 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Javascript implementation and explanation of sorting algorithm (99js notes)_javascript skills
Javascript implementation and explanation of sorting algorithm (99js notes)_javascript skillsBubble sort
The principle of bubbling is to "float" the largest element or the smallest element
Insertion sort, selection sort, quick sort, bubble sort are all comparison sort
Thoughts
Compare two adjacent numbers in sequence, putting the decimal in front and the large number in the back.
step1: Compare the first and second numbers, put the decimals in front and the large numbers in the back. To compare the second number and the third number, put the decimal in front and the large number in the back, and continue like this until comparing the last two numbers, put the decimal in front and the large number in the back.
step2: In the second pass: still start the comparison from the first pair of numbers (because it may be due to the exchange of the second number and the third number that the first number is no longer smaller than the second number), put the decimal first, After the large number is placed, the comparison is continued until the second to last number (the first to last position is already the largest). At the end of the second pass, a new maximum number is obtained at the second to last position (in fact, in the entire sequence is the second largest number).
Continue like this and repeat the above process until the sorting is finally completed.
Since in the sorting process, small numbers are always placed forward and large numbers are placed backward, which is equivalent to bubbles rising, so it is called bubble sorting.
Bubble sort animation effect
Implementation: This code is relatively simple and is the most basic and basic code in the algorithm. . .
Three points to note
1. The method of exchanging classes can be solved by using a=[b,b=a][0] in JavaScript, which is a very clever method,
Replace
var,a,b,temp
temp = a;
a=b;
b = temp
This exchange method
2. Pay attention to the cache of loop variables. Array.length
is cached here.
3. Pay attention to the embedded loop, which compares from the first number to the nth number from the last, and n is the number of steps for comparison
function bubbleSort(array) {
var l=array.length;
for (var i = 0; i < l; i++) {//比较的step数为数组的长度
for (var j = 0; j < l-i; j++) {//内嵌交换的次数是从第一个数比较到倒数第总长-n个数,n则为比较的step数
if (array[j] < array[j - 1]) {
array[j] = [array[j - 1], array[j - 1] = array[j]][0]//在这里交换元素
}
}
for (var k = 0; k < l; k++) {
console.log(array[k] + ",");
}
console.log('这是第'+(i+1)+'次排序')
}
}
var a = [6,54,6,22,5,7,8,2,34];
bubbleSort(a);
Animation effects

Insertion Sort
It’s very simple, just the steps for us to draw and insert the cards!
Idea:
1 First, suppose we draw a card, and all the cards currently in our hand are set to empty = [] and draw a push(arr[0])
2 Take out the next card, set it to a, and scan all our cards empty (already sorted) from back to front
3. If the empty[empty.length-n] (sorted) card in your hand is greater than the new element, move the card to the next position (make space) empty[empty.length-n]= empty[empty.length- n 1]
4 Repeat step 3 until you find the sorted card empty[empty.length-n] is less than or equal to a
5Insert a into the position empty[empty.length-n]=a
6Repeat step 2
However, it is still a little difficult to implement the javascript code. The code is as follows:
function insert(arr) {
var l = arr.length;
var empty = [];//空数组,表示我们的手
empty.push(arr[0]);//我们先摸起来一张
for (var i = 1; i < l; i++) {//注意这里起点是1,因为我们已经摸了一张了!
if (arr[i] > empty[empty.length - 1]) {
empty[empty.length] = arr[i]
} //如果比有序数组empty还大,直接放到末尾
for (var j = empty.length; j > 0 && arr[i] < empty[j - 1]; j--) { //从最大值跟arr进行比较,为了给arr腾空。当arr<有序数组的某一位时,就不用移动了。
empty[j] = empty[j - 1]; //向右移动
empty[j - 1] = arr[i]; //把值放到空出来的位置上
}
//console.log(empty)
}
return empty
}
The more important knowledge point here is the && symbol, which means "and", that is, the conditions on both sides must be met for the expression to be true.
