Use jQuery.wechat to build WeChat WEB application_jquery
Because recently my products have to be promoted in the WeChat public account and need to provide some meaningful functions, so I was forced to embark on the road of no return by supporting WeChat.
As we all know, Tencent is such a magical company. Their products have achieved great success in business, but the documentation is really hard to compliment. I can’t find the real documentation about Noda’s public account development platform. Some of the official documents on web development are just individual examples, and the rest... Haha, there is something called Developer Exchange and Mutual Assistance.

After reading the picture above, do you have the feeling that a bunch of people are desperately trying to know what happened, but there is no official statement! o(∩_∩)o Haha
Having said so much, let’s quickly get to the point. What I want to talk about in this issue is jQuery.wechat, which I wrote after struggling in pain, a jQuery.plugin based on jQuery.promise that provides a unified API. Hope it helps everyone.
First of all, it’s pretty simple to install
bower install --save jquery-wechat
If you don’t use bower and download and unzip it yourself from Github, it’s the same thing!
Loading, it’s as natural as water
If you use lazy loading technology such as amd and cmd, you must be an expert. You don’t need me to teach you how to configure it, right?
Use - simple, easy, unified and fun!
Enable jQuery.wechat functionality
$.wechat.enable(); //So easy!
Because the entire plugin is based on jQuery.promise, you can also give it a chain:
$.wechat.enable().done(function(){
alert('activated successfully');
}).fail(function(){
alert('Activation failed');
});
Considering the current wide application of single page technology (SPA), the design of tool classes must consider the enable/disable mechanism, otherwise unknown errors may occur.
Hide/show menu
$.wechat.hideMenu(); //Hide menu
$.wechat.showMenu(); //Show menu
After enabling jQuery.wechat, you can call methods such as hideMenu at will without writing other methods into the enabled done callback. The implementation principle of jQuery.wechat is that if jQuery.wechat has not been successfully enabled, all operations will be queued. Once enabled successfully, they will be executed sequentially; if the enablement fails, they will never be executed.
Hide/show bottom toolbar
$.wechat.hideToolbar(); //Hide the bottom toolbar
$.wechat.showToolbar(); //Show bottom toolbar
Open the QR code scanning interface
$.wechat.scanQRcode();
Open the image preview tool
$.wechat.preview({
Current: 'http://xxx/img/pic001.jpg', //After entering preview mode, display this picture directly
urls: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
] ] });
$('#network').text(response.split(':')[1]);
});
network_type:edge Non-wifi, including 3G/2G
network_type:fail Network disconnection
network_type:wwan (2g or 3g)
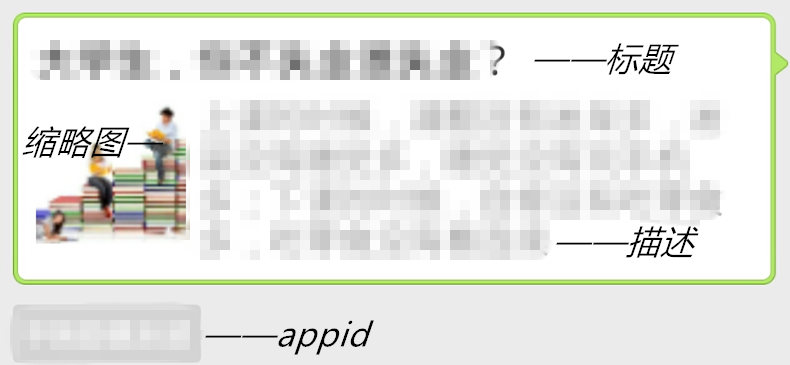
Every time I see a message shared by someone else’s app, it comes with a beautiful thumbnail, appropriate title and description. What’s more, there is a line of small text below the message indicating who sent the message; and then Look at the message you shared, a blue default blank picture with a mismatched title. Do you wonder what logic put them in?
Fortunately, let’s solve this problem now:
appid: 'xxxx', img_width: '60',
img_height: '60',
img_url: window.location.toString() 'img/demo.jpg', //Thumbnail
title: 'DEMO', //Title
Desc: 'The description is set from $.wechat.setShareOption', //Description
Link: function() {
Return window.location.toString(); //After the message is shared, the user clicks the link address that the message opens
},
callback: function(response) {
alert(response); //The callback function after sharing, the common ones are success and cancellation
}
});
Please refer to the following screenshots for details:

This sharing format change will affect the four functions of sending to friends, sharing to Moments, sharing to Weibo, and sending emails. After setting, click the menu button in the upper right corner to open the menu, select any one of the four items mentioned above, and you will see the effect of the change
Close current page
$.wechat.closeWindow();
Disable jQuery.wechat mechanism
$.wechat.destroy();
After deactivation, all functions will automatically reset back to their initial state
This function is commonly used in single page applications (SPA)
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Atom editor mac version download
The most popular open source editor






