 Web Front-end
Web Front-end JS Tutorial
JS Tutorial 4 ways to implement asynchronous programming patterns in JavaScript_javascript skills
4 ways to implement asynchronous programming patterns in JavaScript_javascript skillsYou may know that the execution environment of Javascript language is "single thread".
The so-called "single thread" means that only one task can be completed at a time. If there are multiple tasks, they must be queued. After the previous task is completed, the next task will be executed, and so on.

The advantage of this mode is that it is relatively simple to implement and the execution environment is relatively simple; the disadvantage is that as long as one task takes a long time, subsequent tasks must be queued up, which will delay the execution of the entire program. Common browser unresponsiveness (suspended death) is often caused by a certain piece of Javascript code running for a long time (such as an infinite loop), causing the entire page to get stuck in this place and other tasks cannot be performed.
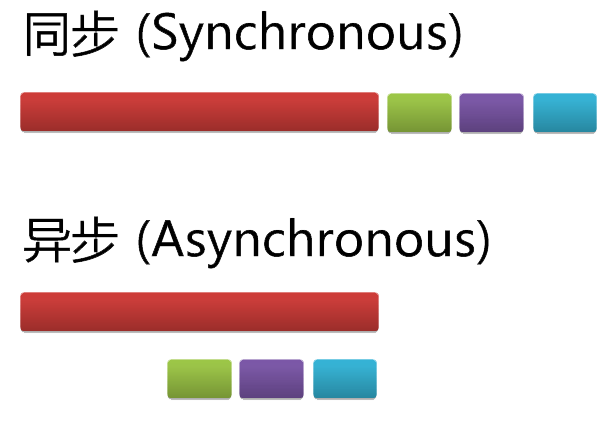
In order to solve this problem, the Javascript language divides the execution mode of tasks into two types: synchronous (Synchronous) and asynchronous (Asynchronous).
"Synchronous mode" is the mode in the previous paragraph. The latter task waits for the previous task to end before executing it. The execution order of the program is consistent and synchronous with the order of tasks; "asynchronous mode" is completely different. Each task has one or more callback functions (callback). After the previous task ends, the next task is not executed, but the callback function is executed. The latter task is executed without waiting for the previous task to end, so the execution of the program The order is inconsistent and asynchronous with the order of tasks.

"Asynchronous mode" is very important. On the browser side, long-running operations should be performed asynchronously to avoid the browser becoming unresponsive. The best example is Ajax operations. On the server side, "asynchronous mode" is even the only mode, because the execution environment is single-threaded. If all http requests are allowed to be executed synchronously, the server performance will drop sharply and it will soon lose response.
This article summarizes 4 methods of "asynchronous mode" programming. Understanding them will allow you to write Javascript programs with a more reasonable structure, better performance, and easier maintenance.
1. Callback function
This is the most basic method of asynchronous programming.
Suppose there are two functions f1 and f2, and the latter waits for the execution result of the former.
f1();
f2();
If f1 is a time-consuming task, you can consider rewriting f1 and writing f2 as the callback function of f1.
function f1(callback){
setTimeout(function () {
// Task code of f1
callback();
}, 1000);
}
The executed code will become as follows:
f1(f2);
Using this method, we turn synchronous operations into asynchronous operations. F1 will not block the running of the program. It is equivalent to executing the main logic of the program first and postponing the execution of time-consuming operations.
The advantage of the callback function is that it is simple, easy to understand and deploy. The disadvantage is that it is not conducive to reading and maintaining the code. The various parts are highly coupled (Coupling), the process will be very confusing, and each task can only specify one callback function. .
2. Event monitoring
Another way of thinking is to use the event-driven model. The execution of a task does not depend on the order of the code, but on whether an event occurs.
Let’s take f1 and f2 as an example. First, bind an event to f1 (jQuery is used here).
f1.on('done', f2);
The above line of code means that when the done event occurs in f1, f2 will be executed. Then, rewrite f1:
function f1(){
setTimeout(function () {
// Task code of f1
f1.trigger('done');
}, 1000);
}
f1.trigger('done') means that after the execution is completed, the done event will be triggered immediately to start executing f2.
The advantage of this method is that it is relatively easy to understand, can bind multiple events, each event can specify multiple callback functions, and can be "decoupled", which is conducive to modularization. The disadvantage is that the entire program must become event-driven, and the running process will become very unclear.
3. Publish/Subscribe
The "event" in the previous section can be understood as a "signal".
We assume that there is a "signal center". When a certain task is executed, it "publish" a signal to the signal center. Other tasks can "subscribe" to the signal from the signal center to know what You can start executing it yourself. This is called the "publish-subscribe pattern" (publish-subscribe pattern), also known as the "observer pattern" (observer pattern).
There are many implementations of this pattern. The one used below is Ben Alman’s Tiny Pub/Sub, which is a plug-in for jQuery.
First, f2 subscribes to the "done" signal from the "Signal Center" jQuery.
jQuery.subscribe("done", f2);
Then, f1 is rewritten as follows:
function f1(){
setTimeout(function () {
// Task code of f1
jQuery.publish("done");
}, 1000);
}
jQuery.publish("done") means that after the execution of f1 is completed, the "done" signal is released to the "signal center" jQuery, thereby triggering the execution of f2.
In addition, after f2 completes execution, you can also unsubscribe.
jQuery.unsubscribe("done", f2);
The nature of this method is similar to "event listening", but it is significantly better than the latter. Because we can monitor the operation of the program by looking at the "Message Center" to see how many signals exist and how many subscribers each signal has.
4. Promises object
The Promises object is a specification proposed by the CommonJS working group to provide a unified interface for asynchronous programming.
Simply put, the idea is that each asynchronous task returns a Promise object, which has a then method that allows a callback function to be specified. For example, the callback function f2 of f1 can be written as:
f1().then(f2);
f1 needs to be rewritten as follows (the jQuery implementation is used here):
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// Task code of f1
dfd.resolve();
}, 500);
Return dfd.promise;
}
The advantage of writing this way is that the callback function becomes a chain writing method, the program flow can be seen clearly, and there is a complete set of supporting methods that can realize many powerful functions.
For example, specify multiple callback functions:
f1().then(f2).then(f3);
For another example, specify the callback function when an error occurs:
f1().then(f2).fail(f3);
Moreover, it has an advantage that the previous three methods do not have: if a task has been completed and a callback function is added, the callback function will be executed immediately. So you don't have to worry about missing an event or signal. The disadvantage of this method is that it is relatively difficult to write and understand.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





