 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Adobe Brackets simple use graphic tutorial_HTML/Xhtml_web page production
Adobe Brackets simple use graphic tutorial_HTML/Xhtml_web page productionAdobe Brackets simple use graphic tutorial_HTML/Xhtml_web page production
Adobe Brackets is an open source, simple and powerful integrated development environment for HTML, CSS and JavaScript. It supports the addition of plug-ins to provide additional functional extensions. Currently available plug-ins include support for adding debugging, browser-specific CSS prefixes, JSDoc annotations, etc. The editor below briefly introduces the use and settings of Brackets:
1. Project settings
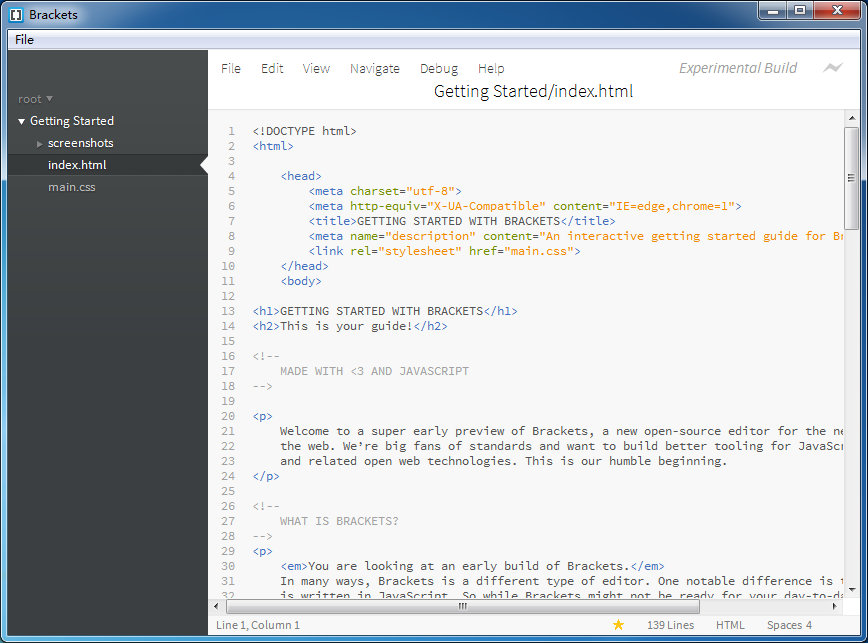
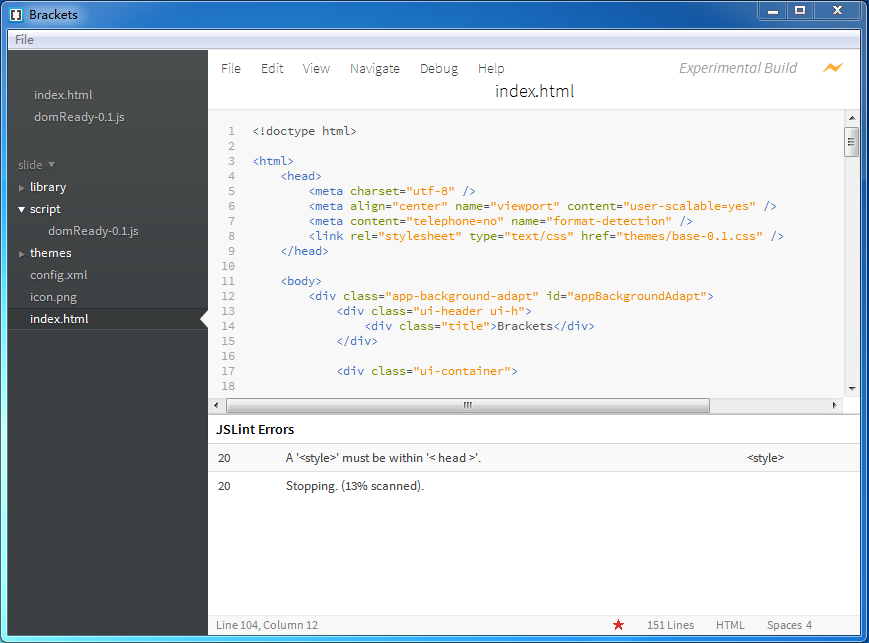
1. Open Brackets. The entire interface is very simple. The top menu bar only provides the file > exit function to exit the editor. On the left is the file tree of the project organization structure. Use Ctrl/Cmd Shift H to call out and close the file tree. The right side is the editing area, the upper part is the toolbar, the middle part is the document area, and the lower part is the prompt area.

