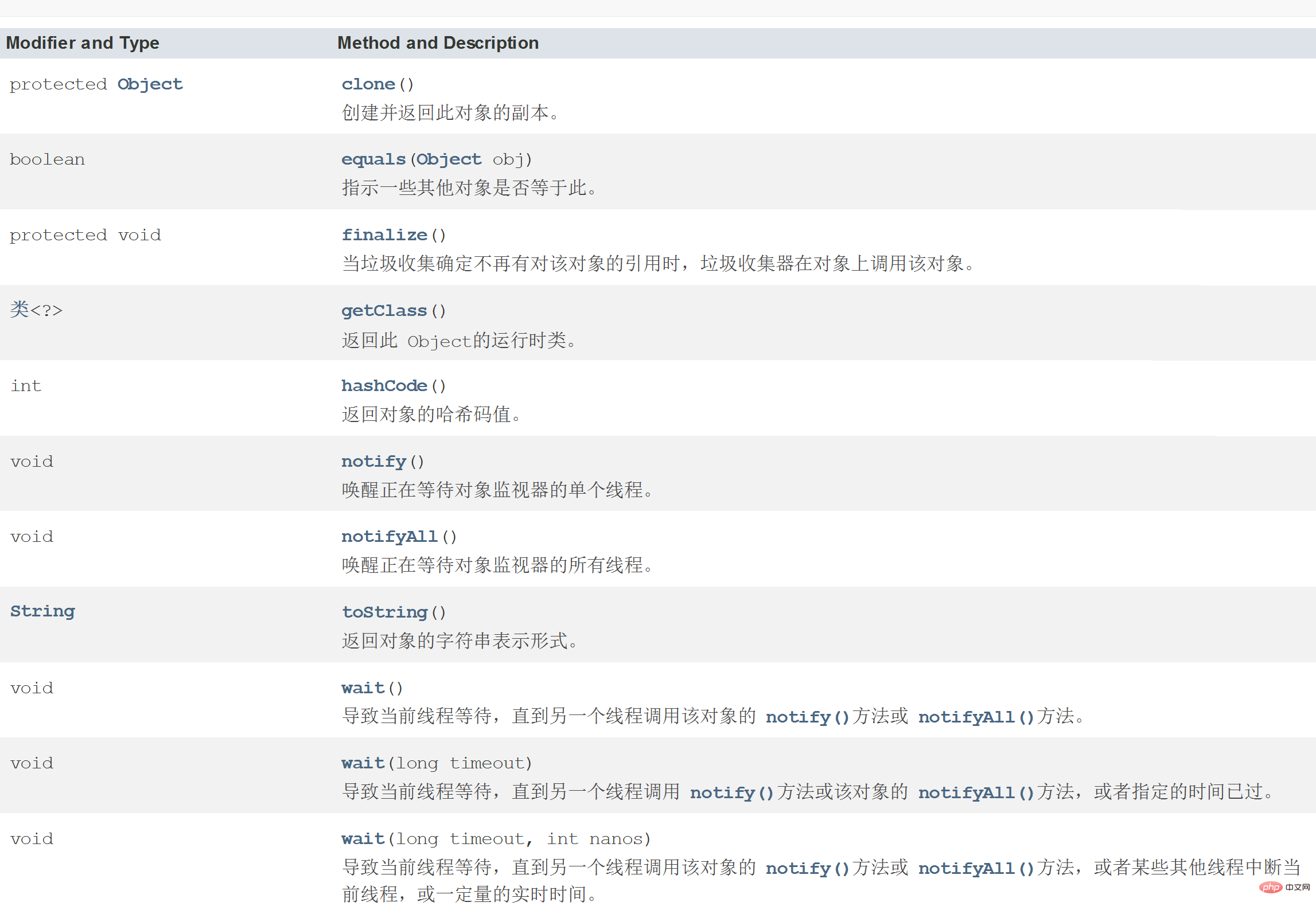
 Java Object类中的方法怎么用Apr 18, 2023 pm 06:13 PM
Java Object类中的方法怎么用Apr 18, 2023 pm 06:13 PM1.Object类介绍Object是Java默认提供的一个类。Java里面除了Object类,所有的类都是存在继承关系的。默认会继承Object父类。即所有类的对象都可以使用Object的引用进行接收。范例:使用Object接收所有类的对象classPerson{}classStudent{}publicclassTest{publicstaticvoidmain(String[]args){function(newPerson());function(newStudent());}public
 Java使用Object类的getClass()函数获取对象的运行时类Jul 24, 2023 am 11:37 AM
Java使用Object类的getClass()函数获取对象的运行时类Jul 24, 2023 am 11:37 AMJava使用Object类的getClass()函数获取对象的运行时类在Java中,每个对象都有一个类,这个类定义了对象的属性和方法。我们可以使用getClass()函数来获取对象的运行时类。getClass()函数是Object类的成员函数,因此所有的Java对象都可以调用该函数。本文将介绍getClass()函数的使用方法以及给出一些代码示例。使用get
 PHP Notice: Trying to get property of non-object解决方法Jun 24, 2023 pm 09:34 PM
PHP Notice: Trying to get property of non-object解决方法Jun 24, 2023 pm 09:34 PMPHPNotice:Tryingtogetpropertyofnon-object解决方法当你在使用PHP进行开发时,你可能会遇到这样的错误提示:“Notice:Tryingtogetpropertyofnon-object。”这个错误提示通常是由于你使用了一个未初始化的对象,或是你的对象在某一段代码中丢失了引用,从而无法正确访问属
 PHP Notice: Trying to get property of non-object的解决方法Jun 22, 2023 pm 02:43 PM
