The example in this article describes the use of JsRender for index loop index. Share it with everyone for your reference. The specific analysis is as follows:
JsRedner and JsViews (JsViews is a further encapsulation based on JsRender) are called the next generation of Jquery templates, official address:
https://github .com/BorisMoore/jsrender;
https://github.com/BorisMoore/jsviews.
Loop is an essential part of the template engine, and talking about loops will lead to a crucial factor: index.
The so-called index is the number of cycles. Through the index, you can get the number of times the current cycle is.
If readers have read the official documentation, they will see the following method of obtaining the index:
data:
{
names: ["Maradona","Pele","Ronaldo","Messi"]
}template markup:
{{for names}}
{{: #index+1}}.
{{: #data}}
{{/for}} result:
1. Maradona 2. Pele 3. Ronaldo 4. Mess
The index can be obtained through the special literal #index in the loop. The special literal #data is equivalent to this, which in this case represents each name .
Next let’s do a little trick, still the above example, but this time I want to only display names starting with M:
data:
{
names: ["Maradona","Pele","Ronaldo","Messi"]
}template markup:
{{for names}}
{{if #data.indexOf("M") == 0}}
{{: #index+1}}.
{{: #data}}
{{/if}}
{{/for}}result:
Unavailable (nested view): use #getIndex()1. Maradona Unavailable (nested view): use #getIndex()1. Messi
I simply added an if judgment, but an error was reported!
The problem lies in #index. The error message is very clear, asking you to use #getIndex() instead of #index.
Try the replaced code:
data:
{
names: ["Maradona","Pele","Ronaldo","Messi"]
}template markup:
{{for names}}
{{if #data.indexOf("M") == 0}}
{{: #getIndex()+1}}.
{{: #data}}
{{/if}}
{{/for}}result:
1. Maradona 4. Messi
Why is this? Simply put, it is because although {{if }} does not create a regular data scope, it interferes with the hidden scope. In other words, {{if }} will not block the visibility of regular data (the data you pass in), but it will interfere with the visibility of hidden data (#index, #parent). This is a simple understanding, and there is no need to go into details, because this is just a flaw of this framework, not a standard.
Therefore, this article gives readers a very important conclusion: try to use #getIndex() to get the index, and avoid using #index unless your application is simple enough.
I hope this chapter will be helpful for everyone to learn JsRender. For more related tutorials, please visit jQuery Video Tutorial!