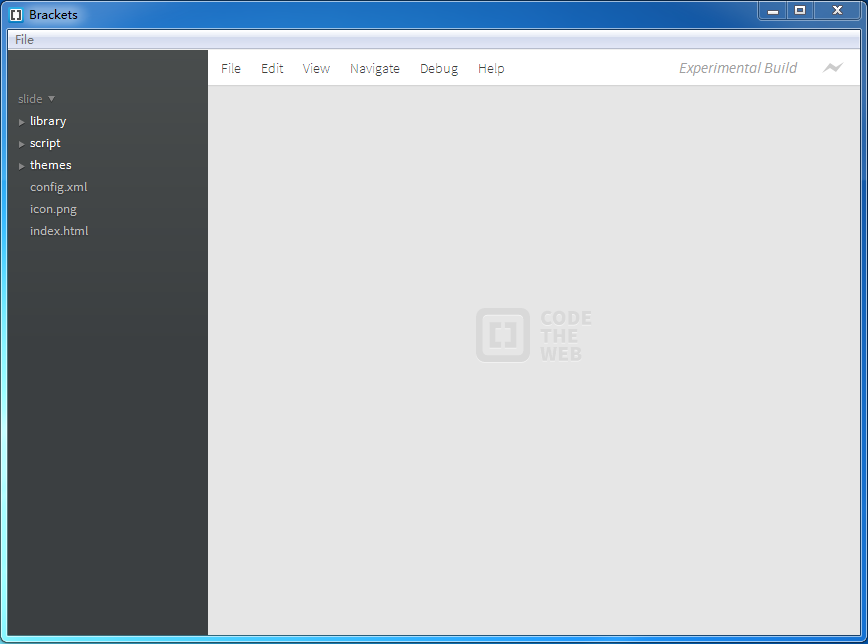
2. Open the project Use the File > Open Folder command to open the project folder. The file tree project name on the left is updated to the project folder name, and the file tree is updated to the file tree of the current project.

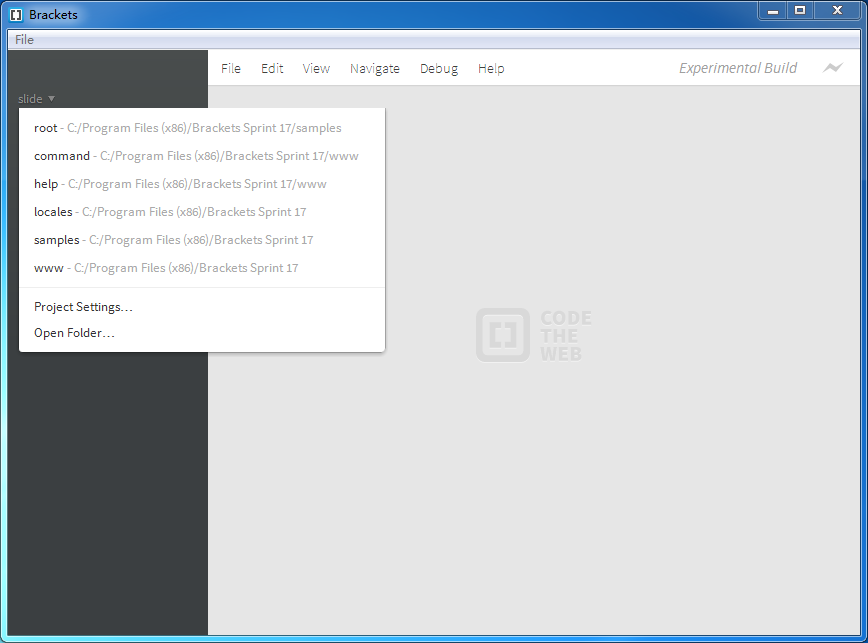
Left-click on the project name to pop up the project editing menu. The editing menu will display historical projects and project editing commands.