PHP Notice: Trying to get property of non-object的解决方法Jun 22, 2023 pm 02:43 PMPHPNotice:Tryingtogetpropertyofnon-object的解决方法在使用PHP编写代码的过程中,我们可能会遇到“Tryingtogetpropertyofnon-object”的错误提示。这个错误提示通常是由于我们在尝试访问一个不存在的对象属性,导致代码出现了错误。这个错误提示通常会出现在以下情况下:对象不存
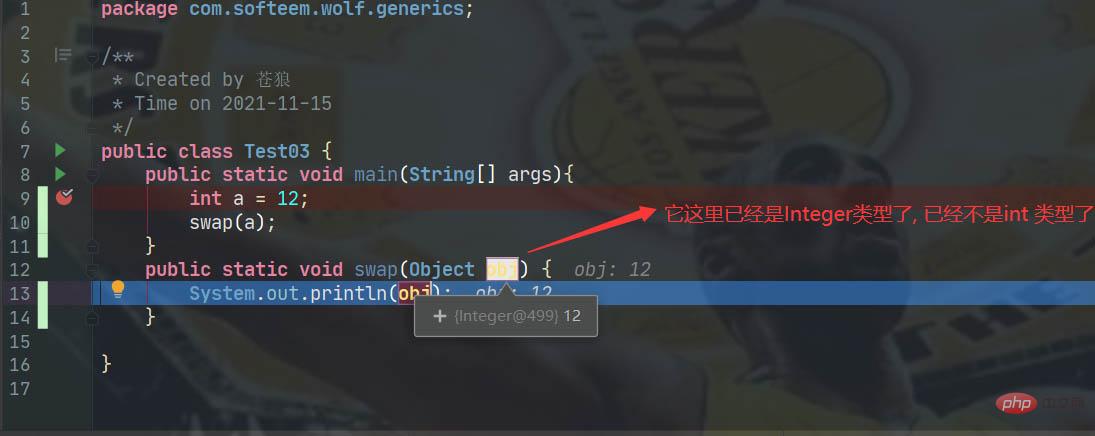
 java中基本数据类型与Object的关系是什么May 01, 2023 pm 04:04 PM
java中基本数据类型与Object的关系是什么May 01, 2023 pm 04:04 PM基本数据类型与Object的关系我知道大家是不是都听说过Object是所有类型的基类,但是这句话其实并不是正确的,因为java中基本数据类型跟Object是没有任何关系的.这里举一个例子这里在进行调用swap方法时,是不能直接将int类型传给swap(Objectobj)方法的,因为Object其实跟基本数据类型没有一点关系,这个时候a就发现我们类型不匹配,所以就自动包装成了Integer类型了,这个时候就能跟Object产生联系了,才能成功调用swap方法了.Object、基本数据类型的包装类
 Java Object类怎么使用May 13, 2023 pm 05:13 PM
Java Object类怎么使用May 13, 2023 pm 05:13 PM1.equals方法==运算符比较运算符,即可以判断基本类型又可以判断引用类型如果判断基本类型,则判断值是否相等如果判断引用类型,则判断地址是否相等,即判断是否为同一个对象equals是object类的一个方法,只能判断引用类型object-equals源码:publicbooleanequals(Objectobj){return(this==obj);}可以清晰的看到,object类里的equals方法是判断对象的地址是否相同(是不是同一个对象)但是,其他数据类型类会重写equals方法,比


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





