Home >Web Front-end >HTML Tutorial >Spaces The display distance is inconsistent in IE, Firefox, and Chrome browsers_HTML/Xhtml_Webpage Production
Spaces The display distance is inconsistent in IE, Firefox, and Chrome browsers_HTML/Xhtml_Webpage Production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:37:381872browse
The display effect on IE, Firefox, and Chrome browsers is different, mainly because the width of the preceding space is different.
Online information says
Different browsers will have different default fonts. Generally, the default font of IE is Song Dynasty, while the default font of firefox and chrome is Times New Roman,
Song Dynasty is a font with constant width characters, but Times New Roman is not a font with constant width characters. Because the default fonts of browsers are different, the display width of
space characters is also different in different browsers.
For example, the following code is tested with IE and chrome respectively
| I am the first row |
| nbsp;nbsp;nbsp;nbsp;I am the second row |
| nbsp;nbsp ;nbsp;nbsp;nbsp;nbsp;I am the third row |
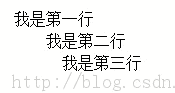
The display effect in chrome is as follows:

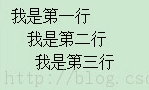
The display effect under IE9 is as follows:

It can be seen that two occupy the width of one Chinese character in chrome, while four only occupy the width of one Chinese character in IE The width of a Chinese character.
Solution:
1. Modify the encoding format of the page
and the compilation method of the page (in myeclipse)

Then right-click IE to modify the encoding display format

2. (Recommended) Set the font in the space line and put Just set the font to any font with equally spaced characters.
For example:
PS: nbsp;Replace with