The && symbol can also replace if, for example if(a){fun()} is equal to a&&b
Another very important point
Assume the array is arr, then its "last item" is arr[arr.length-1].
Sort animation
Selection sort
It is also a simple sorting algorithm.
Things:
Find the smallest element - throw it into the array - then find the next smallest element - throw it into the array, and so on.
First, find the smallest element in the unsorted array. The method of finding can be through continuous judgment and assignment, that is: assuming the first element of the array, array[0], is the smallest element, then the serial number of the "smallest element" in the array is 0
Then traverse the array. If the second element of the array is smaller than it, it means that the second element is the smallest element, and update "0" to "1".
After the traversal is completed, we know that the minimum element subscript of this series is "n"; directly take it out and store it at the starting position of the sorted sequence (array[n])
Then, continue to find the smallest element from the remaining unsorted elements, and then put it at the end of the sorted sequence. Note that the subscript traversed at this time starts from 1. Because we have already picked out a minimal element.
And so on until all elements are sorted.
function selectSort(array) {
var min;
var l = array.length;//缓存长度
for (var i = 0; i < l; i++) {//开始进行循环,一共循环l次,就可以找出l个元素了
min = i;//假设第一个为最小元素
for (var j = i + 1; j < l; j++) {//从第一个开始循环,遍历
if (array[min] > array[j])//判断之后的是否比前面的小
min = j;//更新“最小”的下标
}
if (min != i) {//这里因为是在同一个数组内进行操作,所以直接交换元素即可。比如数组第一项是i,那么我找出了最小元素为array[min],那么我就需要把这个min跟i交换。以此类推。
array[i]= [array[min],array[min]=array[i]][0];//交换元素
}
}
return array;
}
这里仍然注意的是交换的写法 array[i]= [array[min],array[min]=array[i]][0]
可以方便的把array[i]与array[min]交换~
排序动画

快速排序
快速排序是目前最强大的排序算法,算法利用了递归的思想。
思路
从数组中挑出一个元素,称为 “基准”,这个可以直接利用length/2挑出来
遍历数组,所有元素比基准值小的摆放在基准前面,所有元素比基准值大的摆在基准的后面(相同的数可以到任一边)。通俗来讲:男的站左边,女的站右边。。
之后我们得到了一个这样的数组 array= 比基准小的部分组成的数组lArray+基准+比基准大的部分组成的数组rArray。
那么我们之后只需要再把lArray,rArray进行“同样的”处理即可~
这就需要用到 递归 的写法了。处理之后,lArray又分成了 lArray的基准,比lArray基准还小的,比lArray基准还大的。。
那么我们不断的进行操作,男的站左边,女的站右边。。
直到我们发现,lArray的长度变成1了,不足以再分下去了,我们认为排序结束。
function quickSort(arr) {
var l = arr.length;//缓存数组长度
if(arr.length <= 1){return arr}; //如果我们拿到的lArray,rArray长度比1都小,那就不用排了~
var num = Math.floor(arr.length / 2);//取数组中间的那个数。注意length/2不一定是整数,用Math.floor取整
var numValue = arr.splice(num, 1)[0];//利用splice方法,取一个元素出来,注意语法
var left = [];//创建左边基准容器
var right = [];//创建右边基准容器
for (var i = 0; i < l; i += 1) {//开始遍历数组
arr[i] < numValue ? left.push(arr[i]) : right.push(arr[i]);//男的站左边,女的站右边。。
}
return quickSort(left).concat([numValue], quickSort(right))//递归,继续对左右数组进行操作。
}
动画效果:

这里注意 arr.splice(num,1)虽然只抽了一个数,但splice的结果也是数组,需要[0],要不然结果就会很奇葩的出现一堆array(1)的数组了。。。
splice的参考:http://www.jb51.net/w3school/js/jsref_splice.htm
Math.floor即Math对象的参考http://www.jb51.net/w3school/js/js_obj_math.htm
递归是什么:http://baike.baidu.com/view/96473.htm
以上四个算法除了快速排序,都是简单排序算法,而这四个算法在面试中考的都非常频繁~
在这里仍然要强调一点,以上的算法大量使用了循环及数组的相关知识,一定要背熟!
