When your application relies on a specific JavaScript library, you are inadvertently trying to solve problems with the library itself, rather than with the language. Like when I try to wrap text (which may also contain HTML elements) with a DIV element. Suppose you have the following HTML:
This is some text and <a href="">a link</a>
At this time, if you want to convert it to the following:
<div>This is some text and <a href="">a link</a><div>
The simplest brute force method is that you can perform updates through the .innerHTML property on the parent element, but the problem is that all bound event listeners will be invalid because using innerHTML will recreate an HTML element. What a big glass! So at this time, we can only use JavaScript to achieve it - the ruler is short and the inch is long. The following is the implementation code:
var newWrapper = document.createElement('div');
while(existingParent.firstChild) {
// 移动DOM元素,不会创建新元素
newWrapper.appendChild(existingParent.firstChild);
}
For loop cannot be used here, because childNodes is a collection of dynamic nodes, and moving a node will affect its index value. We use a while loop to keep checking the firstChild of the parent element. If it returns a value representing false, then you know that all nodes have been moved to the new parent!
 使用SWIG将C/C++包装为PythonAug 25, 2023 pm 08:25 PM
使用SWIG将C/C++包装为PythonAug 25, 2023 pm 08:25 PM有多种方法可以将现有的C或C++功能封装在Python中。在本节中,我们将了解如何使用SWIG包装C/C++功能。以下是在python中包装C/C++功能的其他选项。手动包装使用Pyrex包装C代码。CtypesSIPBoostPythonSWIG(简单包装接口生成器)能够使用许多其他语言(包括Perl、Python、PHP、Ruby、Tcl、C#、CommonLisp(CLISP、Allegro、CL、UFFI、CFFI)、Java、Modula-3和OCAML。Swig还支持多种解释和编译的
 查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM
查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM在进行计算机编程时,有时需要求出源自特定节点的子树的最小权重,条件是该子树不能包含距离指定节点超过D个单位的节点。这个问题出现在各个领域和应用中,包括图论、基于树的算法和网络优化。子树是较大树结构的子集,指定的节点作为子树的根节点。子树包含根节点的所有后代及其连接边。节点的权重是指分配给该节点的特定值,可以表示其重要性、重要性或其他相关指标。在这个问题中,目标是找到子树中所有节点中的最小权重,同时将子树限制在距离根节点最多D个单位的节点。在下面的文章中,我们将深入研究从子树中挖掘最小权重的复杂性
 如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM
如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?思维导图是一种常见的思维工具,能够帮助我们整理思路、梳理思维逻辑。而节点复制和剪切功能是思维导图中常用的操作,能让我们更方便地重复利用已有的节点,提高思维整理的效率。在本文中,我们将使用Vue和jsmind这两个工具来实现思维导图的节点复制和剪切功能。首先,我们需要安装Vue和jsmind,并创建
 js删除节点的方法是什么Sep 01, 2023 pm 05:00 PM
js删除节点的方法是什么Sep 01, 2023 pm 05:00 PMjs删除节点的方法有:1、removeChild()方法,用于从父节点中移除指定的子节点,它需要两个参数,第一个参数是要删除的子节点,第二个参数是父节点;2、parentNode.removeChild()方法,可以直接通过父节点调用来删除子节点;3、remove()方法,可以直接删除节点,而无需指定父节点;4、innerHTML属性,用于删除节点的内容。
 使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PM
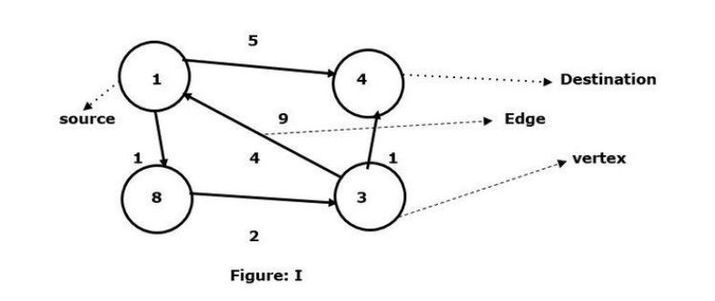
使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PMC++有一个宏,它被定义为一段代码或期望的值,并且每当用户需要时,它将被重复使用。弗洛伊德-沃尔夏尔算法是在给定的加权图中找到所有顶点对之间最短路径的过程。该算法遵循动态规划的方法来找到最小权重图。让我们通过图表来理解弗洛伊德-沃尔夏尔算法的含义-以顶点1为源,顶点4为目的地,求它们之间的最短路径。我们已经看到有两条路径可以连接到目标顶点4。1->4–边的权重为51->8->3->4–边权重(1+2+1)为4。在给定的图I中,我们看到两个顶点之间连接的最小边。所以这里顶点
 检查给定的图中两个节点之间的路径是否表示最短路径Sep 07, 2023 pm 06:57 PM
检查给定的图中两个节点之间的路径是否表示最短路径Sep 07, 2023 pm 06:57 PM要检查图表的两个中心之间的给定路径是否符合最短路径,可以通过使用可靠的最短路径将沿给定路径的整个边缘权重与相同中心组合之间的最短距离进行比较方式计算,例如Dijkstra计算或Floyd−Warshall计算。如果给定路径上的所有边权重与最有限的删除相匹配,那么它就代表最简单的路径。另外:如果整个边权重比最短距离更突出,则表明图表中两个中心之间存在较短的距离。使用的方法Dijkstra算法具有边缘反转成本的Floyd−Warshall算法贪心算法Dijkstra的计算可能是一种流行的图表遍历计算
 有了插件的 ChatGPT ,是一个节点,却不是中心Apr 04, 2023 am 11:45 AM
有了插件的 ChatGPT ,是一个节点,却不是中心Apr 04, 2023 am 11:45 AMOpenAI 是机器人和机器人对话的世界里面的一个节点(虽然是一个重要的节点),却不是中心。 ChatGPT 推出了 Plugin 机制,这是一项非常令人兴奋的进展。大家不约而同评价「一个操作系统就此诞生」。这个说法,大错特错。OpenAI 是机器人和机器人对话的世界里面的一个节点(虽然是一个重要的节点),却不是中心。我脑子里面一直有一个图景:一个机器人和机器人对话的世界。人跟一个机器人聊天,让这个机器人通过它的机器人朋友帮助人类完成任务。ChatGPT Plugin 严丝合缝的演示了这个世界的


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)