Click the option in the select and assign it to the input above, which is written directly with jQuery. The problem is that when it is opened in IE8, nothing happens when clicking the option.
The effect achieved is more common. Click the option in the select and assign it to the input above. It is written directly with jQuery:
$("#cardNoList option").click(function(){
$("#card").attr("value","").attr("value",this.value);
})There is a strange thing. Since the users basically use domestic dual-core browsers such as 360 Browser, with the addition of native Eclipse, the chrome kernel is used for parsing. When placed in the test environment, it becomes the IE8 standard for parsing.
Now here comes the question, learn to dig...well, no!
When opening it with IE8, nothing happens when clicking the option.
I tried adding alert:
$("#cardNoList option").click(function(){
alert("111");
$("#card").attr("value","").attr("value",this.value);
alert("222");
})click was not called at all.
At first, I thought it was a compatibility issue with jQuery's click event under IE8, but jQuery has encapsulated the compatibility and is widely used, so it shouldn't happen to me alone.
Later I thought that maybe the click was not added to the option in IE8. I changed it and added the click to the select. Now, IE8, Firefox, and Chrome can all assign values to the input smoothly.
$("#cardNoList").click(function(){
$("#card").attr("value","").attr("value",this.value);
})After searching on Baidu, it seems that "as we all know, in IE, the select option does not support onclick events" o(╯□╰)o
After being reminded, it was changed to:
$("#cardNoList").click(function(){
$("#card").val(this.value);
}The above is the entire content of this chapter. For more related tutorials, please visit jQuery Video Tutorial!
 vue ie8 不兼容提示怎么解决Jan 29, 2023 am 10:20 AM
vue ie8 不兼容提示怎么解决Jan 29, 2023 am 10:20 AMvue ie8不兼容的解决办法:1、用“babel-polyfill”将ES6的语法转成ES5;2、引入“es6-promise”;3、提示升级浏览器或者通过“(function(w){if(!("WebSocket"in w&&2===w.WebSocket.CLOSING)){...}”直接跳转升级即可。
 Vue中如何使用v-on:click监听鼠标点击事件Jun 11, 2023 am 10:12 AM
Vue中如何使用v-on:click监听鼠标点击事件Jun 11, 2023 am 10:12 AMVue是一款流行的前端框架,它帮助开发者更方便、快捷地构建网站和应用程序。其中,v-on:click是Vue中用于监听鼠标点击事件的指令。下面就来介绍一下如何在Vue中使用v-on:click来监听鼠标点击事件。首先,在Vue中使用v-on:click可以通过两种方式来定义鼠标点击事件:直接在模板中使用和在Vue实例中使用。下面我们来分别介绍这两种方式。直接
 Vue中如何使用v-on:click.self实现只有自己触发事件Jun 11, 2023 pm 01:57 PM
Vue中如何使用v-on:click.self实现只有自己触发事件Jun 11, 2023 pm 01:57 PMVue是一款流行的前端框架,具有简洁、高效、易维护等特点,深受开发者喜爱。在Vue中,我们经常需要为组件或元素绑定事件来实现特定的交互效果,但有时候我们希望事件只由自身触发,不受其他因素干扰。那么怎样在Vue中使用v-on:click.self实现只有自己触发事件呢?本文将为您详细解答。首先,我们需要了解v-on指令的基本用法。v-on指令用于绑定事件,常用
 Vue应用中遇到"click"事件绑定无效怎么办?Jun 24, 2023 pm 03:51 PM
Vue应用中遇到"click"事件绑定无效怎么办?Jun 24, 2023 pm 03:51 PMVue是一款流行的JavaScript框架,用于构建现代的Web应用程序。在Vue中,我们通常使用指令来实现DOM元素的操作。其中,"click"事件是常用的一个指令之一,然而,在Vue应用程序中,我们经常会遇到"click"事件绑定无效的情况。本文将介绍解决这一问题的方法。检查元素是否存在第一步是确认要绑定"click"事件的元素是否存在。如果元素不存在,
 ie8支持html5吗Jan 06, 2023 pm 03:31 PM
ie8支持html5吗Jan 06, 2023 pm 03:31 PMie8不支持html5,若是想要ie8支持html5,有两种方式:1、引用google的html5.js文件,并将代码放到head标签区间;2、通过添加“while (i--){document.createElement(e[i])}”代码实现支持HTML5元素。
 Vue中如何使用v-on:click.capture实现捕获阶段的事件处理Jun 11, 2023 am 10:55 AM
Vue中如何使用v-on:click.capture实现捕获阶段的事件处理Jun 11, 2023 am 10:55 AMVue是一款流行的JavaScript框架,它为开发者提供了各种各样的指令和方法,使得开发者能够更加高效地处理Web开发中遇到的各种问题。其中,v-on指令可以用来绑定各种事件的处理程序,而v-on:click.capture则表示在处理click事件时采用捕获阶段。在JavaScript中,事件传播的过程分为三个阶段:捕获阶段、目标阶段和冒泡阶段。在捕获阶
 ie8兼容模式怎么设置在哪里?ie8兼容模式设置方法Mar 13, 2024 pm 06:31 PM
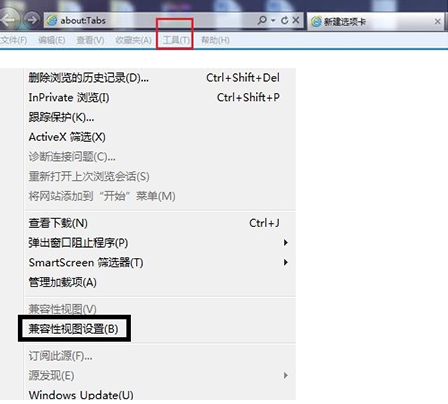
ie8兼容模式怎么设置在哪里?ie8兼容模式设置方法Mar 13, 2024 pm 06:31 PMie8浏览器受到了很多用户们的喜爱,不过在我们登录一些网站或者是进行一些操作的时候是需要设置兼容模式的。下面就让本站来为用户们来仔细的介绍一下ie8兼容模式设置方法吧。 ie8兼容模式设置方法 1、打开IE8浏览器后,选择点击顶部菜单栏中的【工具】,然后在弹出的选项中点击【兼容性视图设置】。 2、在打开的窗口中点击【添加】,添加您要兼容的网址。 3、重新打开设置后的网页,你会看到地址栏后面有一个像破碎纸片一样的图标,说明兼容模式已经设置成功,在工具的下拉菜单也同样可以看到在兼容模式前
 Vue中如何使用v-on:click.stop实现事件冒泡的停止Jun 11, 2023 pm 12:00 PM
Vue中如何使用v-on:click.stop实现事件冒泡的停止Jun 11, 2023 pm 12:00 PMVue是前端界非常流行的一种JavaScript框架,它可以帮助我们构建高效、灵活且易于维护的Web应用程序。在Vue中,事件冒泡是一个非常常见的问题,因为在复杂的应用程序中,多个组件可能会共用同一个DOM元素。在这种情况下,使用v-on:click.stop指令可以非常方便地实现事件冒泡的停止。一、什么是事件冒泡?事件冒泡是指当一个DOM元素上的事件被触发


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Chinese version
Chinese version, very easy to use






