The intuitive impression of the table is that it is an element composed of multiple cells arranged neatly, and the rows and columns can be clearly seen. This can be associated with Excel. Based on Excel's status in data processing and statistics, we can understand the meaning of the tables on the web page.
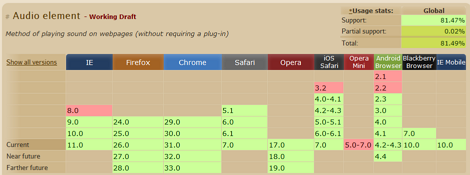
To put it simply, when you can intuitively feel that multiple elements are arranged in rows and columns, using tables will make it much easier for you. Such as the example of application form in caniuse.com:

Using tables is very simple, but sometimes the final state presented by the table for each grid may not be what you want. For example, if some grids have line breaks, the entire table will look very unsightly because of the line breaks. Especially for tables used for data presentation, width allocation is a very important topic. You may need to carefully calculate the total width of the table for the data that each column of grid may present.
This is because the table has its own characteristics in layout. It will follow certain principles and determine its actual layout through calculation. Next, this article uses an actual table test example to explore how the table calculates its own layout.
Initial Statement
This article only focuses on the most common methods of applying tables, and does not list all situations. Different browsers have different interpretations of some table concepts, but the layout calculations are basically the same (if there are differences, they will be mentioned separately).
The test forms used next will appear like this (the content is taken from Zero Track):

At the same time, the table will set border-collapse:collapse; and border-spacing:0;. This is also the most common way to apply tables. Normalize.css uses this part as the initialization definition.
Two algorithms
element will determine the algorithm applied to the table in layout calculation. It has two values, auto and fixed. Under normal circumstances, the default value auto is used.
The difference between these two algorithms is whether the width layout of the table is related to the data content in the table. This article will discuss the layout calculation principle of the table in these two values.
Automatic table layout-auto
The characteristic of automatic table layout is that the width layout of the table is related to all the data content in the table. It needs to obtain all the table content to determine the final width layout, and then display it together.
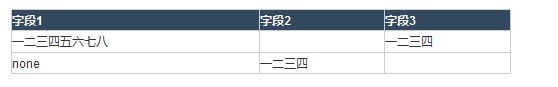
From this point of view, the key point is “content-related”. What happens if the table defines a fixed width (500px here), but all cells do not have a defined width (only CSS defined widths are discussed)? Let’s see the results:

In the above table, the blank parts are written with spaces. After comparison, the following points can be found:
Column 2 and column 3 have the same width.
The ratio of the width of the first column to the width of any subsequent column seems to be 2:1.
Including borders and padding, the total width of all columns is equal to the width defined by the table.
Each cell has no defined width, so the width layout is completely determined by the specific content data (text information). How to explain such results? You can first intuitively speculate on this logic:
Step 1, select the one with the most text content (understood as the widest width of the text without line wrapping) from each column as the "representative".
Step 2, compare the widths of the "representatives" of each column, and then assign them the total width of the table, including borders and padding, according to their width proportional relationship.
Referring to the above logic, let’s review the previous table. Doesn’t it make some sense? Note that it was said earlier that the width ratio "seems" to be 2:1. Could this be? Let’s take a look at the version without padding:

Use the front-end debugging tool to take a closer look at the width of the cells above. You will find that this table is different from before, and the ratio is very close to 2:1 (yes, this small point is because of the border, but there is no The border cannot distinguish the columns).
It can be seen that when analyzing the width ratio relationship, the content width, padding, and border will be taken into account. This also shows that it is not a measure of the number of characters, but a measure of the width that the characters can occupy without line breaks (the 2:1 here comes from the fact that Chinese characters are of equal width). Naturally, using padding is just to make a more beautiful table :).
What happens when there is a width definition? The following is a table with width definitions for some cells:

Its corresponding html code is:
XML/HTML CodeCopy content to clipboard
- table class="exhibit_table">
-
tr>
-
th>一二th>
-
th style="width:200px;"> th>
-
th> th>
-
tr>
-
tr>
-
td style="width:5px;"> td>
-
td>td>
-
td> td>
-
tr>
-
tr>
-
td> td>
-
td style="width:70px;"> td>
-
td>一二三四td>
-
tr>
-
table>
The following points can be found in the above table:
The actual width of a cell with a width of 5px is 13px, which is exactly the width of a single Chinese character. Cells with Chinese characters in the same column arrange the text in the form of the minimum cell width (so, the lines are changed).
A cell whose width is set to 200px has an actual width of 200px, although there is a definition of a width of 70px in the same column.
The third column, which does not have an exact width definition, finally gets the entire remaining width of the table after allocating columns 1 and 2.
The inference of this is that when there are columns with width definitions and columns without width definitions:
If the defined width of the cell is less than the minimum arrangement width of its content (contrary to the non-wrap arrangement, the width required by the cell when as many rows as possible are arranged in the cell), then the column in which the cell is located, Content will be presented in the smallest possible arrangement.
If the content width of the cell in the same column (without line wrapping, this word means this later) is smaller than the largest width definition in the column, then the actual width of the column is equal to the width definition.
For columns without width definition, the table will first allocate width to columns with width definition and then assign them to them (again, the ratio between them depends on the content width).
The front one without width definition can be regarded as case 1. Some columns here have width definitions, and some do not, which can be regarded as case 2. The following is case 3, that is, when all columns have width definitions:

Corresponding html code:
XML/HTML CodeCopy content to clipboard
- table class="exhibit_table exhibit_table_with_no_padding">
-
tr>
-
th style="width:50px;"> th>
-
th style="width:50px;"> th>
-
th style="width:100px;"> th>
-
tr>
-
tr>
-
td> td>
-
td> td>
-
td> td>
-
tr>
-
tr>
-
td> td>
-
td> td>
-
td> td>
-
tr>
-
table>
In the above table, the padding is removed, so the value can be clearly defined by the width, and the width ratio of these three columns is 2:1:1. There is another condition here, that is, the width of the content in the cell does not exceed the width definition value. After testing, IE7 and below behave differently from other browsers when the content exceeds the width definition value.
From this table example, we can know that if all columns have width definitions and the sum of the values of these width definitions is less than the width of the table, the table will continue to allocate the width corresponding to their width definition values. The remaining width, in proportion to their width, is also allocated to them.
The above is the analysis of three situations when the automatic table layout is defined and the table itself has a fixed width. If the table itself does not define the width, there will be more situations, and it will be related to the containing block (details) of the table. If there is a suitable opportunity in the future, we will discuss it (the so-called article space is limited...).
Fixed table layout-fixed
The characteristic of fixed table layout is that the width layout of the table has nothing to do with the data content in the table. It only needs to receive the information of the first row of the table to determine the final width layout and start displaying.
Fixed table layout is "content-independent" and it emphasizes the "first row". Please see the following table example:

Corresponding html code:
XML/HTML CodeCopy content to clipboard
- table class="exhibit_table exhibit_table_fixed">
-
tr>
-
th style="width:50px;">th>
-
th>一二th>
-
th>一二三四th>
-
tr>
-
tr>
-
td>艾丝蒂尔·布莱特td>
-
td width="1000px;"> td>
-
td> td>
-
tr>
-
tr>
-
td style="width:5px;"> td>
-
td> td>
-
td> td>
-
tr>
-
table>
The logic of fixed table layout is much simpler and is expressed as follows:
Only take the information of the first row, ignoring the contents of all cells after the first row, and width definitions
In the first row, if the cells have width definitions, allocate their required width first , and then the remaining width is evenly distributed to cells without width definition
The width distribution of the cells in the first row will determine the width layout of the table, and the content after the first row will not change the layout.
It is also important to note that when using fixed table layout, you must define the width of the table element. If its width is not defined (that is, the auto default value), the browser will use automatic table layout instead.
Ending Statement
Related to tables, there are actually elements such as
,
,
, , but in the most common usage, they are not needed. In fact, they are also taken into account in the layout calculation of the table. Coupled with the situation of cell merging, you can probably imagine how complicated table layout calculation is.
The W3C document mentioned that table layout calculation (automatic table layout) has not yet become a specification. For W3C's description of table layout calculations, please refer to Table width algorithms.
Conclusion
In fact, as far as the table layout calculation principle is concerned, making such detailed inferences is not very practical. I'm just saying that it would be helpful to have this information as a reference when you need to work out the details, although there are not many opportunities like this.
However, we can draw a more meaningful conclusion based on the content of this article: the table defines the width, and all cells do not define the width, then the automatic layout table will try its best to prevent all your data from wrapping, and If you encounter a situation where line breaks affect the appearance, it means that you must streamline the data or reduce the margins instead of trying to redo the width allocation yourself.
This time I did this kind of actual measurement and inference. I felt that it would be easier to understand after breaking down the specific situation and then explaining it, rather than giving a systematic and complete statement at once. Maybe it can be regarded as a Chinese language exercise?
 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Detailed explanation of practical use of HTML table layout_HTML/Xhtml_Web page production
Detailed explanation of practical use of HTML table layout_HTML/Xhtml_Web page production What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AM
What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AM The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AM
The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AM Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM
Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM
What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AM