Open Folder command: Open a new project.
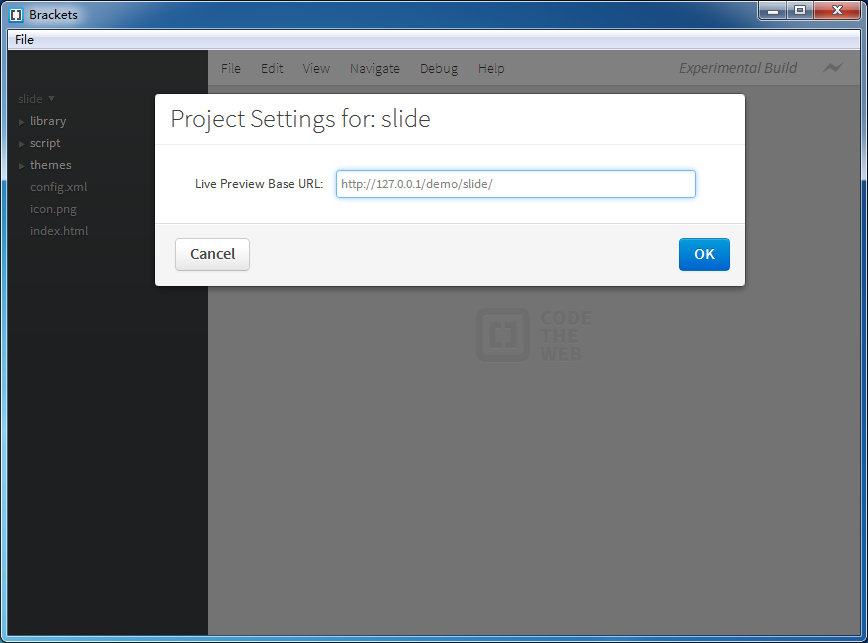
Project Settings command: Set the web address of the current project, which will be used during page debugging and preview.
Setting requirements: It must be a web address starting with http://.

As shown in the picture above, when set to http://127.0.0.1/demo/slide, the corresponding page will be opened through the web address during browser preview.

If there is no setting, the page will be opened through the drive letter address of the file.

2. File editing
Click index.html in the file tree to open the index.html document in the main area.

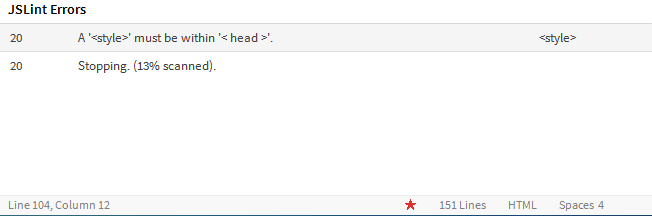
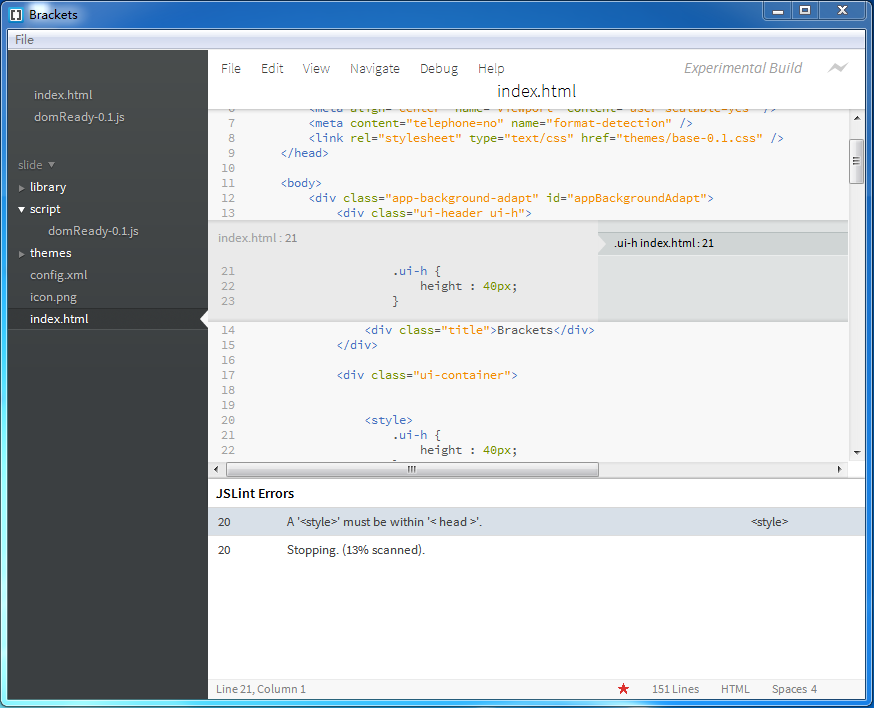
1. Brackest will detect whether the document complies with the HTML specification. As shown in the figure below, there is a style block on line 20 that needs to be placed in the head node.