 快手双边市场的复杂实验设计问题Apr 15, 2023 pm 07:40 PM
快手双边市场的复杂实验设计问题Apr 15, 2023 pm 07:40 PM一、问题背景1、双边市场实验介绍双边市场,即平台,包含生产者与消费者两方参与者,双方相互促进。比如快手有视频的生产者,视频的消费者,两种身份可能存在一定程度重合。双边实验是在生产者和消费者端组合分组的实验方式。双边实验具有以下优点:(1)可以同时检测新策略对两方面的影响,例如产品DAU和上传作品人数变化。双边平台往往有跨边网络效应,读者越多,作者越活跃,作者越活跃,读者也会跟着增加。(2)可以检测效果溢出和转移。(3)帮助我们更好得理解作用的机制,AB实验本身不能告诉我们原因和结果之间的关系,只
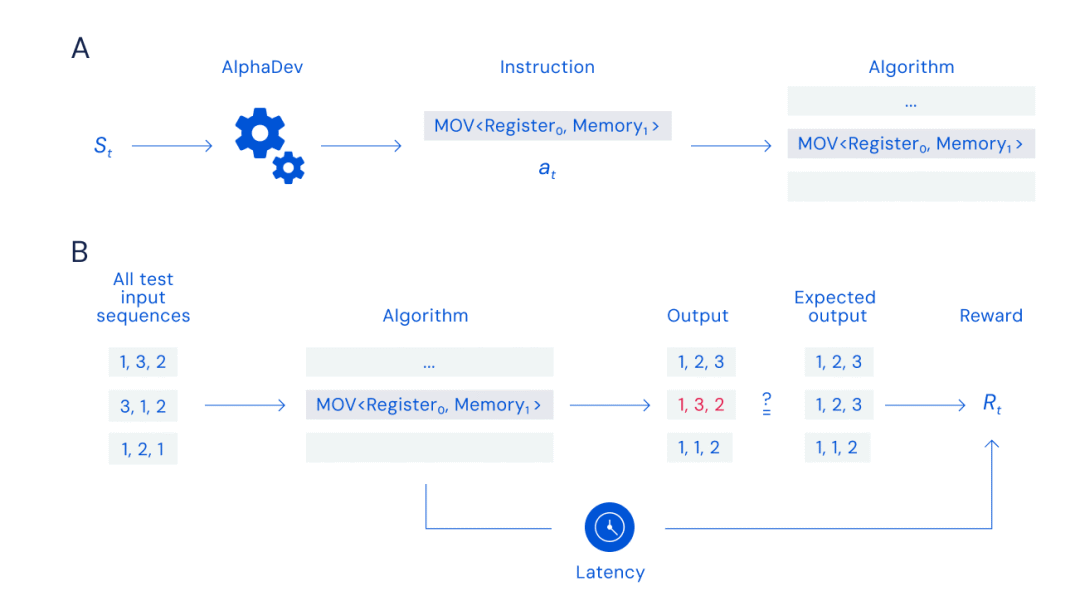
 谷歌借AI打破十年排序算法封印,每天被执行数万亿次,网友却说是最不切实际的研究?Jun 22, 2023 pm 09:18 PM
谷歌借AI打破十年排序算法封印,每天被执行数万亿次,网友却说是最不切实际的研究?Jun 22, 2023 pm 09:18 PM整理|核子可乐,褚杏娟接触过基础计算机科学课程的朋友们,肯定都曾亲自动手设计排序算法——也就是借助代码将无序列表中的各个条目按升序或降序方式重新排列。这是个有趣的挑战,可行的操作方法也多种多样。人们曾投入大量时间探索如何更高效地完成排序任务。作为一项基础操作,大多数编程语言的标准库中都内置有排序算法。世界各地的代码库中使用了许多不同的排序技术和算法来在线组织大量数据,但至少就与LLVM编译器配套使用的C++库而言,排序代码已经有十多年没有任何变化了。近日,谷歌DeepMindAI小组如今开发出一
 Vue技术开发中如何进行数据筛选和排序Oct 09, 2023 pm 01:25 PM
Vue技术开发中如何进行数据筛选和排序Oct 09, 2023 pm 01:25 PMVue技术开发中如何进行数据筛选和排序在Vue技术开发中,数据筛选和排序是非常常见和重要的功能。通过数据筛选和排序,我们可以快速查询和展示我们需要的信息,提高用户体验。本文将介绍在Vue中如何进行数据筛选和排序,并提供具体的代码示例,帮助读者更好地理解和运用这些功能。一、数据筛选数据筛选是指根据特定的条件筛选出符合要求的数据。在Vue中,我们可以通过comp
 数组的排序算法有哪些?Jun 02, 2024 pm 10:33 PM