 index.html是什么文件?Feb 19, 2024 pm 01:36 PM
index.html是什么文件?Feb 19, 2024 pm 01:36 PMindex.html代表网页的首页文件,是网站的默认页面。当用户访问一个网站时,通常会首先加载index.html页面。HTML(HypertextMarkupLanguage)是一种用于创建网页的标记语言,index.html也是一种HTML文件。它包含网页的结构和内容,以及用于格式化和布局的标签和元素。下面是一个示例的index.html代码:<
 解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PM
解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PMKernelsecuritycheckfailure(内核检查失败)就是一个比较常见的停止代码类型,可蓝屏错误出现不管是什么原因都让很多的有用户们十分的苦恼,下面就让本站来为用户们来仔细的介绍一下17种解决方法吧。kernel_security_check_failure蓝屏的17种解决方法方法1:移除全部外部设备当您使用的任何外部设备与您的Windows版本不兼容时,则可能会发生Kernelsecuritycheckfailure蓝屏错误。为此,您需要在尝试重新启动计算机之前拔下全部外部设备。
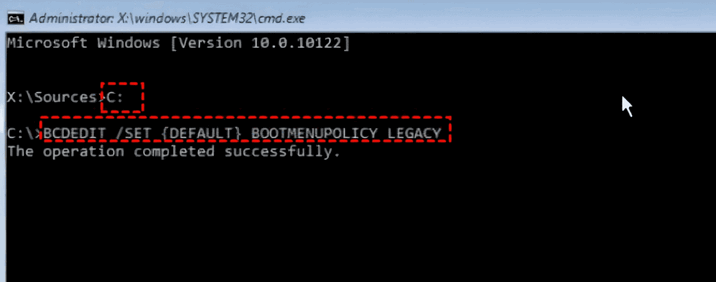
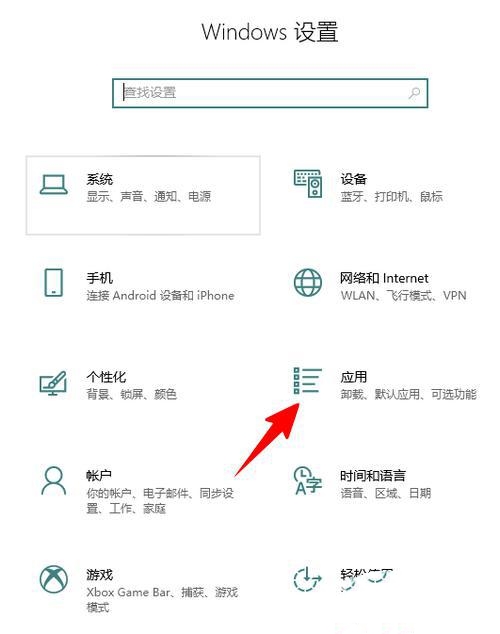
 Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PM
Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PMWin10skype可以卸载吗是很多用户们都想知道的一个问题,因为很多的用户们发现自己电脑上的默认程序上有这个应用,担心删除后会影响到系统的运行,下面就让本站来为用户们来仔细的介绍一下Win10如何卸载SkypeforBusiness吧。Win10如何卸载SkypeforBusiness1、在电脑桌面点击Windows图标,再点击设置图标进入。2、点击“应用”。3、在搜索框中输入“Skype”,点击选中找到的结果。4、点击“卸载”。5
 Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM
Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM注:本文以Go语言的角度来比较研究循环和递归。在编写程序时,经常会遇到需要对一系列数据或操作进行重复处理的情况。为了实现这一点,我们需要使用循环或递归。循环和递归都是常用的处理方式,但在实际应用中,它们各有优缺点,因此在选择使用哪种方法时需要考虑实际情况。本文将对Go语言中的循环和递归进行比较研究。一、循环循环是一种重复执行某段代码的机制。Go语言中主要有三
 JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM
JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM用for求n阶乘的方法:1、使用“for (var i=1;i<=n;i++){}”语句控制循环遍历范围为“1~n”;2、循环体中,使用“cj*=i”将1到n的数相乘,乘积赋值给变量cj;3、循环结束后,变量cj的值就n的阶乘,输出即可。
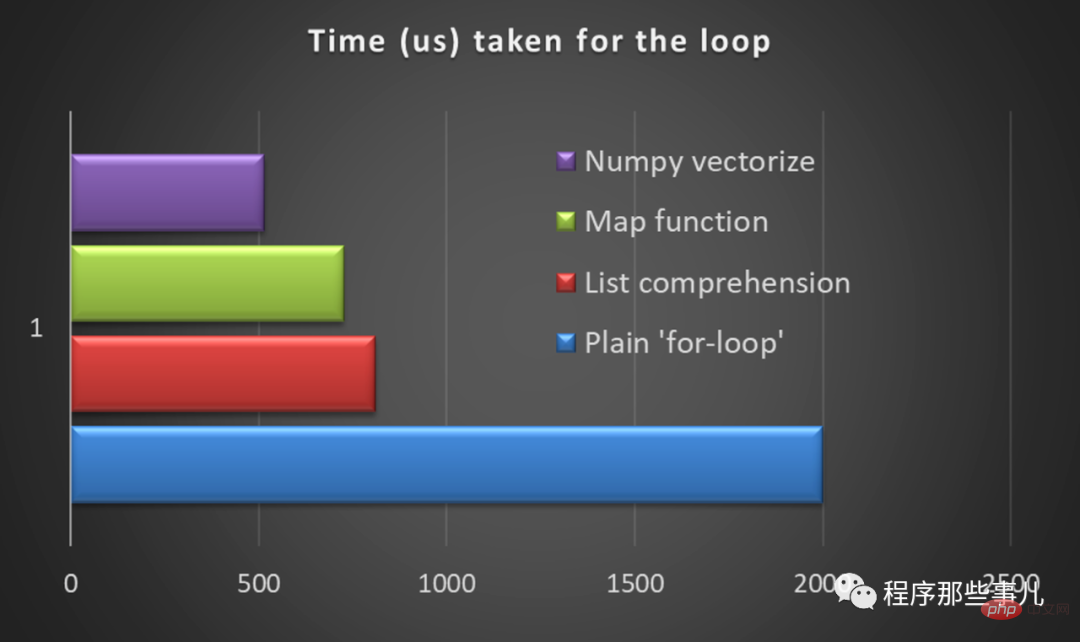
 python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM
python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM所有编程语言都离不开循环。因此,默认情况下,只要有重复操作,我们就会开始执行循环。但是当我们处理大量迭代(数百万/十亿行)时,使用循环是一种犯罪。您可能会被困几个小时,后来才意识到它行不通。这就是在python中实现矢量化变得非常关键的地方。什么是矢量化?矢量化是在数据集上实现(NumPy)数组操作的技术。在后台,它将操作一次性应用于数组或系列的所有元素(不同于一次操作一行的“for”循环)。接下来我们使用一些用例来演示什么是矢量化。求数字之和##使用循环importtimestart
 如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM
如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM如何处理PHP循环嵌套错误并生成相应的报错信息在开发中,我们经常会用到循环语句来处理重复的任务,比如遍历数组、处理数据库查询结果等。然而,在使用循环嵌套的过程中,有时候会遇到错误,如无限循环或者嵌套层数过多,这种问题会导致服务器性能下降甚至崩溃。为了更好地处理这类错误,并生成相应的报错信息,本文将介绍一些常见的处理方式,并给出相应的代码示例。一、使用计数器来
 【总结分享】高效的PHP循环查询子分类的方法Mar 21, 2023 pm 03:49 PM
【总结分享】高效的PHP循环查询子分类的方法Mar 21, 2023 pm 03:49 PM在Web开发领域中,分类查询是一个很常见的需求,无论是电商平台还是内容管理系统,都存在着以分类为基础的数据展示方式。而随着分类层数的增加,查询子分类的任务也变得越来越复杂。本文将介绍一种高效的PHP循环查询子分类的方法,帮助开发者们轻松实现分类层次结构的管理。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