2. Place the cursor on the label name of a class or id attribute, and press Ctrl/Cmd E ("Edit") or exit editing. Brackets will search all CSS files under the project, and then open an embedded editor embedded in the HTML file, allowing you to quickly modify the CSS code.

When the current class/id tag has multiple style definitions, the editing window provides a switch button to switch the display style. You can also use the Alt Up/Down arrow keys to switch.
It should be noted that Brackets will detect the current HTML document and all CSS files under the project to find class/id styles, even if some CSS files are not referenced in the current HTML document.
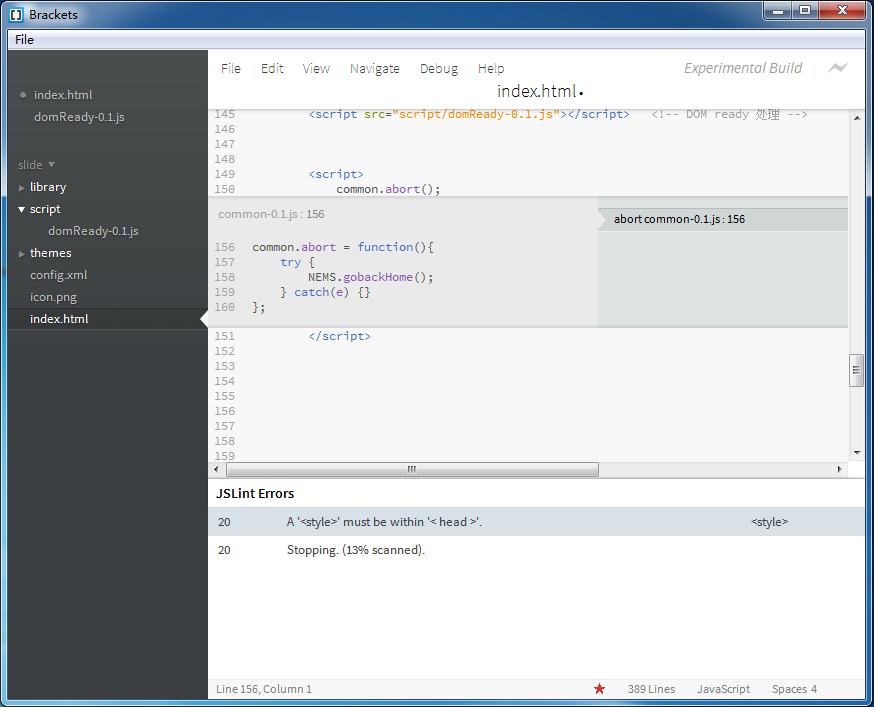
3. Brackets also supports quick preview/editing of JS object definitions. Place the cursor on a js function name and press Ctrl/Cmd E ("Edit") or exit editing.

