 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript study notes (5) Detailed explanation of prototype and prototype chain_Basic knowledge
JavaScript study notes (5) Detailed explanation of prototype and prototype chain_Basic knowledgePrivate variables and functions
Variables and functions defined inside a function cannot be accessed by the outside world if no interface is provided to the outside world, that is, the variables and functions are private to the function.
In this way, the variables color and fn cannot be accessed outside the function object Test, and they become private:
var obj = new Test();
alert(obj.color);//pop up undefined
alert(obj.fn);//Same as above
Static variables and functions
When a function is defined and the attributes and functions added by the dot "." are still accessible through the object itself, but its instances cannot be accessed, such variables and functions are called static variables and functions respectively. static function.
Instance variables and functions
In object-oriented programming, in addition to some library functions, we still hope to define some properties and methods when the object is defined, which can be accessed after instantiation. JavaScript can also do this
Add new methods and properties for instance variables and methods
a and fn are modified in o1, but not changed in o2. Since arrays and functions are both objects and reference types, this means that although the properties and methods in o1 have the same name as those in o2, they have the same name. But it is not a reference, but a copy of the properties and methods defined by the Obj object.
This is not a problem for attributes, but it is a big problem for methods, because the methods are doing exactly the same function, but they are copied twice. If a function object has thousands and instances method, then each instance of it must maintain a copy of thousands of methods, which is obviously unscientific. What can we do? Prototype came into being.
Basic concepts
Every function we create has a prototype attribute, which is a pointer to an object. The purpose of this object is to contain properties and methods that can be shared by all instances of a specific type. Then, prototype is the prototype object of the object instance created by calling the constructor.
The advantage of using prototypes is that object instances can share the properties and methods they contain. That is, instead of adding defining object information in the constructor, you can add this information directly to the prototype. The main problem with using constructors is that each method must be created in each instance.
In JavaScript, there are two types of values, primitive values and object values. Every object has an internal property prototype, which we usually call the prototype. The value of the prototype can be an object or null. If its value is an object, the object must also have its own prototype. This forms a linear chain, which we call the prototype chain.
Meaning
Functions can be used as constructors. In addition, only functions have the prototype attribute and can be accessed, but object instances do not have this attribute, only an internal inaccessible __proto__ attribute. __proto__ is a cryptic link in an object to the relevant prototype. According to the standard, __proto__ is not open to the public, which means it is a private property, but the Firefox engine exposes it as a public property that we can access and set externally.
When we call the Bro.run() method, since there is no such method in Bro, he will go to his __proto__ to find it, which is Browser.prototype, so the run() is finally executed. method. (Here, the first letter of a function in capital letters represents a constructor to distinguish it from ordinary functions)
When a constructor is called to create an instance, the instance will contain an internal pointer (__proto__) pointing to the prototype of the constructor. This connection exists between the instance and the prototype of the constructor, not between the instance and the constructor. .
Person instance person1 contains the name attribute, and automatically generates a __proto__ attribute, which points to Person's prototype. You can access the printName method defined in the prototype, which probably looks like this:

Another example:
It can be seen from the program running results that the methods defined on the prototype of the constructor can indeed be called directly through the object, and the code is shared. (You can try removing the prototype attribute in Animal.prototype.behavior and see if it still works.) Here, the prototype attribute points to the Animal object.
Array object instance
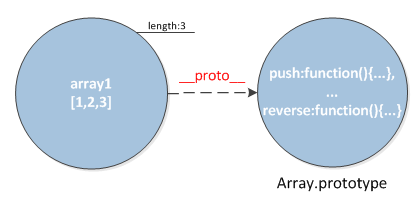
Look at an example of an array object. When we create the object array1, the actual object model of array1 in the Javascript engine is as follows:
var array1 = [1,2,3];

The array1 object has a length attribute value of 3, but we can add elements to array1 through the following method:
array1.push(4);
The push method comes from a method (Array.prototye.push()) pointed to by the __proto__ member of array1. It is precisely because all array objects (created through []) contain a __proto__ member that points to the same object (Array.prototype) with push, reverse and other methods that these array objects can use push, reverse and other methods.
Function object instance
function Base() {
This.id = "base"
}

var obj = new Base();
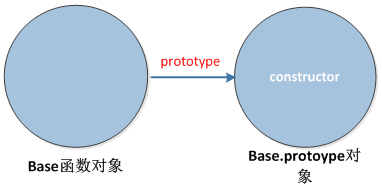
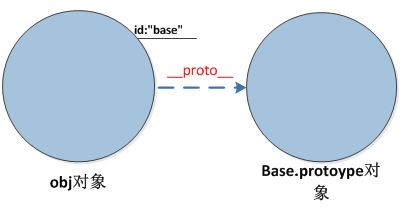
What is the result of this code? The object model we see in the Javascript engine is:

What exactly does the new operator do? It’s actually very simple, it does three things.
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
Prototype Chain
Prototype chain: When calling a property or method from an object, if the object itself does not have such a property or method, it will go to its associated prototype object to look for it. If the prototype does not have one, it will go to the prototype association. Search for the predecessor prototype, and if there is no more, continue to search for the object referenced by Prototype.Prototype, and so on, until Prototype...Prototype is undefined (Object's Prototype is undefined), thus forming the so-called "prototype chain".
Here, a new entity is created using the constructor Shape(), and then used to override the prototype of the object.
Prototypal inheritance
Prototypal inheritance: At the end of the prototype chain, it is the prototype object pointed to by the prototype attribute of the Object constructor. This prototype object is the ancestor of all objects. This ancestor implements methods such as toString that all objects should inherently have. The prototypes of other built-in constructors, such as Function, Boolean, String, Date and RegExp, are all inherited from this ancestor, but they each define their own properties and methods, so that their descendants show the characteristics of their respective clans. Those characteristics.
In ECMAScript, the way to implement inheritance is to rely on the prototype chain.
Problems with the prototype chain: Although the prototype chain is very powerful and can be used to implement inheritance, it also has some problems. Chief among them comes from value prototypes containing reference types. Prototype properties containing reference types are shared by all instances; this is why properties are defined in the constructor rather than in the prototype object. When inheritance is implemented through prototypes, the prototype actually turns back into an instance of another type. As a result, the original instance properties become prototype properties.
When creating an instance of a subtype, parameters cannot be passed to the constructor of the supertype. In fact, it should be said that there is no way to pass parameters to the constructor of a supertype without affecting all object instances. Coupled with the problems just discussed due to the inclusion of reference type values in prototypes, prototype chains alone are rarely used in practice.
Another example:
Look at the following prototype chain example:
The __ptoto__ attribute (not supported by IE browser) is a pointer from the instance to the prototype object. Its function is to point to the prototype attribute constructor of the constructor. Through these two attributes, you can access the attributes and methods in the prototype. .
Object instances in Javascript are essentially composed of a series of attributes. Among these attributes, there is an internal invisible special attribute - __proto__. The value of this attribute points to the prototype of the object instance, an object. Instances only have a unique prototype.
The difference between __proto__ attribute and prototype attribute
Prototype is a proprietary attribute in the function object. __proto__ is an implicit attribute of ordinary objects. When new is used, it will point to the object pointed to by prototype;
__ptoto__ is actually an attribute of an entity object, while prototype is an attribute belonging to the constructor. __ptoto__ can only be used in a learning or debugging environment.
Execution process of prototype mode
2. If there is no instance of the constructor, look for it in its prototype object. If there is, return immediately
of the prototype object
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function





