Home >Web Front-end >HTML Tutorial >Detailed explanation of html download function_HTML/Xhtml_Web page production
Detailed explanation of html download function_HTML/Xhtml_Web page production
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:031724browse
The new project has basically come to an end. It is the first time to complete the integration of front-end and back-end separation. Naturally, there are many pitfalls encountered.
Let’s talk about one of the pitfalls we encountered on the first day.
——About downloading issues. . .
In the past, everyone liked to use the tag. At the beginning, I also used the a tag and the href attribute on the address of the image to simulate the download function. It turns out that when you click on this ghost thing, it will directly open a new picture, not download it.
Then, I read an article and opened the door to my baby’s new world.
download attribute
tag must have href attribute. The browser will automatically detect and add the correct file extension to the file (.img, .pdf, .txt, .html, etc.).
Give me an example:
In fact, you can also customize the downloaded file name
But in fact, this method also has great limitations.
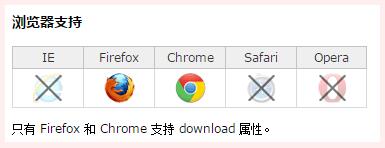
One is its compatibility, according to data provided by W3C.

In this way, it seems that the temporary practicality of this attribute is actually average.
There is another pitfall that I haven’t stepped into yet, which is the cross-domain issue. I’ll update it after I do. .
To sum up, this download is a good thing, but it seems that the support is not good. I don’t know what its future development will be like. After all, it is still a Let’s wait and see about the new attributes of the a tag. Now it’s almost enough to at least know that there is such a thing.
The above detailed explanation of the download function of html is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support Script Home.
Original address: http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html