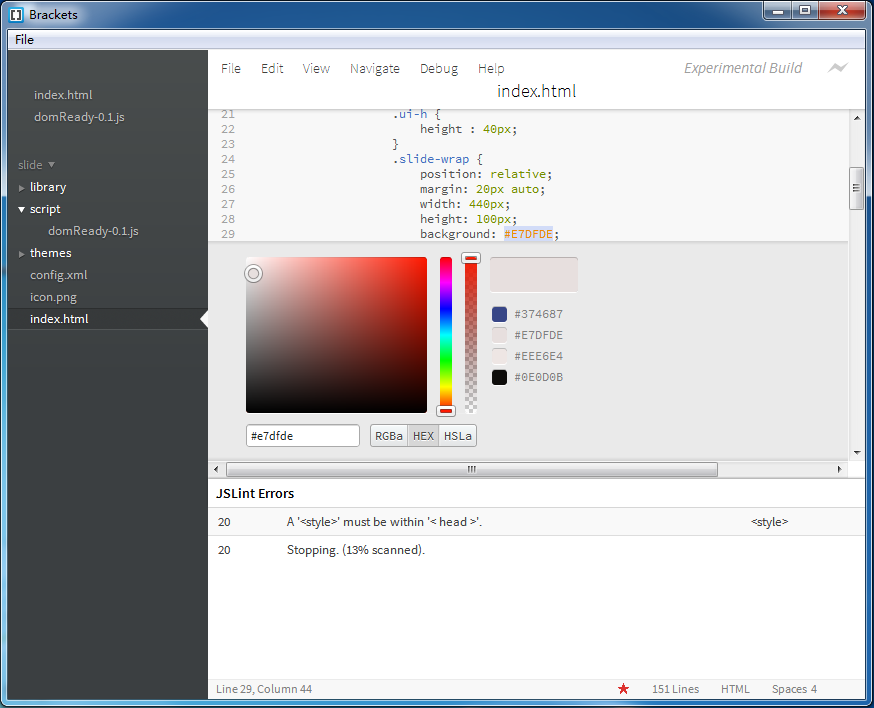
4. Brackets has a built-in color picker, providing color coding forms of RGBa, HEX, and HSLa. Place the cursor on a color code and press Ctrl/Cmd E ("Edit"). To exit the color picker window, use the Esc key.

3. Instant preview
Brackets provides real-time preview of web pages. When using this function, Brackets calls the Chrome browser to open the current page. After that, after modifying the html, css, and javascript and saving them, the modified content will be immediately responded to the page in the browser, without the need to manually refresh the page. This is one of the biggest highlights of Brackets. Coders with two monitors are blessed. Brackets and chrome can be displayed in split-screen mode, allowing for instant preview of modifications without the need to switch editors/browsers and refresh the page.
Some limitations of the current instant preview function:
It only works with Chrome browser as the target browser, you must have Chrome installed.
It relies on the remote debugging feature in Chrome, which is enabled with a command line flag. On a Mac, if you are already using Chrome and launch Instant Preview, Brackets will ask you if you want to restart Chrome to enable remote debugging.
Only one HTML file can be previewed at the same time - if you switch to another HTML file, Brackets will close the original preview.
4. Some shortcut keys
Ctrl/Cmd Shift H can call out and close the file tree
Ctrl/Cmd E Quick preview/edit css style/javascript function
Ctrl/Cmd /- enlarge or reduce the font size of the editing area
Ctrl/Cmd 0 reset the font size of the editing area
Ctrl/Cmd Alt P opens the instant preview function
Ctrl/Cmd / line comment
Ctrl/Cmd Alt / Block comment
Note: Only block comment shortcut keys can be used when commenting on css code and html code
 What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AM
What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AM
The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AMThe future of HTML will develop in a more semantic, functional and modular direction. 1) Semanticization will make the tag describe the content more clearly, improving SEO and barrier-free access. 2) Functionalization will introduce new elements and attributes to meet user needs. 3) Modularity will support component development and improve code reusability.
 Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM
Why are HTML attributes important for web development?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM
What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AMThe alt attribute is an important part of the tag in HTML and is used to provide alternative text for images. 1. When the image cannot be loaded, the text in the alt attribute will be displayed to improve the user experience. 2. Screen readers use the alt attribute to help visually impaired users understand the content of the picture. 3. Search engines index text in the alt attribute to improve the SEO ranking of web pages.
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools





