Home >Web Front-end >HTML Tutorial >Detailed graphic explanation of HTML cellpadding and cellspacing attributes_HTML/Xhtml_Web page production
Detailed graphic explanation of HTML cellpadding and cellspacing attributes_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:382117browse
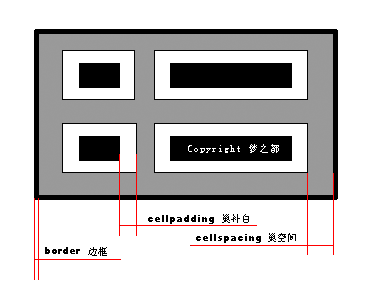
Cell (cell) -- the content of the table
cell margin (table padding) (cellpadding) -- represents a distance outside the cell, used to separate the cell from the cell space
cell spacing (cellspacing) -- represents the distance between the table border and the cell padding, and is also the distance between the cell padding 
The above figure illustrates several aspects of the table Attributes, the black part is the cell (cell), the white area is the cell margin (table filling), and the gray area is the cell spacing (table spacing).
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

