I remember when I was testing the exam system for my senior fellow students, I saw that their exam page could hide the candidate information on the left. At that time, I thought it was so advanced and user-friendly. Now that I have learned JavaScript, I can also implement this function. Let me show it off.
1. Page design:

(1).html code:
<title>js分栏</title>
<style type="text/css">
.alignment{
text-align: center;
}
</style>
</head>
<script language="javascript" type="text/javascript">
//......
</script>
<body>
<table width="412" height="296" border="1">
<tr>
<td width="113" height="292" id="lanmu">
<p class="alignment"><a href="#">栏目一</a></p>
<p class="alignment"><a href="#">栏目二</a></p>
<p class="alignment"><a href="#">栏目三</a></p>
<p class="alignment"><a href="#">栏目四</a></p>
<p class="alignment"><a href="#">栏目五</a></p>
</td>
<td width="15">
<span id="pic"><img src="/static/imghwm/default1.png" data-src="image/left.PNG" class="lazy" style="max-width:90%" style="max-width:90%" onclick="hide()" / alt="Tips for realizing column display with javascript_javascript tips" >
</span>
</td>
<td width="360" class="alignment">这里是内容区域!</td>
</tr>
</table>
</body>
</html>
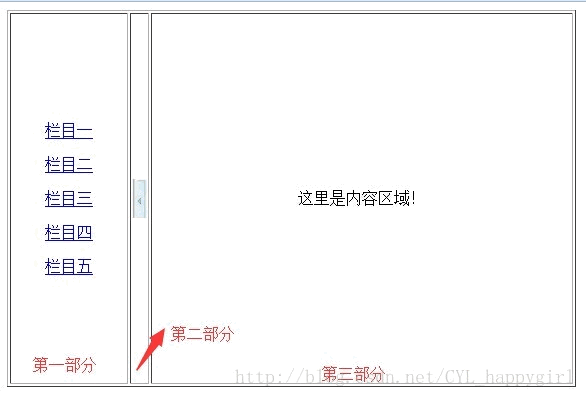
(2). Description: In fact, this page is very simple, just a table with one row and three columns. The first part contains the column name, and the third part is the main content. There is a picture of the left (right) arrow in the middle part. I thought too much before and thought it was a very cool control.
2.javascript code:
<script language="javascript" type="text/javascript">
function hide()//点击左箭头,隐藏栏目部分
{
//第一步:隐藏栏目列表
document.getElementById("lanmu").style.display="none";
//第二步:同时将箭头图片更换,左箭头响应的事件是显示show()
document.getElementById("pic").innerHTML="<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201410/20141013171748.gif?201491317180?x-oss-process=image/resize,p_40" class="lazy" onclick='show()' / alt="Tips for realizing column display with javascript_javascript tips" >";
}
function show()//点击右箭头,显示被隐藏的栏目部分
{
//第一步:显示栏目列表
document.getElementById("lanmu").style.display="";
//第二步:同时更换箭头图片,左箭头响应的事件是隐藏hide()
document.getElementById("pic").innerHTML="<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201410/20141013171748.gif?201491317180?x-oss-process=image/resize,p_40" class="lazy" onclick='hide()' / alt="Tips for realizing column display with javascript_javascript tips" >";
}
</script>
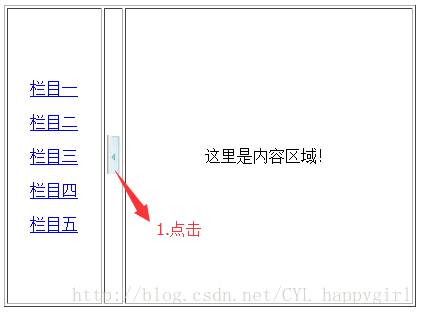
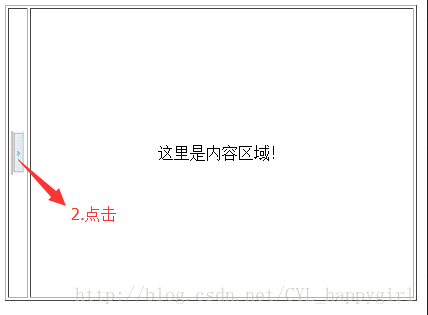
(1) Effect:


(2) Note: The "left arrow" is initially displayed. Clicking on the image will respond to the hide() event, partially hiding the column, and changing the left arrow to the right arrow. When the "right arrow" is clicked, it will respond to the show() event, display the hidden column part, and at the same time change the right arrow to the left arrow, returning to the original state. It’s actually very simple to say and easy to do.
Through this stage of learning javascript, it feels very interesting. When I didn't know anything before, it was always difficult to think about it and put psychological pressure on myself. When I experienced it personally, I found that it was just that, and I slowly developed my interest in learning. Now when you log into a website or use a piece of software, you can't help but think about how it is implemented, what is done well, and what needs to be improved, gradually becoming closer to a professional.
There is still a lot to learn about JavaScript. What I showed today is just the tip of the iceberg. Keep going with interest and curiosity!
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