数组的排序算法有哪些?Jun 02, 2024 pm 10:33 PM数组排序算法用于按特定顺序排列元素。常见的算法类型包括:冒泡排序:通过比较相邻元素交换位置。选择排序:找出最小元素交换到当前位置。插入排序:逐个插入元素到正确位置。快速排序:分治法,选择枢纽元素划分数组。合并排序:分治法,递归排序和合并子数组。
 Swoole进阶:如何使用多线程实现高速排序算法Jun 14, 2023 pm 09:16 PM
Swoole进阶:如何使用多线程实现高速排序算法Jun 14, 2023 pm 09:16 PMSwoole是一款基于PHP语言的高性能网络通信框架,它支持多种异步IO模式和多种高级网络协议的实现。在Swoole的基础上,我们可以利用其多线程功能实现高效的算法运算,例如高速排序算法。高速排序算法(QuickSort)是一种常见的排序算法,通过定位一个基准元素,将元素分为两个子序列,小于基准元素的放在左侧,大于等于基准元素的放在右侧,再对左右子序列递归
 如何使用MySQL和Java实现一个简单的排序算法功能Sep 20, 2023 am 09:45 AM
如何使用MySQL和Java实现一个简单的排序算法功能Sep 20, 2023 am 09:45 AM如何使用MySQL和Java实现一个简单的排序算法功能导言:在软件开发中,排序算法是非常基础且常用的功能之一。本文将介绍如何使用MySQL和Java实现一个简单的排序算法功能,并提供具体代码示例。一、排序算法概述排序算法是将一组数据按照特定规则进行排列的算法,常用的排序算法有冒泡排序、插入排序、选择排序、快速排序等。本文将以冒泡排序为例进行讲解及实现。二、M
 如何实现C#中的选择排序算法Sep 20, 2023 pm 01:33 PM
如何实现C#中的选择排序算法Sep 20, 2023 pm 01:33 PM如何实现C#中的选择排序算法选择排序(SelectionSort)是一种简单直观的排序算法,其基本思想是每次从待排序元素中选择最小(或最大)的元素,放到已排序的序列末尾。通过重复这个过程,直到所有元素都排序完成。下面我们来详细了解如何在C#中实现选择排序算法,同时附上具体的代码示例。创建选择排序方法首先,我们需要创建一个用于实现选择排序的方法。该方法接受一
 程序员必须掌握的十大排序算法(上)Aug 15, 2023 pm 02:55 PM
程序员必须掌握的十大排序算法(上)Aug 15, 2023 pm 02:55 PM排序算法可以说是每个程序员都必须得掌握的了, 弄明白它们的原理和实现很有必要,以下为大家介绍十大常用排序算法的python实现方式,方便大家学习。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version





