Home >Web Front-end >HTML Tutorial >Detailed explanation of HTML's tag and how to disable it_HTML/Xhtml_Web page production
Detailed explanation of HTML's tag and how to disable it_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:301634browse
Definition and usage
tag is used to collect user information.
According to different type attribute values, input fields have many forms. Input fields can be text fields, checkboxes, masked text controls, radio buttons, buttons, etc.
Differences between HTML and XHTML
In HTML, the tag does not have a closing tag.
In XHTML, the tag must be closed properly.
Example
A simple HTML form containing two text input boxes and a submit button:
- <form action="form_action.asp" method="get">
- First name: <input type= "text" name="fname" />
- Last name: <input type= "text" name="lname" />
- <input type="submit" value="Submit" />
- form>
The disabled attribute specifies that the input element should be disabled.
A disabled input element is neither available nor clickable. The disabled attribute can be set until some other condition is met (such as a checkbox being selected, etc.). Then, you need to use JavaScript to remove the disabled value and switch the value of the input element to available. 
The following three writing methods can disable input
- <input type="text" disabled="disabled" value="Disabled" />
- <input type="text" disabled="disabled" value="Disabled" />
- <input type="text" disabled="disabled" value="Disabled" />
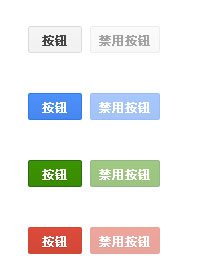
Disabled inputs are gray by default and can be styled through CSS. Note: IE9 and below cannot change the font color
1. Use CSS3 :disabled pseudo-element definition
- //Chrome Firefox Opera Safari
- input:disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
2. Use attribute selectors to define
- //IE6 failed
- input[disabled]{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
3. Use class to define and add a class for the input to be disabled
- input.disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
Final result:
- //Chrome Firefox Opera Safari IE9
- input:disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
- //IE8-
- input[disabled]{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
- //IE6 Using Javascript to add CSS class "disabled"
- * html input.disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
Note: IE8 bug
Because IE8 does not recognize :disabled, the input[disabled] and input:disabled styles become invalid. You can consider writing them separately, or use input[disabled] directly. ;The font color cannot be changed in IE9 and below.

